「ページの読み込み速度が遅いので改善したい」
「EWWW Image Optimizerなら自動で画像を圧縮してくれるって本当?」
「インストールしてみたけど設定方法がわからない」
EWWW Image Optimizerは、自動で画像を圧縮してくれるWordPressプラグインです。
誰でも簡単にページの読み込み速度が改善できるため、おすすめのプラグインとして紹介されることの多いEWWW Image Optimizer。
1枚ずつ圧縮する手間が省けたり、過去にアップした画像を一括で最適化できたりと、メリットが多いプラグインです。一方で、WordPress初心者には「設定の難易度が少し高い」という印象を持たれています。
そこでこの記事では、EWWW Image Optimizerについて以下の点を紹介します。
- EWWW Image Optimizerの概要
- インストール・設定方法
- EWWW Image Optimizerで画像を最適化する方法
最近、注目を集めている「WebP設定」についても解説するので、ぜひ参考にしてみてください。
目次
EWWW Image Optimizerとは?30秒でサクッと解説

EWWW Image Optimizerは、画像を圧縮できるWordPressの無料プラグインです。画像を圧縮すると容量が小さくなり、ページの読み込み速度が改善できます。その結果、読者のストレスを軽減し、さらにはGoogleからの評価アップにつながります。
サイトを閲覧していて「ページの読み込みが遅くてイライラする」と感じた経験はありませんか。サイトは画像を挿入するほどページの表示速度が遅くなるので、読者が離脱する原因となります。
実際に、Webアクセス解析ツール提供会社「Kissmetrics」の調査によると、ネット利用時に3秒以上ページの表示を待たされると、離脱するユーザーは40%存在すると報告されています。
つまり、ページの表示速度は読者の満足度やGoogleの検索順位に非常に重要な要素となります。EWWW Image Optimizerなら自動で画像を圧縮してくれるので、ブログ初心者でも簡単にページの表示速度が改善できる点がメリットです。
一方で「画像を圧縮したら画質が悪くなるのでは?」と不安に感じた方もいるのではないでしょうか。以下の写真は、圧縮前の画像です。

95.8%(2.3MB)圧縮した画像は、以下のとおりです。

多くの方は「全く気にならない」と感じたと思います。EWWW Image Optimizerは、画質の劣化を抑えながらページの表示速度を改善できるので、大変おすすめです。
EWWW Image Optimizerのインストール方法

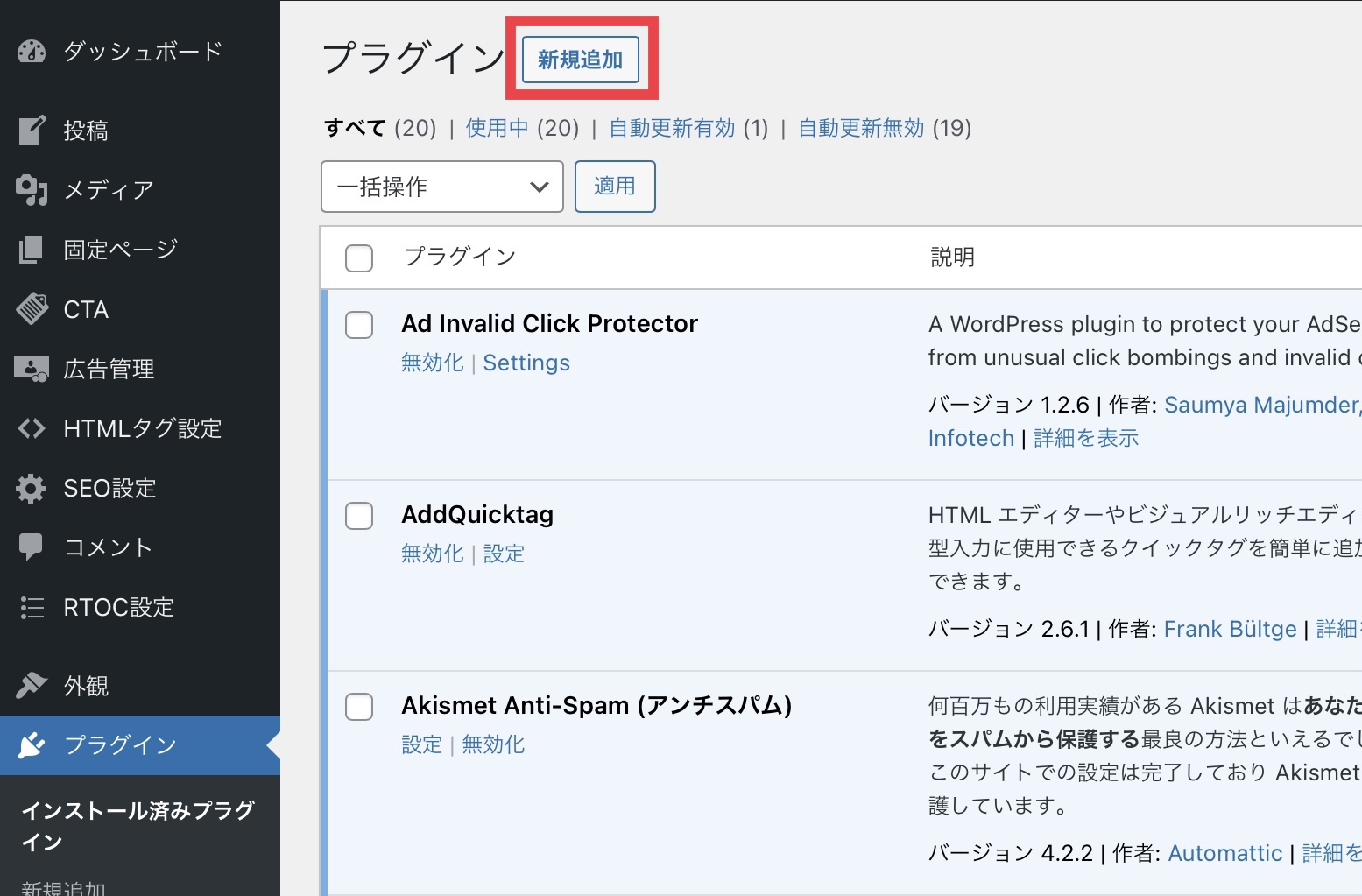
まずは、EWWW Image Optimizerのインストールを行います。WordPressのダッシュボードから「プラグイン」をクリックしましょう。

