近年、個人でブログやホームページを開設する人が増えてきました。アフィリエイトやECサイトでの収益化を目的とする場合、一般的にはWordPressなどを利用してサイトを作ることが多く、その際にレンタルサーバーを契約する必要があります。
しかし、レンタルサーバーの使い方がわからない人や、そもそもレンタルサーバーが何なのかを知らない人もいるでしょう。特に、パソコンやインターネットに慣れていない人は、理解するのに時間がかかってしまうかもしれません。
本記事ではレンタルサーバーの使い方を分かりやすく解説します。これからサイトを開設したいという人は、ぜひ参考にしてください。
レンタルサーバーとは?

レンタルサーバーを理解するためには、まずはサーバーの役割を知る必要があります。
サーバーとは、情報やサービスを提供するコンピュータやプログラムのことを指し、利用者からのリクエストに対応するデータを提供する役割を持ちます。Webページの閲覧を始め、メールやネットショッピング、SNSなど、インターネット上のさまざまなサービスで使われています。
自分でサーバーを作るとなると、サーバー用のコンピュータや設置場所を用意する必要があるだけでなく、サーバーとして稼働させるために24時間電源を入れっぱなしにするなどコストがかなりかかります。
そのような手間が省けるのが、レンタルサーバーです。その名の通りサーバーを貸し出す(レンタルする)サービスのことで、契約するとホームページの運営やアプリ開発、メールアドレスの運用などが可能です。レンタル業者がメンテナンスを行なってくれるため、気軽にサーバーを利用できるメリットがあります。
なお、レンタルサーバーについては「【初心者向け】レンタルサーバーとは?サーバー選びの注意点も解説」にて詳しく解説しています。ぜひ参考にしてみてください。
1. レンタルサーバーの仕組み
