- Table of Contents Plusの概要
- Table of Contents Plusの使い方
- 便利な2つのショートコード
目次
Table of Contents Plusとは?概要をサクッと解説
 まずは、Table of Contents Plusの概要を理解しておきましょう。
まずは、Table of Contents Plusの概要を理解しておきましょう。
- 概要
- 導入するメリット
1. 概要
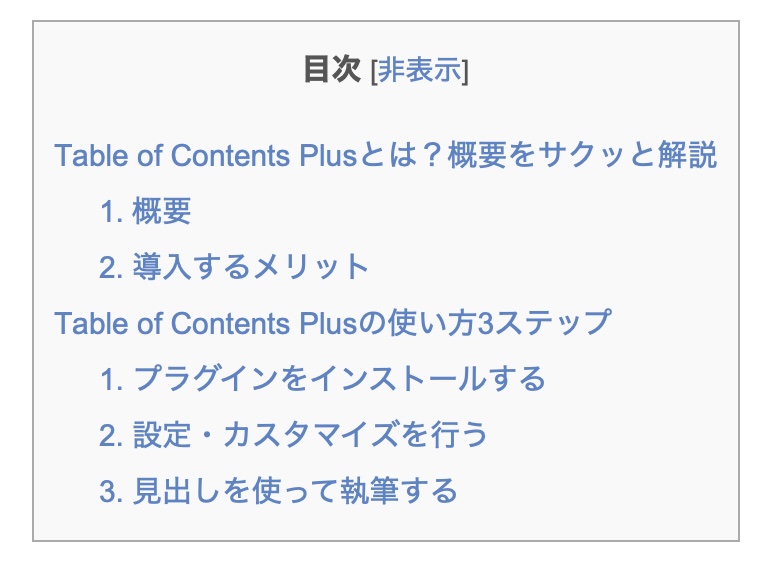
Table of Contents Plusは、ブログ記事の目次を生成するプラグインです。下図のような目次を簡単に挿入できます。 