続いて、画面上部に表示される「新規追加」をクリックします。

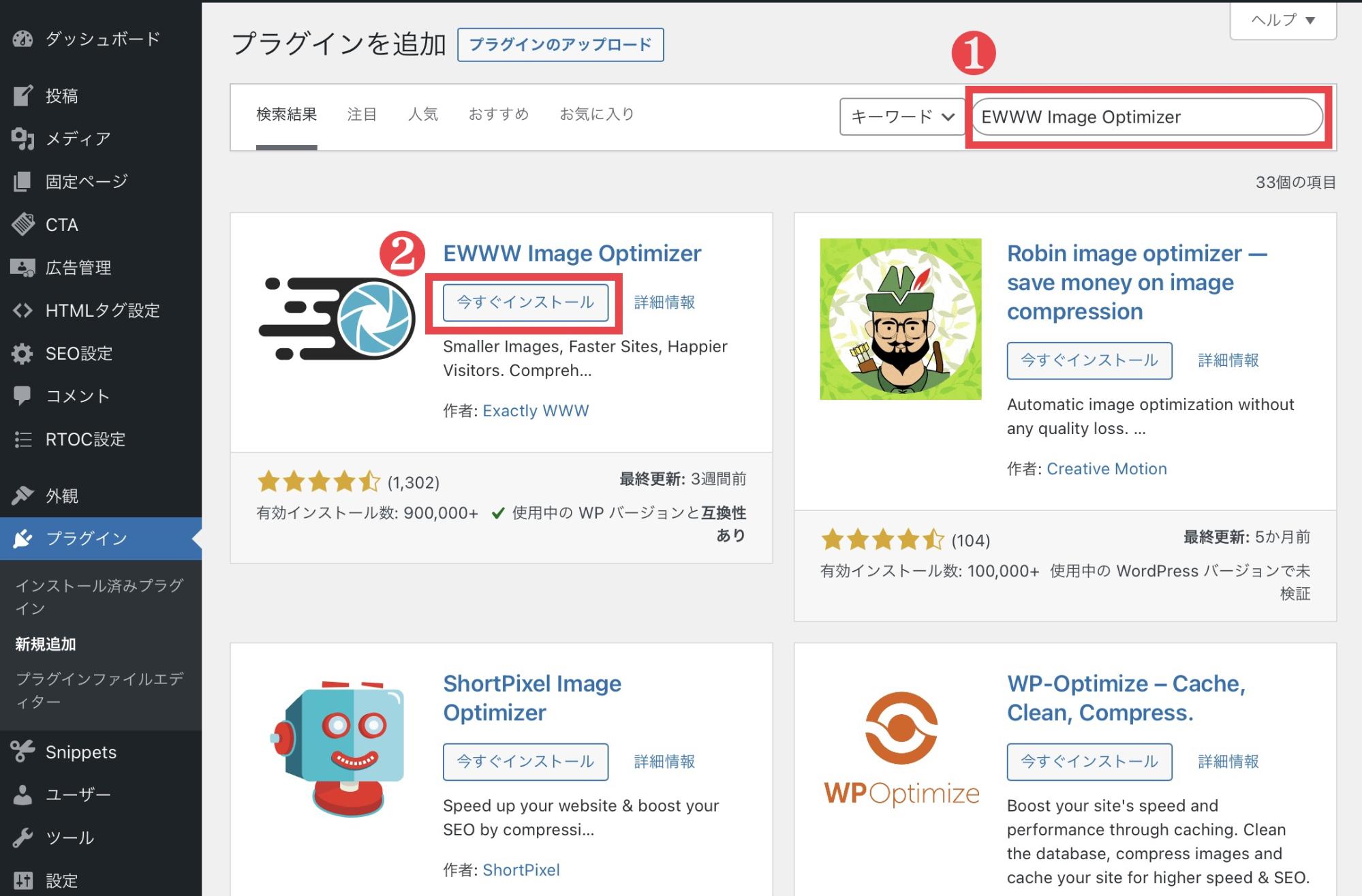
画面右上に検索窓が表示されるので、キーワードに「EWWW Image Optimizer」と入力し『今すぐインストール』をクリックします。