サーバーは、サーバー上に自分のホームページを作ったり、情報を保存したりすることで、インターネットを経由してそのホームページや情報にアクセスがあったとき、必要な情報が提供される仕組みになっています。
例えば、ホームページを考えてみましょう。ホームページの作成者はサーバーに、ページのデータやプログラムをまとめて転送します。サーバーはデータやプログラムをホームページに表示させ、閲覧者がアクセスしたらそのページを見せます。
レンタルサーバーでは、業者が用意した1つのサーバーを複数人で使い、上記のように動きます。レンタルサーバーに限らず、例えばインターネットを通してメールする場合などでも、必ずこの流れで行われます。
2. レンタルサーバーとドメインの関係性
インターネット上でホームページやブログを公開するには、サーバーだけでなくドメインが必要です。
ドメインとは、簡単に言うとインターネット上の住所のこと。ホームページを閲覧したいときや、メールでやりとりするときに使います。
例えば、URLが「https://www.xxxxx.ne.jp/」 の場合、「www.xxxxx.ne.jp」の部分がドメインになります。
一方、サーバーは土地のような役割を持っています。借りた土地(=レンタルサーバー)にインターネット上の住所(ドメイン)を設置することで、ホームページやブログが運用できます。
【個人向け】レンタルサーバーの使い方と一連の流れ

ここからは、レンタルサーバーの使い方を見ていきましょう。使用するサーバーの選び方からドメインの取得・登録方法、SSL化、サイトを作成するところまで、一連の流れを詳しく解説します。実際に自分でホームページを作る際には、ぜひ参考にしてください。
1. レンタルサーバーを選ぶ
まずは、使用するレンタルサーバーを選びましょう。選ぶ際に重視したいポイントは以下の通りです。
費用
レンタルサーバーを利用するには、初期費用や月額料金、ドメイン使用料などがかかります。ディスク容量や機能によって料金プランが分けられていることが多いです。利用目的に合った中から、負担額の少ないものを選びましょう。