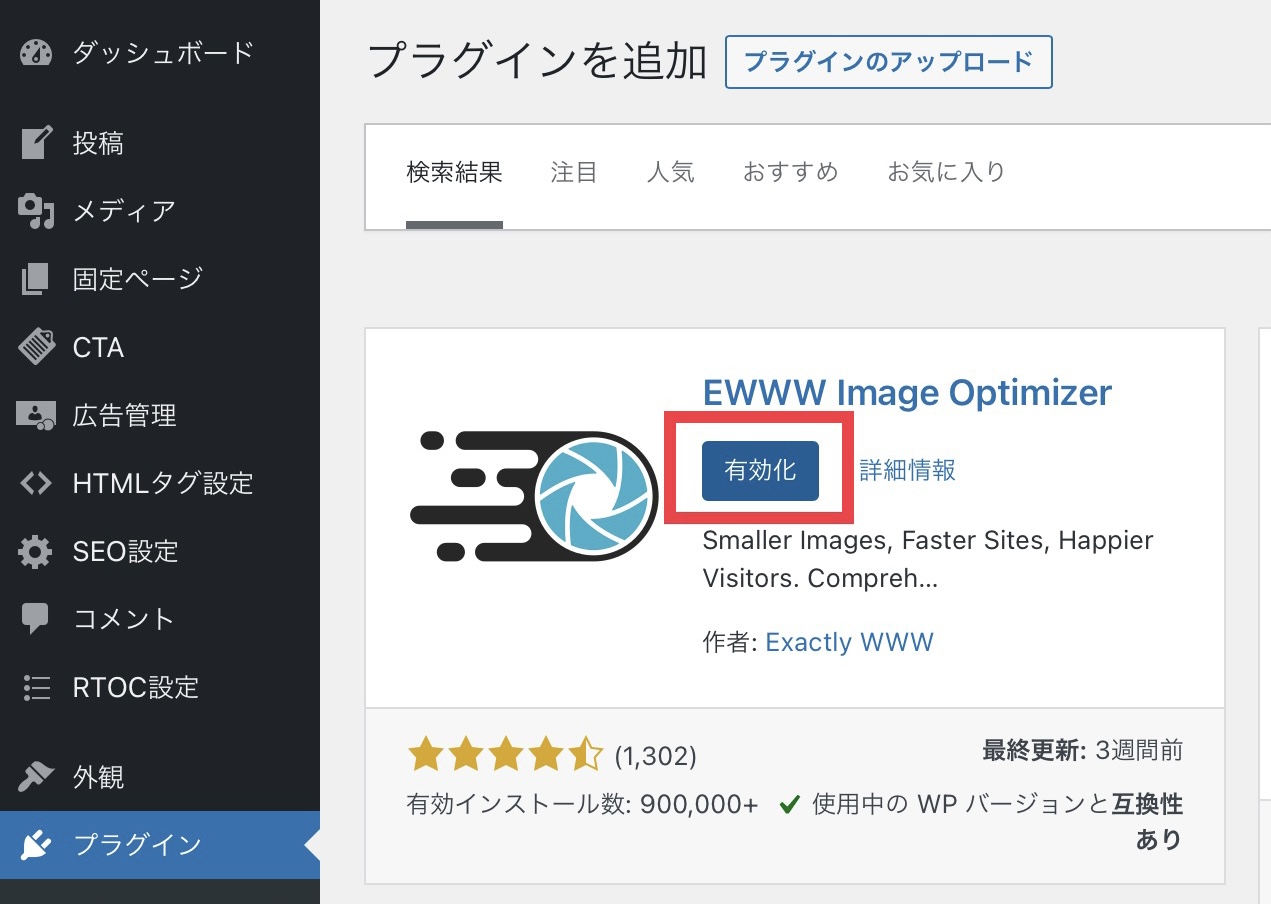
インストールが完了したら「有効化」をクリックしてください。

「プラグインを有効化しました。」と表示されたら、無事に有効化が完了したサインです。

EWWW Image Optimizerの初期設定

EWWW Image Optimizerのインストールが完了したら、プラグインの設定を行います。ここでは、以下の手順を解説します。
- 基本設定前の準備
- 基本設定
- WebP変換の設定
それぞれについて、詳しく見ていきましょう。
1. 基本設定前の準備
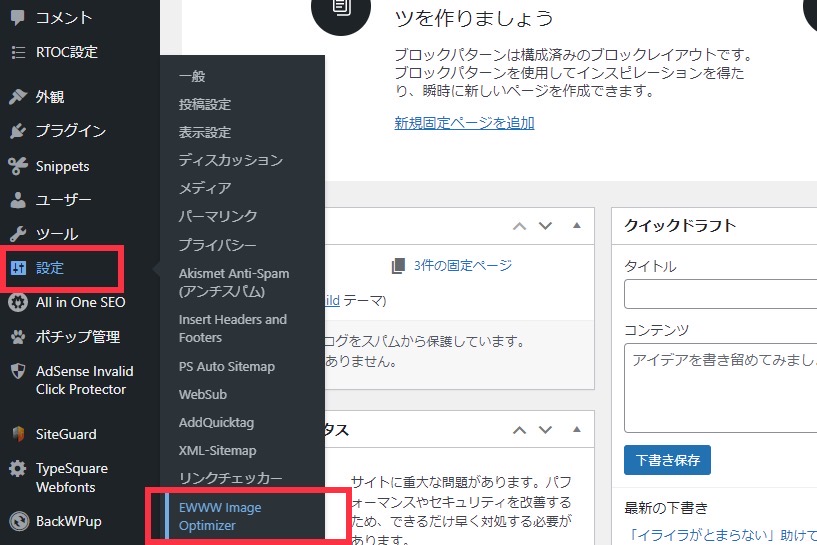
まずは、WordPressのダッシュボードの「設定」から「EWWW Image Optimizer」を選択しクリックしてください。

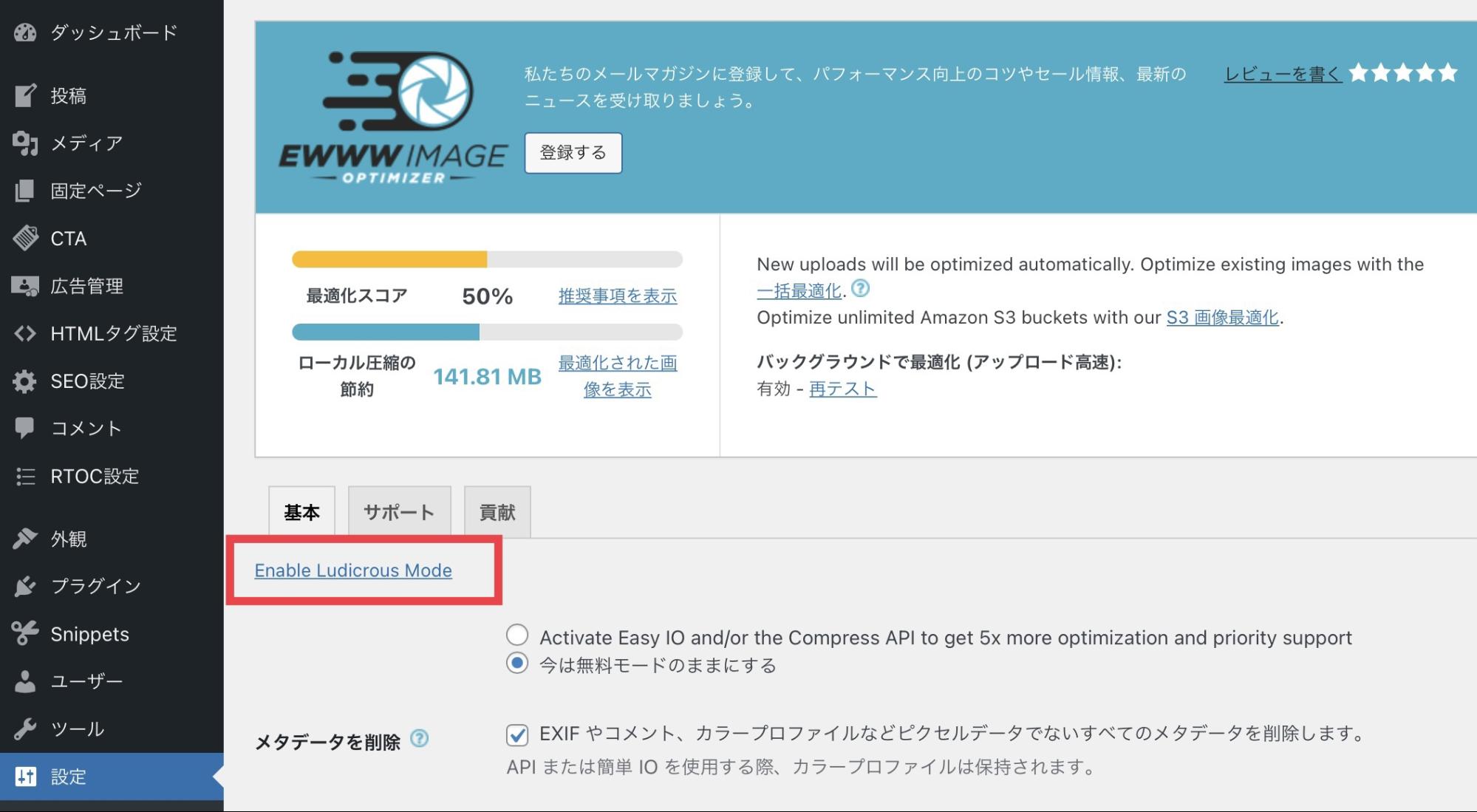
EWWW Image Optimizerの管理画面が表示されるので、基本タブに表示された「Enable Ludicrous Mode」をクリックしましょう。

3つのタブが8つに増えたのを確認したら、基本設定を行っていきます。

2. 基本設定
基本設定の項目は、以下の3つです。
- メタデータを削除
- 画像のリサイズ
- 変換リンクを非表示
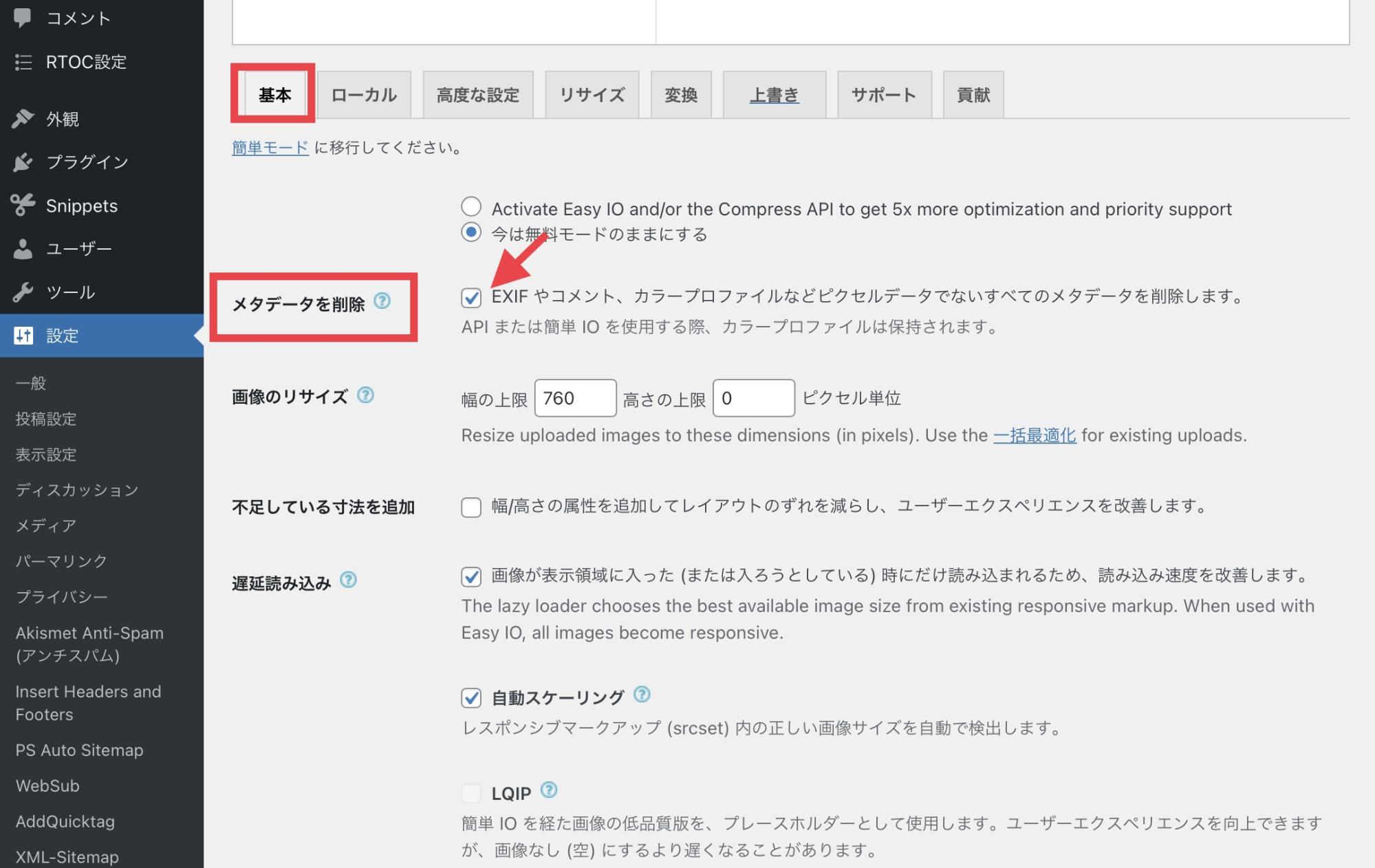
メタデータを削除
メタデータとは、画像に付随する「日時や位置などの情報」です。メタデータは、画像の容量が大きくなるだけではなく、個人情報を拡散してしまうリスクもあるので、削除しておきましょう。
基本タブに表示された『メタデータを削除』にチェックマークを入れます。

下にスクロールして、画面左下「変更を保存」をクリックして完了です。

画像のリサイズ
画像の容量は「ピクセル数」も大きく関係しています。EWWW Image Optimizerでは、画像のピクセル数も変更(リサイズ)できるので、設定しておきましょう。
ただし、画像編集ソフトでリサイズを行っているという方は、設定不要なので「幅の上限0」「高さの上限0」のままでOKです。
まずは、基本タブに表示された「画像のリサイズ」を選択します。

一般的にブログでおすすめされているサイズは「幅の上限780~1200」「高さの上限0」ピクセルです。高さは「0」に設定しておくと、幅の比率に合わせて縮小されるのでおすすめです。入力が終わったら、忘れず「変更を保存」をクリックしましょう。
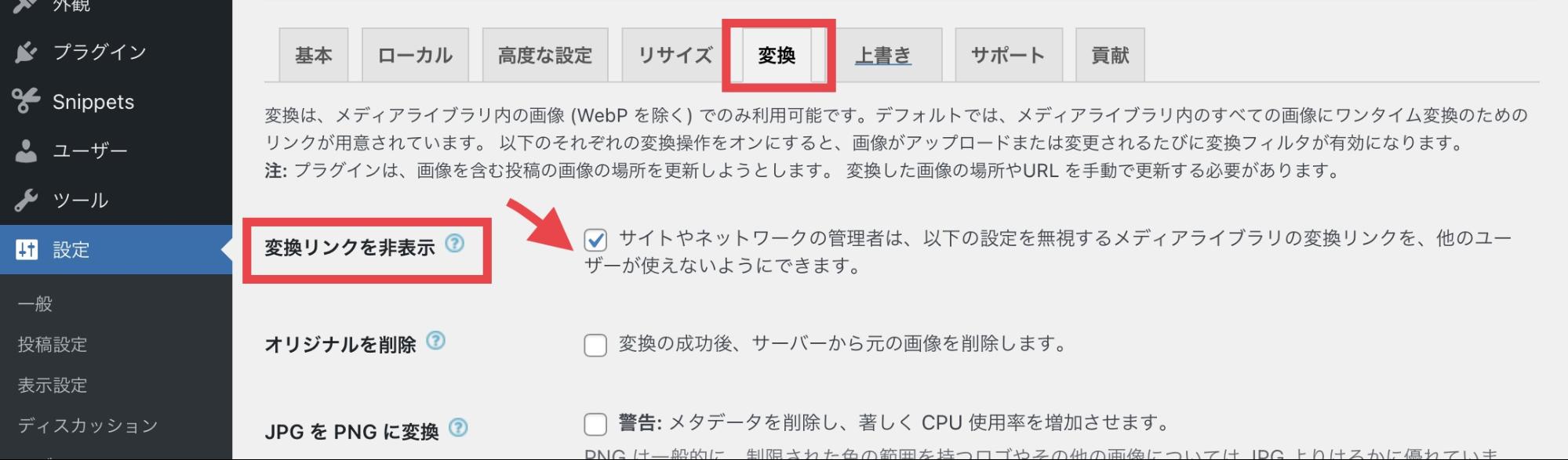
変換リンクを非表示
「変換リンクを非表示」にチェックを入れておくと、画像の拡張子の変更が防げます。画像の拡張子とは、ファイル形式のことです。「.jpg」「.png」などの拡張子が勝手に変更されてしまうと、画像の質が悪くなる原因となるので、忘れずに設定しておきましょう。
変換タブを開き「変化リンクの非表示」にチェックを入れます。チェックしたら「変更を保存」をクリックして、設定完了です。