容量
ディスク容量の大きさは料金と比例するため、なるべく使う分の容量を選ぶようにしましょう。必要な容量はページ数や画像・動画の量によって変動するため、事前に確認してください。個人運用のホームページなら、50GBあれば十分です。
機能
データベースや独自ドメインなど、利用したい機能が使えるか確認しましょう。プランによってはPHPやMySQLが使えないなどの機能制限があるかもしれないので、ご注意ください。
セキュリティ
無料独自SSLが主流ですが、業者によってはセキュリティ診断に対応した有料SSL証明を利用できることもあります。
サポート体制
24時間体制で対応していたり、メール・電話の両方を受け付けていたりと、業者によって異なるので事前に確認しておきましょう。
2. レンタルサーバーに申し込む
使用するレンタルサーバーを選んだら、契約の申し込みをします。一般的な流れをご紹介するので、参考にしてみてください。
①「お申し込み」ボタンをクリックする
レンタルサーバーの公式サイトにアクセスし、契約するためのページへ進みます。「お申し込み」や「お試し」といった文言のボタンが表示されていることが多いです。
②個人情報を記入する
契約の際に必要なのは、主に氏名、メールアドレス、住所、会社名(個人利用の場合は不要)、パスワードなどです。
③利用規約を読んで同意する
申し込み前に利用規約が表示されるので、必ず目を通してください。問題がなければ同意して、仮登録の完了です。
④確認メールから本登録する
入力したメールアドレス宛に契約内容の確認メールが届きます。ほとんどの場合、メールに本登録用のURLが記載されているので、そこへアクセスして契約を完了させてください。
3. ドメインを取得・登録する
レンタルサーバーの契約が完了したら、レンタルサーバーのドメインを取得・登録します。サーバーを契約したタイミングでドメインも契約できるサーバーが多いです。