3. WebP変換の設定
基本設定が完了したら、WebP変換の設定を行います。WebP(ウェッピー)とは、Google公式の画像フォーマットです。
WebP は、Web 上の画像に優れたロスレスおよび可逆圧縮を提供する最新のイメージ形式です。WebP を使用すると、Web マスターや Web 開発者は、Web をより速くする、より小さく、より豊かな画像を作成できます。WebP ロスレス画像は PNG と比較してサイズが 26% 小さくなっています。引用:GoogleⅮevelopers
EWWW Image Optimizerでは、WebPに変換し、対応するブラウザに合わせて画像変換が可能です。なお、EWWW Image OptimizerでWebP変換を行う場合、サーバーの管理画面で「.htaccess設定」を行う必要があります。
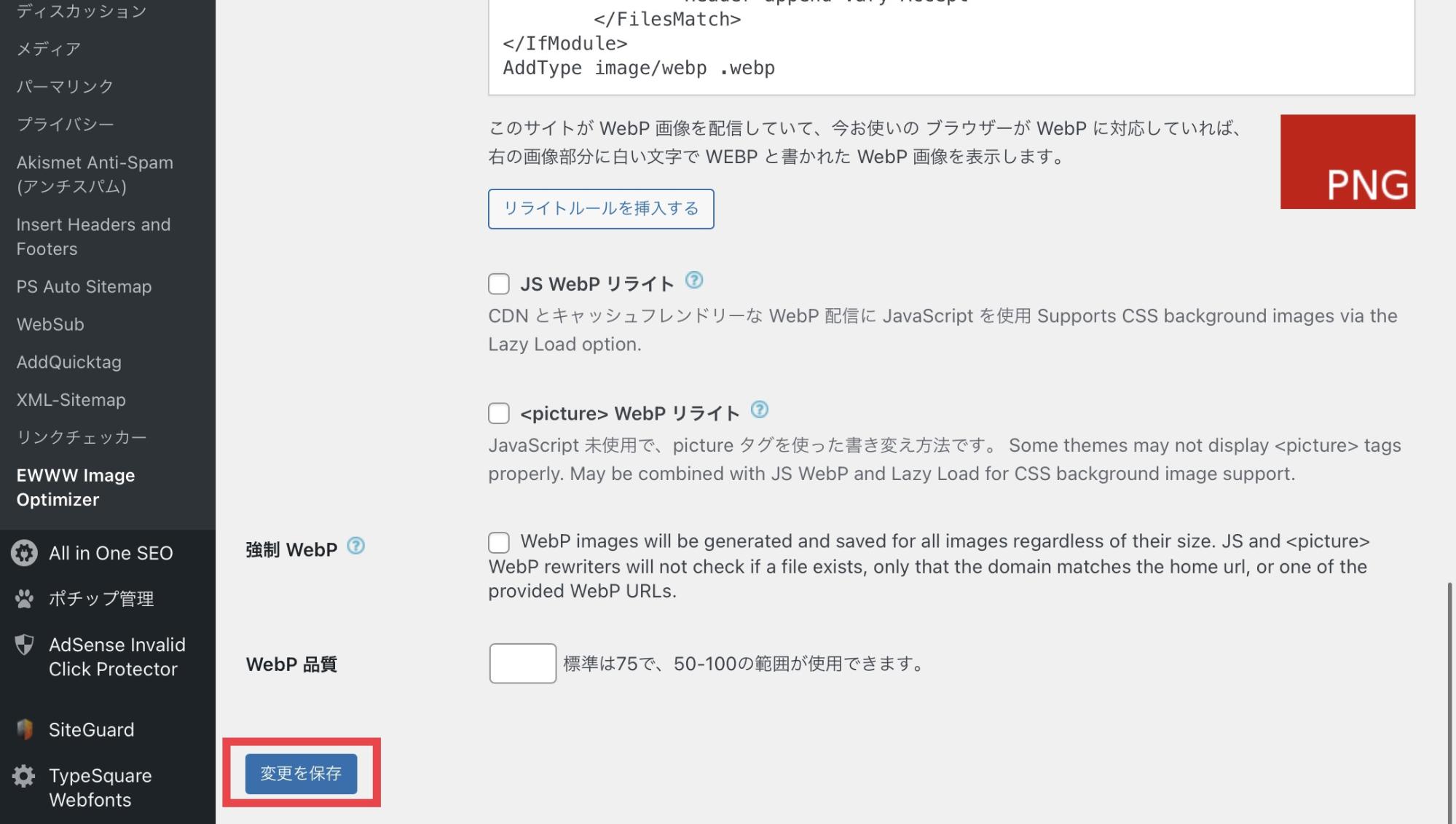
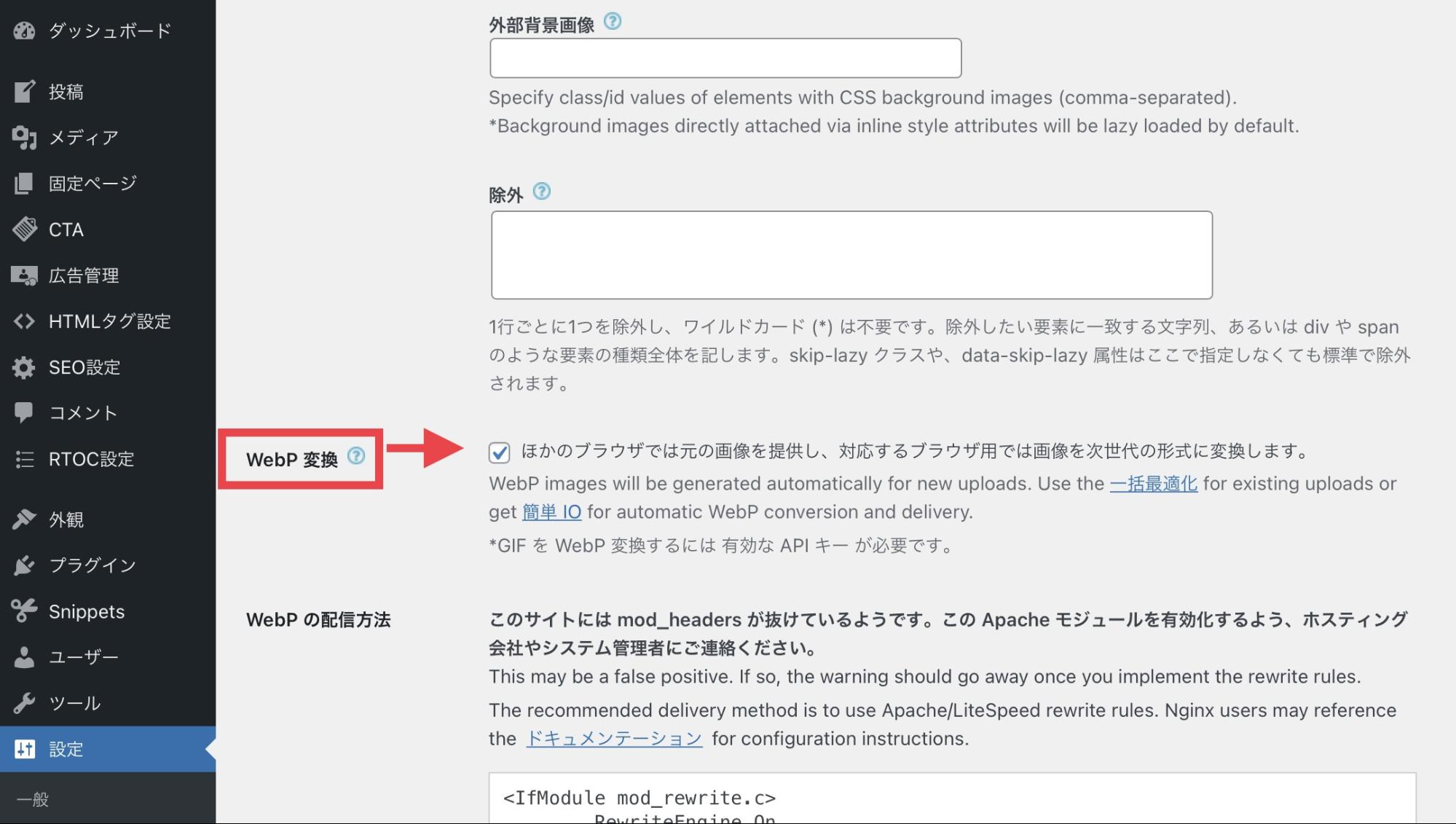
まずは、基本タブから「WebP変換」にチェックを入れましょう。

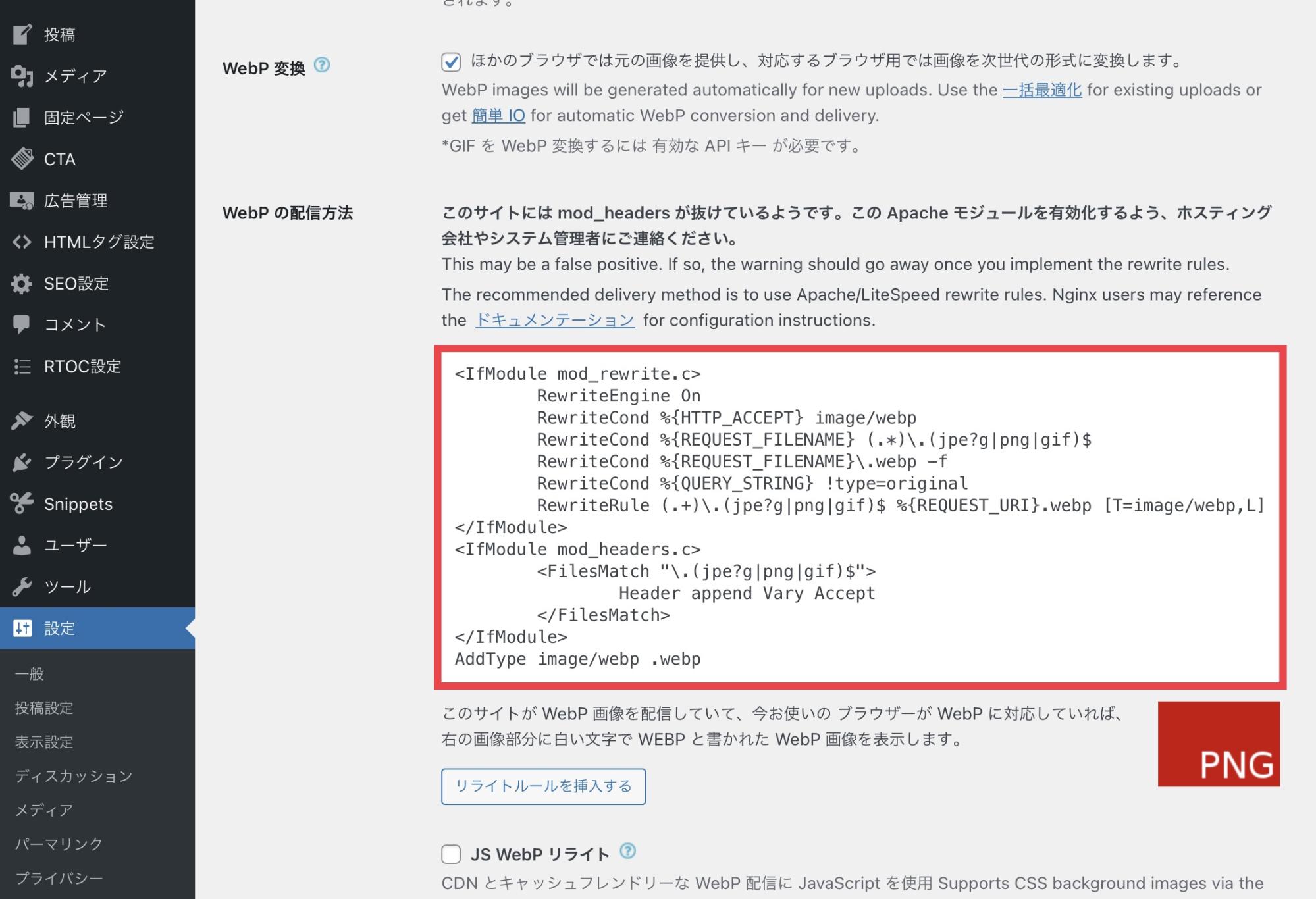
「WebP変換」にチェックを入れて「変換を保存」をクリックすると「WebPの配信方法」にコードが表示されます。