このままサーバー業者のドメインを使うのか、独自ドメインを使うのか決める必要があります。サーバー業者のドメインを使う場合、その業者の名前などがアドレスに入ってしまうため、サイトの信頼性に影響を与えてしまいます。
せっかくレンタルサーバーを使うなら、独自ドメインを取得するのがおすすめです。独自ドメインは、自分の名前やブランド、サービス名などをドメインとして使用できるので、わかりやすく信頼度も増します。ただし、独自ドメインを利用する場合は個数制限が設けられていることもあるため、ご注意ください。
ドメインの申込は業者によって決められた手順に従うのが無難ですが、この段階で取得したいドメインが決まらなかったらサポートに相談してみましょう。
なお、ドメインについて詳しくは「ドメインって結局なに?初心者の方にもわかりやすく解説!」にて解説しているので、併せてご覧ください。
独自ドメインとサブドメインの違いとは?
独自ドメインとは、自分が決めた文字列で作るドメインです。他の人が同じドメインを使うことはできないため、オリジナリティがあります。また所有者は運営者自身のため、資産にもなります。さらには、検索エンジンから評価され、検索時に上位表示される可能性も高まります。
サブドメインとは、独自ドメインを分割し、ページのテーマに合わせて利用できるドメインです。Yahoo! JAPAN(yahoo.co.jp)を例に挙げると、ヤフオク(auctions.yahoo.co.jp)の「shopping」の部分がサブドメインです。
サブドメインの個数制限はサーバー業者によって異なるので、事前にお調べください。
4. SSL化の設定を行う
SSLは「Secure Sockets Layer」の略で、インターネット経由の通信を暗号化する技術のことです。SSL化とは、自分のホームページに暗号化技術を適用させることを指します。
例えば通販サイトで買い物をするとき、自分の個人情報やクレジットカード情報などを入力しますよね。このとき、入力した情報はインターネットを通して第三者から盗み取られたり、改ざんされたりする危険性があります。そういったトラブルを防ぐために、SSL化が推奨されています。
SSL化するには、「SSL証明書」という公正な第三者機関が安全を証明する電子証明書の取得が必要です。SSL証明書はセキュリティの強さによって値段も異なり、レンタルサーバー業者によって無料の独自SSLが用意されていることもあります。取得方法もサーバーの管理画面から簡単に行えるものもあるので、事前によく確認しておきましょう。
SSLについての詳しい解説は「【サイト初心者向け】SSLってなんだろう?あなたにピッタリのSSL証明書は?」を参照してみてください。
5. Webサイトを作成して運営する
レンタルサーバーとドメインの契約や設定が終わったら、いよいよWebサイトを作成します。作成方法にはHTMLとWordPressの2種類があります。
初心者には、プログラミングの知識がなくても作れるWordPressがおすすめです。ただし、使用するサーバーでデータベースが使えない場合はHTMLで作成する必要があるのでご注意ください。
5-1 HTMLで作成する方法
HTMLとはプログラミング言語の一種で、ブラウザに文書を表示する役割を持ちます。HTMLはタグを用いることで、文字の色や大きさを変えたり、画像や動画を設置できたりとテキストの操作をコンピューターに指示できます。
以下で、HTMLで作成する手順を簡単に紹介します。
①テキストエディタとブラウザを準備する
プログラムを書くためのテキストエディタと、書いたコードを確認するのに必要なブラウザを用意し、まずはHTMLでホームページを作成する環境を整えます。それぞれ自分が使いやすいものをお選びください。
②HTMLファイルを作成する
拡張子が.htmlのファイルを作成します。この段階でファイルを置く場所を気にする必要はありません。
③タグでコードを書く