コードをコピーして、お使いのサーバー管理画面から「.htaccess」の冒頭にコードを追加します。
反映されると、コード右下の「PNG」が「WEBP」に変更するので確認してみてください。
お使いのサーバーによって、ファイルマネージャーを表示する設定が必要な場合があります。「.htaccessの設定方法がわからない」という方は、サーバーのサポートサイトで確認してみることをおすすめです。
例えば、カラフルボックスのサポートサイトでは、設定方法を画像付きでわかりやすく解説しています。お困りの方は、利用してみてください。
EWWW Image Optimizerの使い方【画像最適化】

EWWW Image Optimizerは、以下の使い方があります。
- 新規でアップロードする画像を最適化
- 既にアップロード済みの画像を最適化
基本設定が完了してしまえば、あとは自動で画像が圧縮できます。過去にアップロード済みの画像も一括で最適化できるので、面倒な圧縮作業は一切必要ありません。
それぞれについて、詳しく見ていきましょう。
1. 新規でアップロードする画像を最適化
EWWW Image Optimizerの設定が完了した後は、新規でアップロードする画像は自動で圧縮できます。
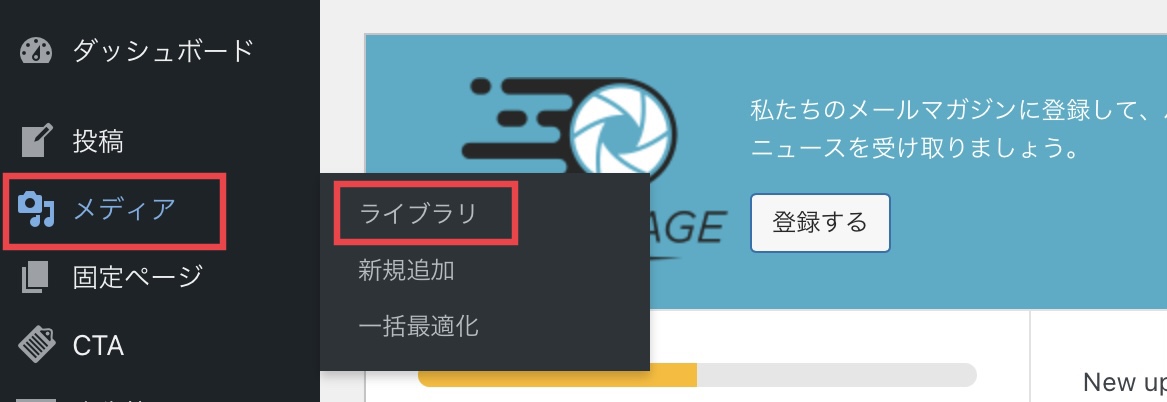
画像がどのくらい圧縮されているか気になる方は、以下の手順で確認してみてください。まずは、WordPressのダッシュボードから「メディア」を選択して「ライブラリ」をクリックします。

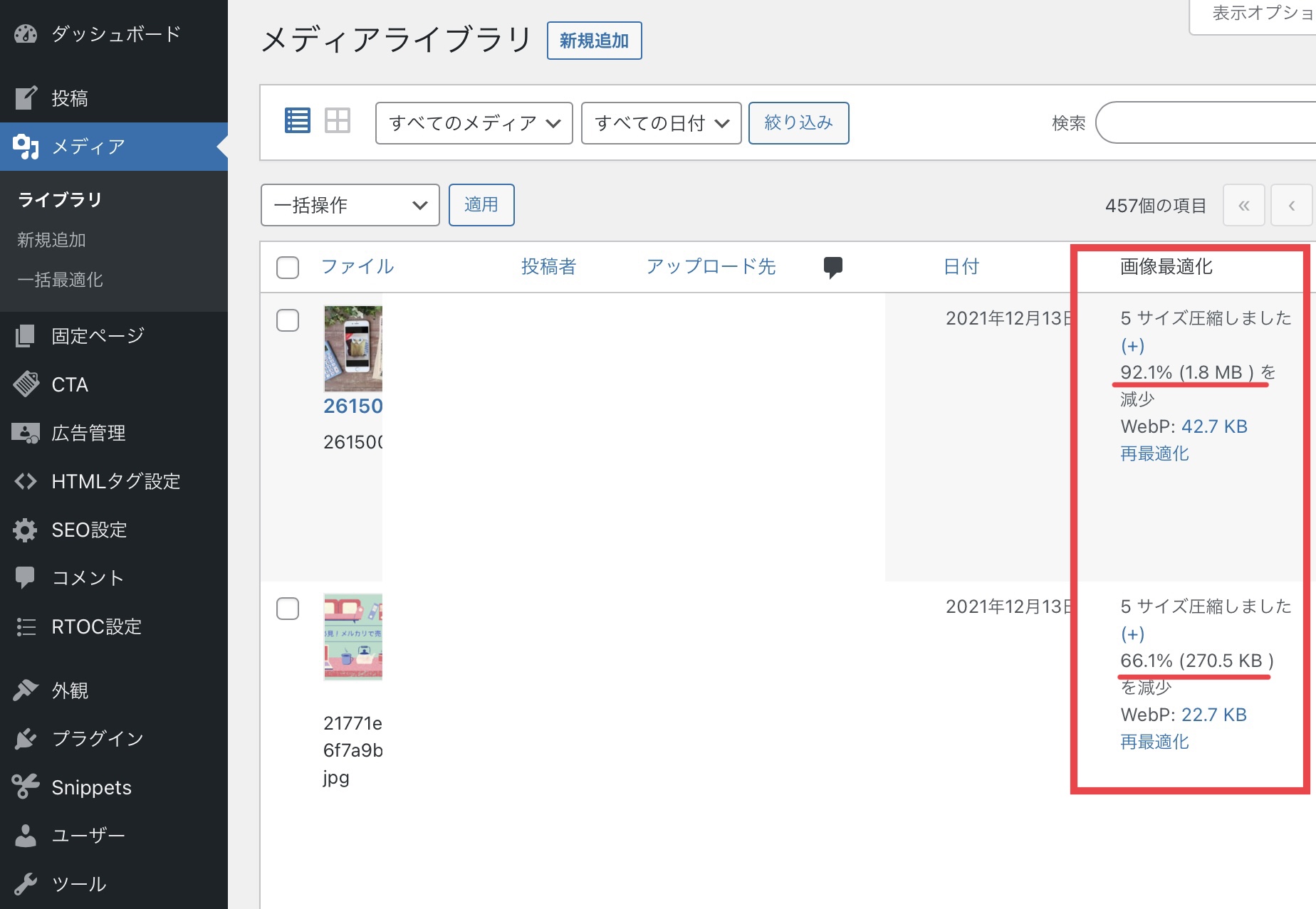
画面右に表示された「画像最適化」を確認してみましょう。例えば、以下の場合「上の画像では92.1%」「下の画像では66.1%」圧縮ができていることが分かります。