作成したHTMLファイルにタグを組み合わせながらコードを書いていきます。コードを書くと、その内容がブラウザに反映されるので、確認しながら作業しましょう。
④Webサーバーにファイルをアップロードする
HTMLファイルが完成したら、サーバー上にファイルをアップロードします。アップロードには、「FTPソフト」という外部へファイルを送信するためのツールが必要なので、事前に準備しておきましょう。アップロードしたら、サーバーに設定したアドレスをブラウザから確認します。
5-2 WordPressで作成する方法
WordPressはCMS(コンテンツマネジメントシステム)の1つで、ブログやホームページを作成できるソフトウェアです。誰でも無料で簡単に作れることから、世界中で利用されており、日本でもアフィリエイトブログや企業のホームページなど幅広く採用されています。
WordPressの始め方については「【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説」で分かりやすく紹介しているので、併せてご覧ください。
以下で、WordPressで作成する手順を簡単に紹介します。
①サーバーにWordPressをインストールする
WordPress公式サイトにアクセスし、インストールファイルを入手して行う方法もありますが、使用するサーバーによっては自動インストール機能が用意されている場合もあるのでご確認ください。
②テーマを選ぶ

テーマとは、サイトのテンプレートのようなイメージです。テーマごとにデザインや機能が異なります。

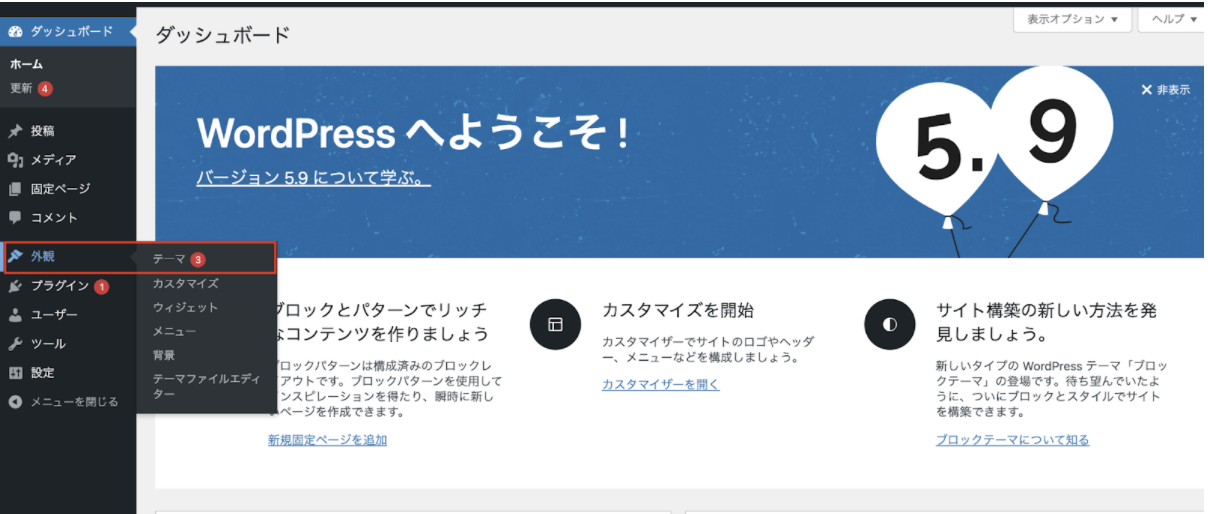
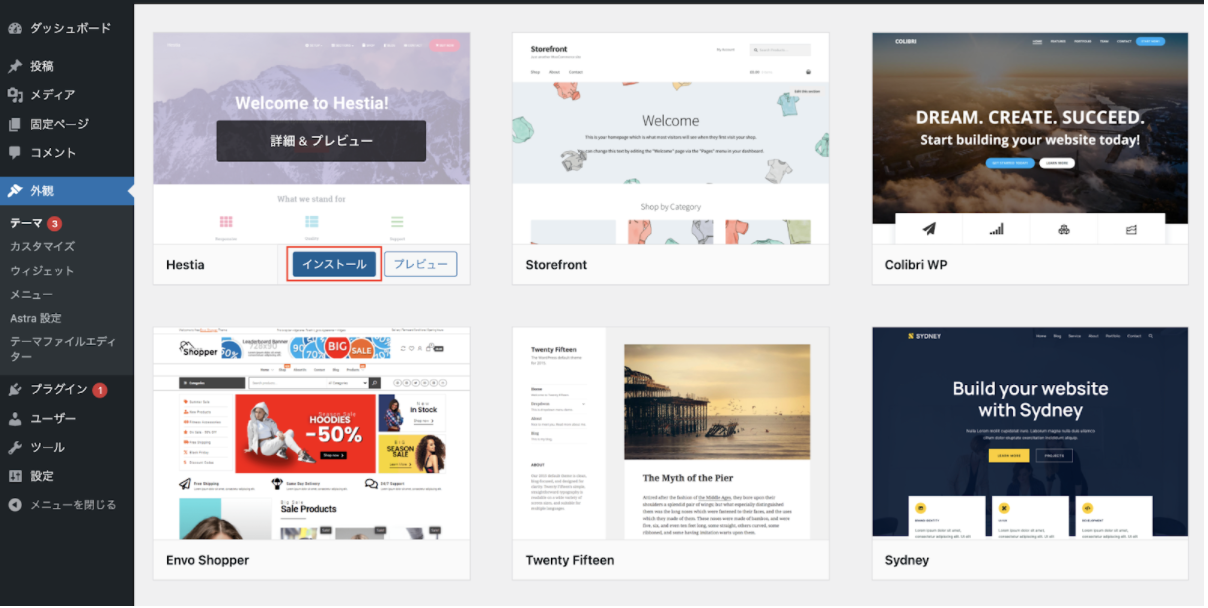
ダッシュボードで左のメニューから「外観」→「テーマ」を選択すると、デフォルトでインストールされているテーマの一覧が表示されます。

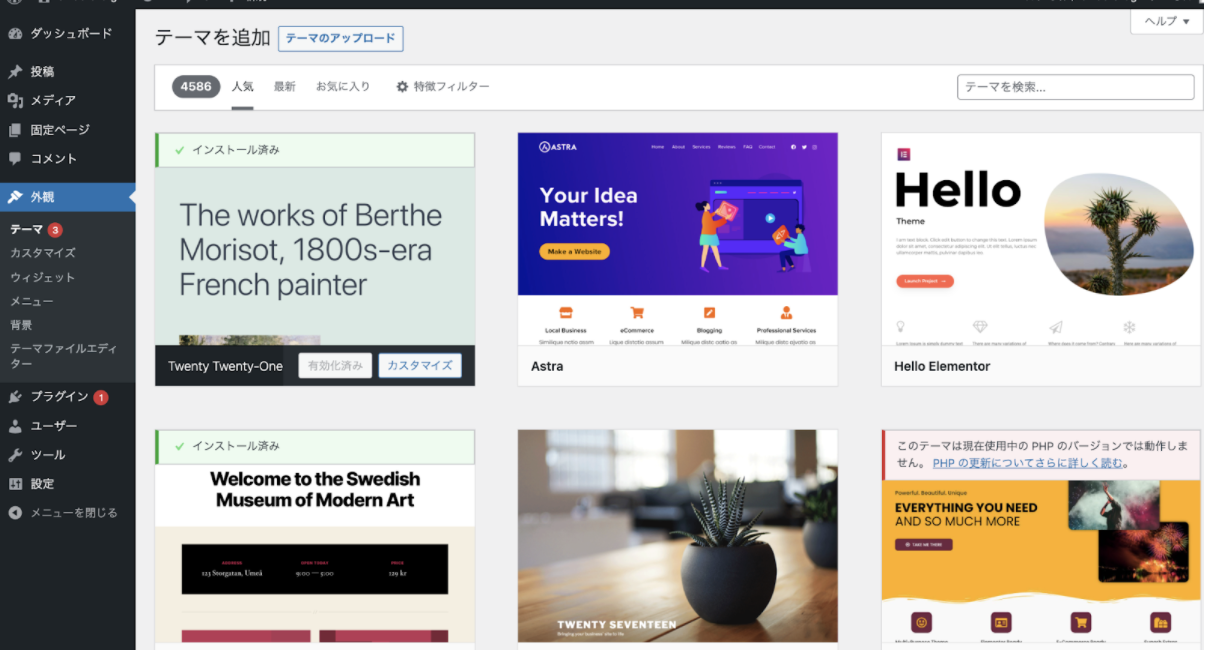
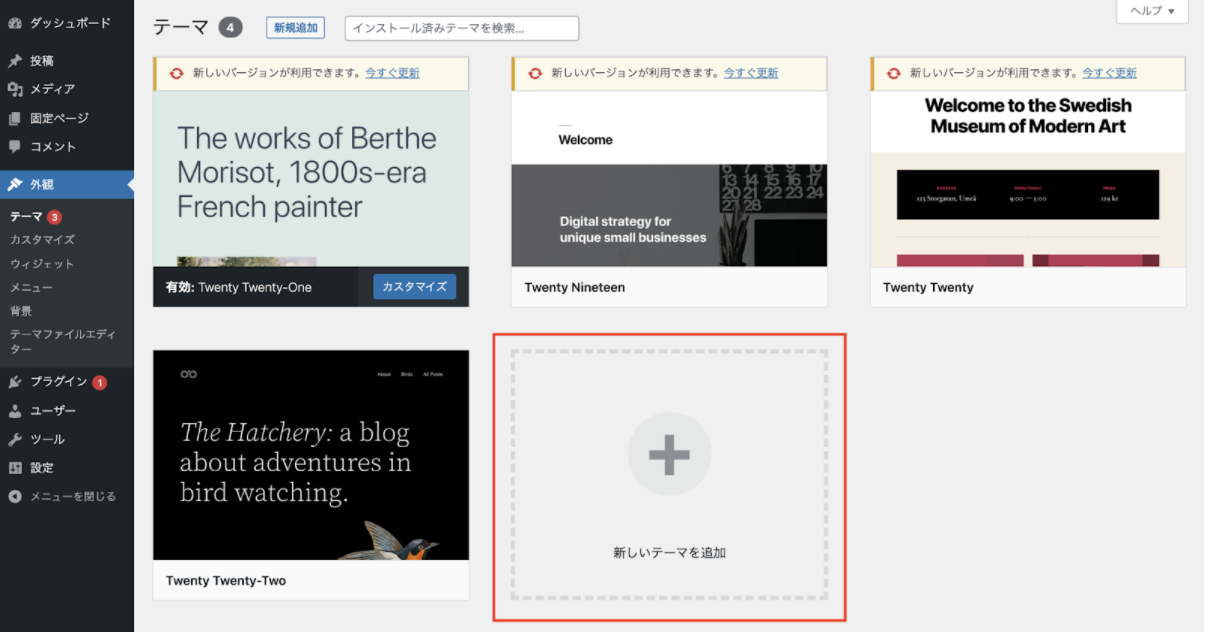
お好みのものを探したい場合は、「新しいテーマを追加」からサイトに合ったものを選んでください。
③選んだテーマをインストール・有効化する

ここでは左上の「Hestia」という名前のテーマを選びました。「インストール」をクリックするとテーマがインストールされます。

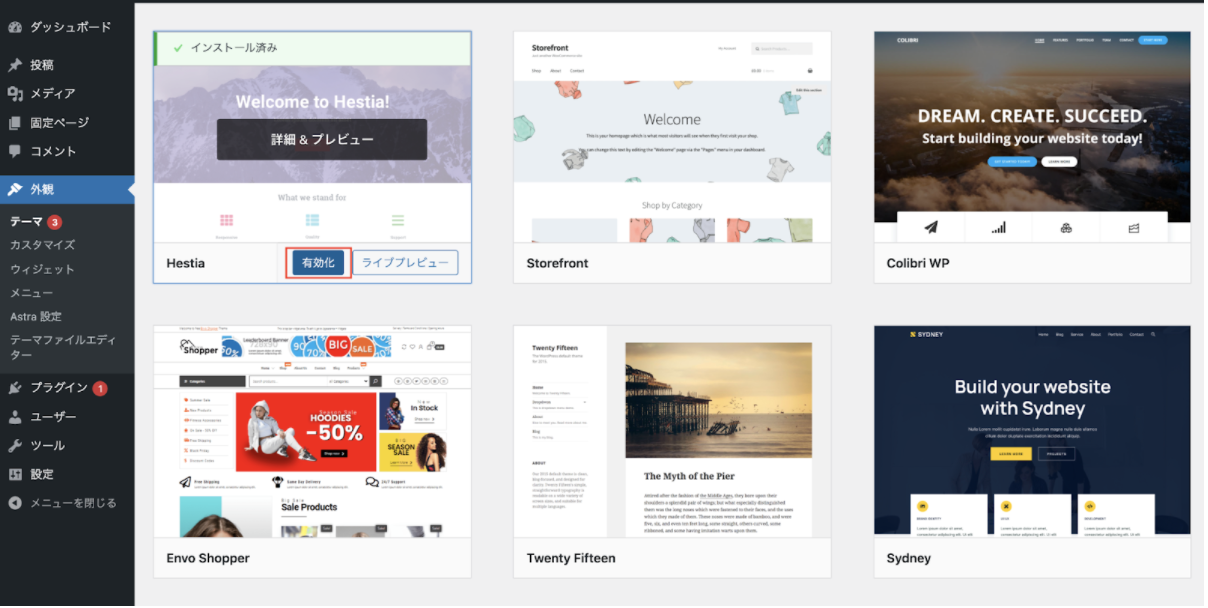
インストールが完了したら、「有効化」をクリックするとテーマが反映されます。これで完了です。
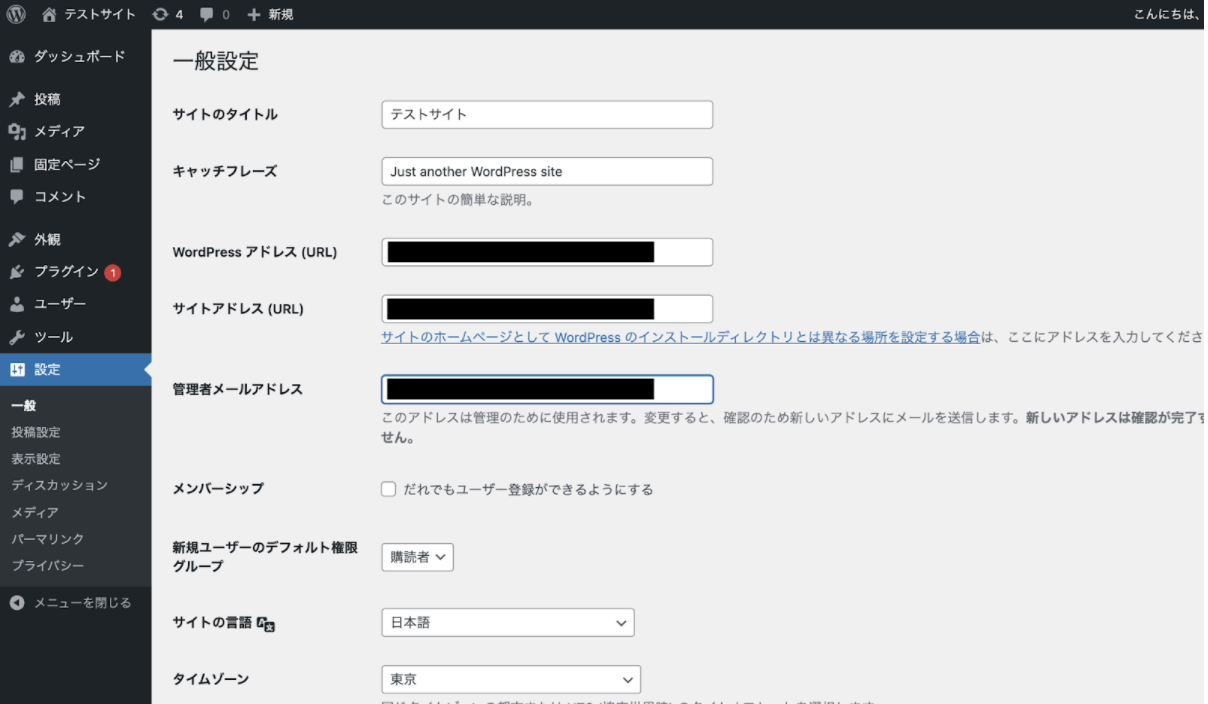
④初期設定を行う

ダッシュボードの左側のメニューから「設定」→「一般」を選択します。サイトのタイトルやキャッチフレーズ、記事一覧ページの表示数などを設定できるので、デザインと照らし合わせながら考えましょう。
ホームページやブログを簡単に始めたい人はカラフルボックスがおすすめ!

本記事では、レンタルサーバーの使い方を解説しました。レンタルサーバーで迷ったら、ホームページやブログの作成を気軽に始められるカラフルボックスを使ってみましょう。
カラフルボックスなら、無料オプションサービスの「WordPress快速セットアップ」があるのでSSL対応のWordPressサイトがすぐに作成できます。Webやサーバーの知識が必要ないので、初心者の方には特におすすめです。
さらにカラフルボックスは申込後、いつでもサーバープランのアップグレードやダウングレードが可能です。料金プランもディスク容量の大きさごとに用意されているので、使う分に合わせて選んでみてくださいね。プラン変更はいつでも行えます。30日間お試し運用できるので、興味がある人はぜひお試しください。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説