2. 既にアップロード済みの画像を最適化
EWWW Image Optimizerは「過去にアップロードした画像も圧縮したい」という場合も、簡単に最適化できます。
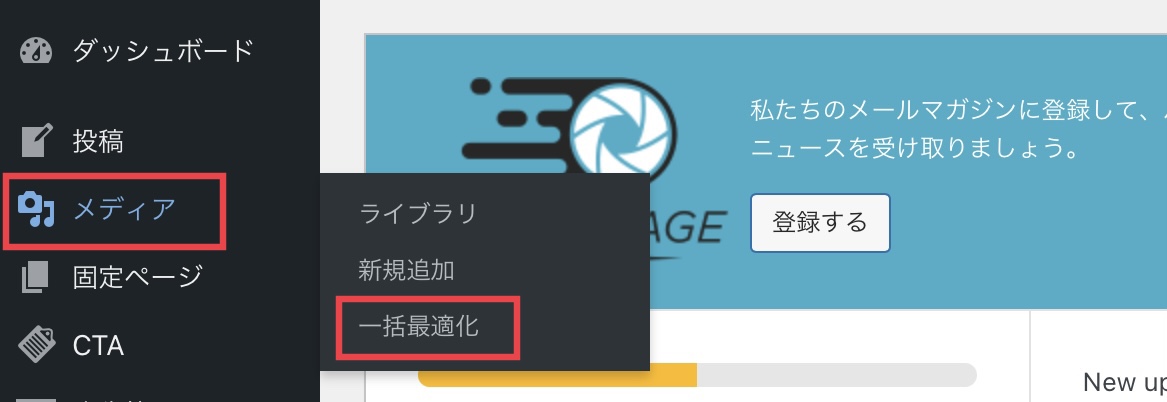
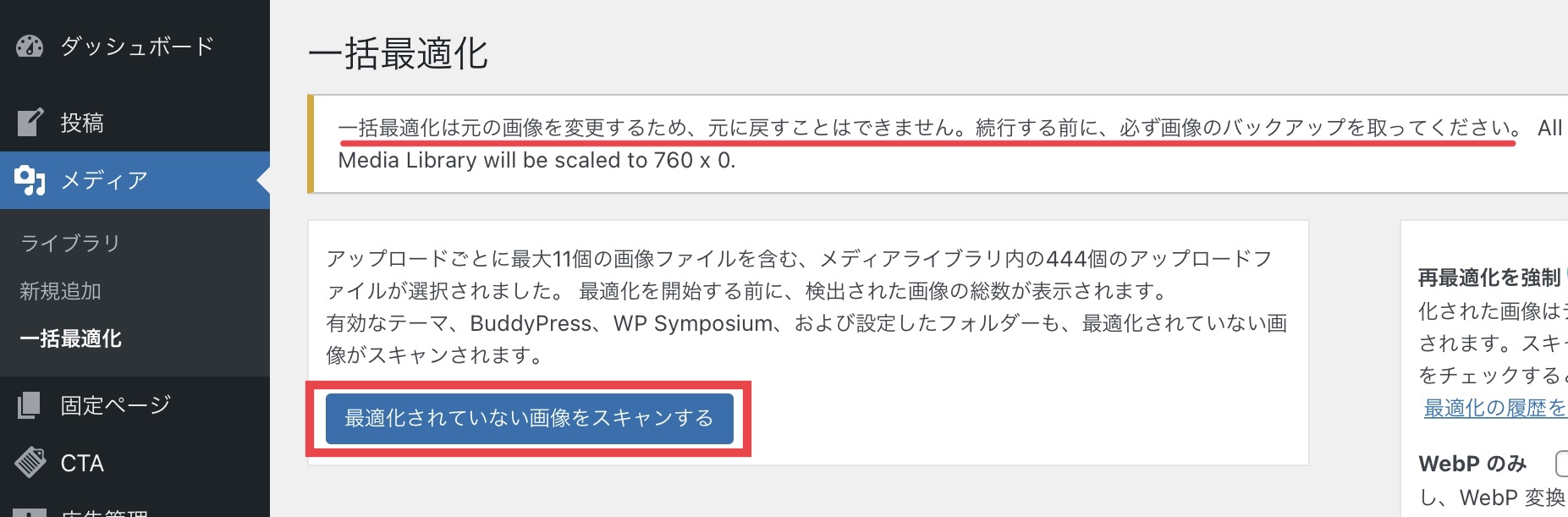
まずは、WordPressのダッシュボードの「メディア」から「一括最適化」を選択しましょう。

「最適化されていない画像をスキャンする」をクリックします。

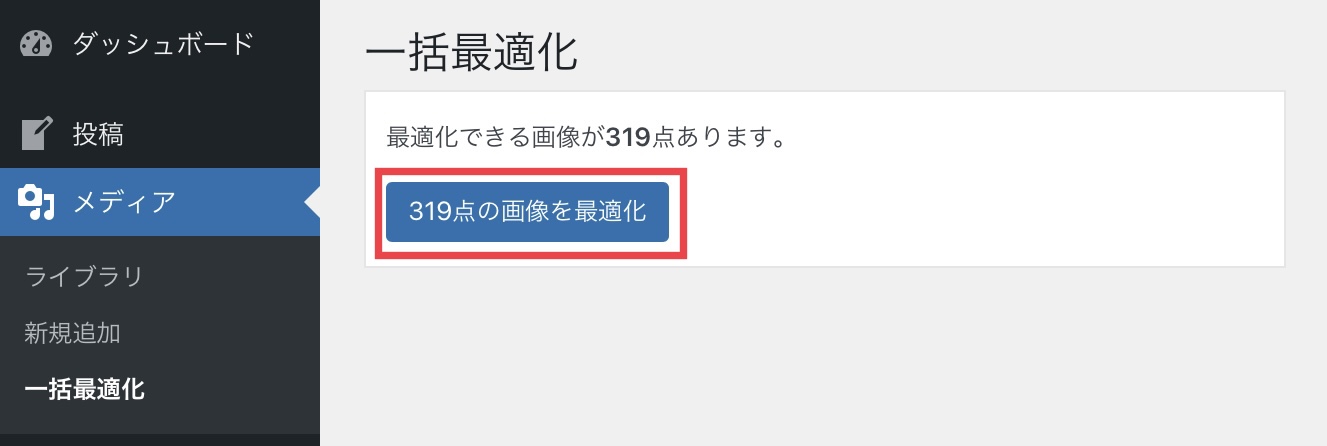
最適化できる画像数が表示されるので「◯点の画像を最適化」をクリックしましょう。例えば、以下の場合「319点の画像を一括で最適化できる」ということになります。

ちなみに、319点の最適化にかかった時間は26分でした。画像数が多い場合は時間がかかるケースがあるので、余裕がある時に行うことをおすすめします。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説