興味のある箇所が読みやすくなるとブログ訪問者の滞在時間が伸びて、SEOにも良い影響が期待できます。WordPressでブログを開設したら、すぐに導入しておきたいプラグインです。
興味のある箇所が読みやすくなるとブログ訪問者の滞在時間が伸びて、SEOにも良い影響が期待できます。WordPressでブログを開設したら、すぐに導入しておきたいプラグインです。
2. 導入するメリット
Table of Contents Plusを導入すると、以下のメリットがあります。- 自動で目次が生成されるので手間がかからない
- 目次を思い通りにカスタマイズできる
- ショートコードで記事ごとに目次の表示位置を変えられる
Table of Contents Plusの使い方3ステップ
 ここではTable of Contents Plusの使い方を、3つの手順で具体的に解説します。
ここではTable of Contents Plusの使い方を、3つの手順で具体的に解説します。
- プラグインをインストールする
- 設定・カスタマイズを行う
- 見出しを使って執筆する
1. プラグインをインストールする
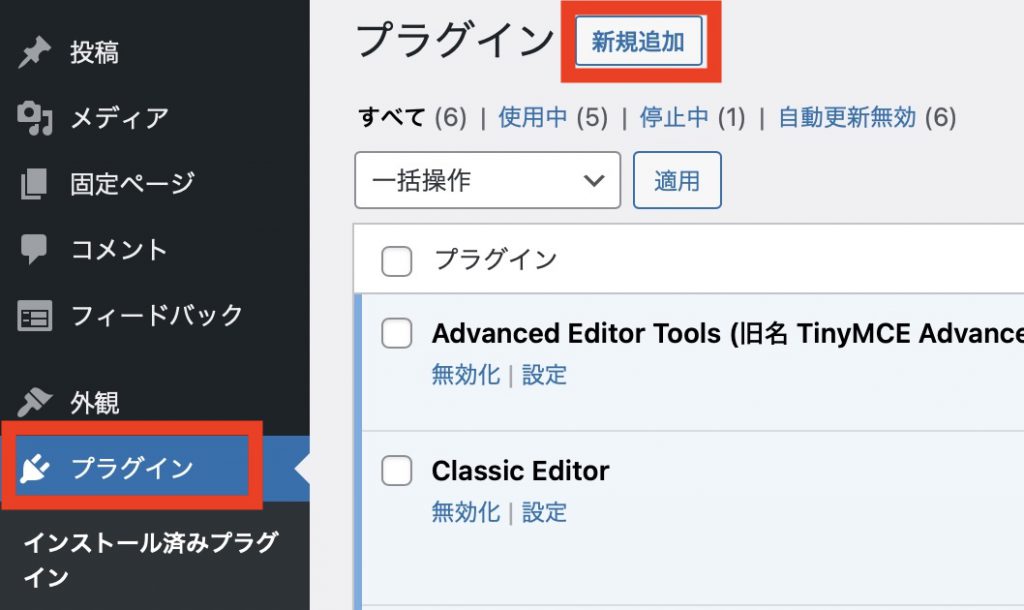
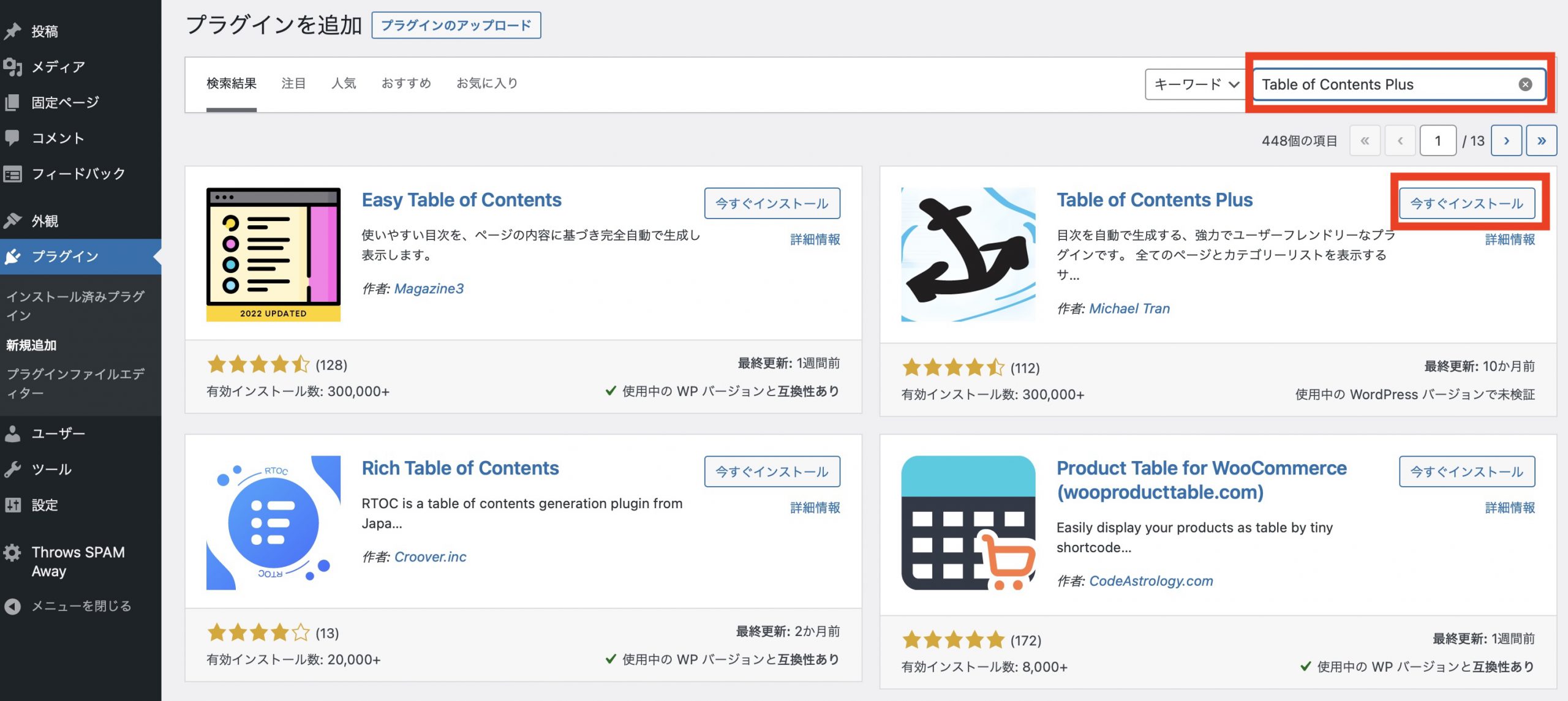
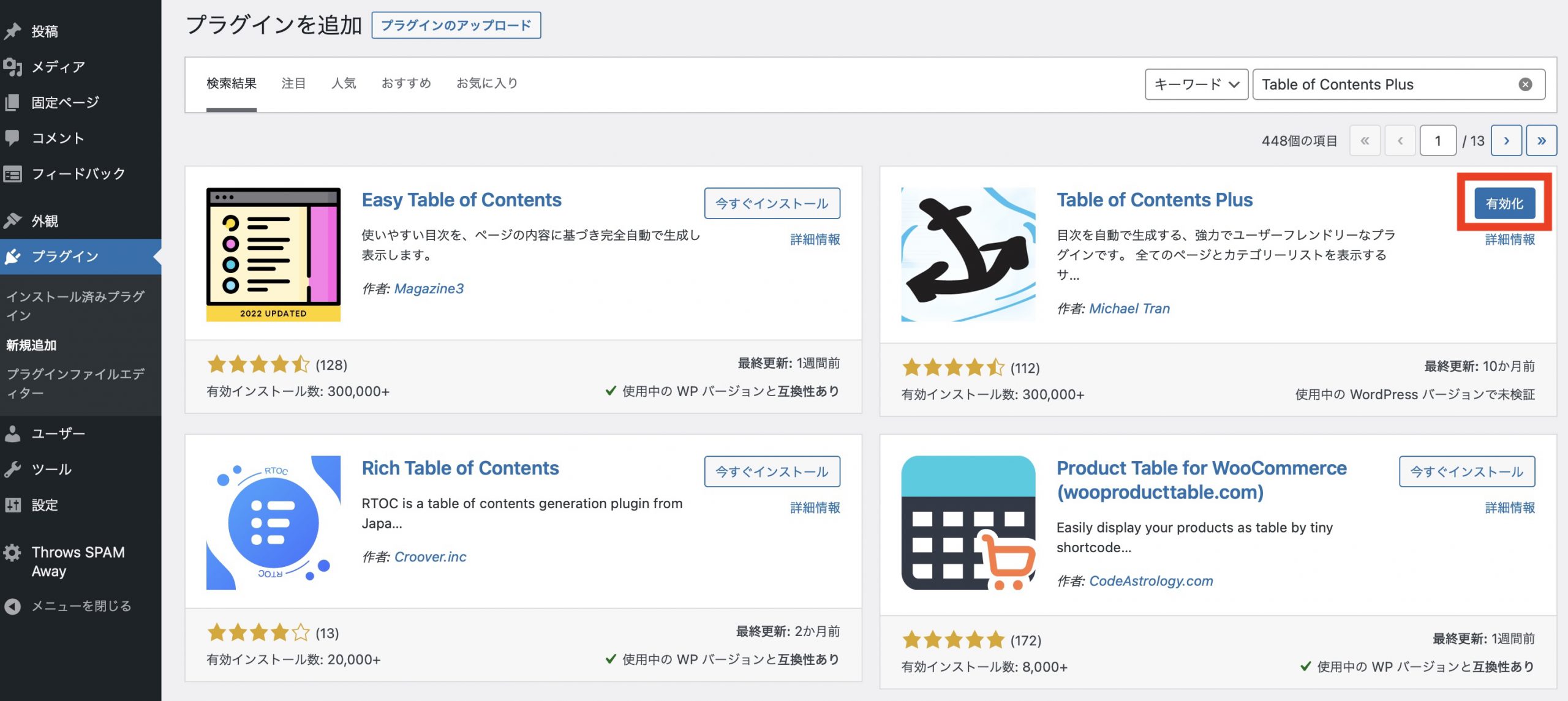
まずはWordPressの管理画面からプラグインをインストールします。 管理画面左側メニューの「プラグイン」から「新規追加」を選択しましょう。


2. 設定・カスタマイズを行う
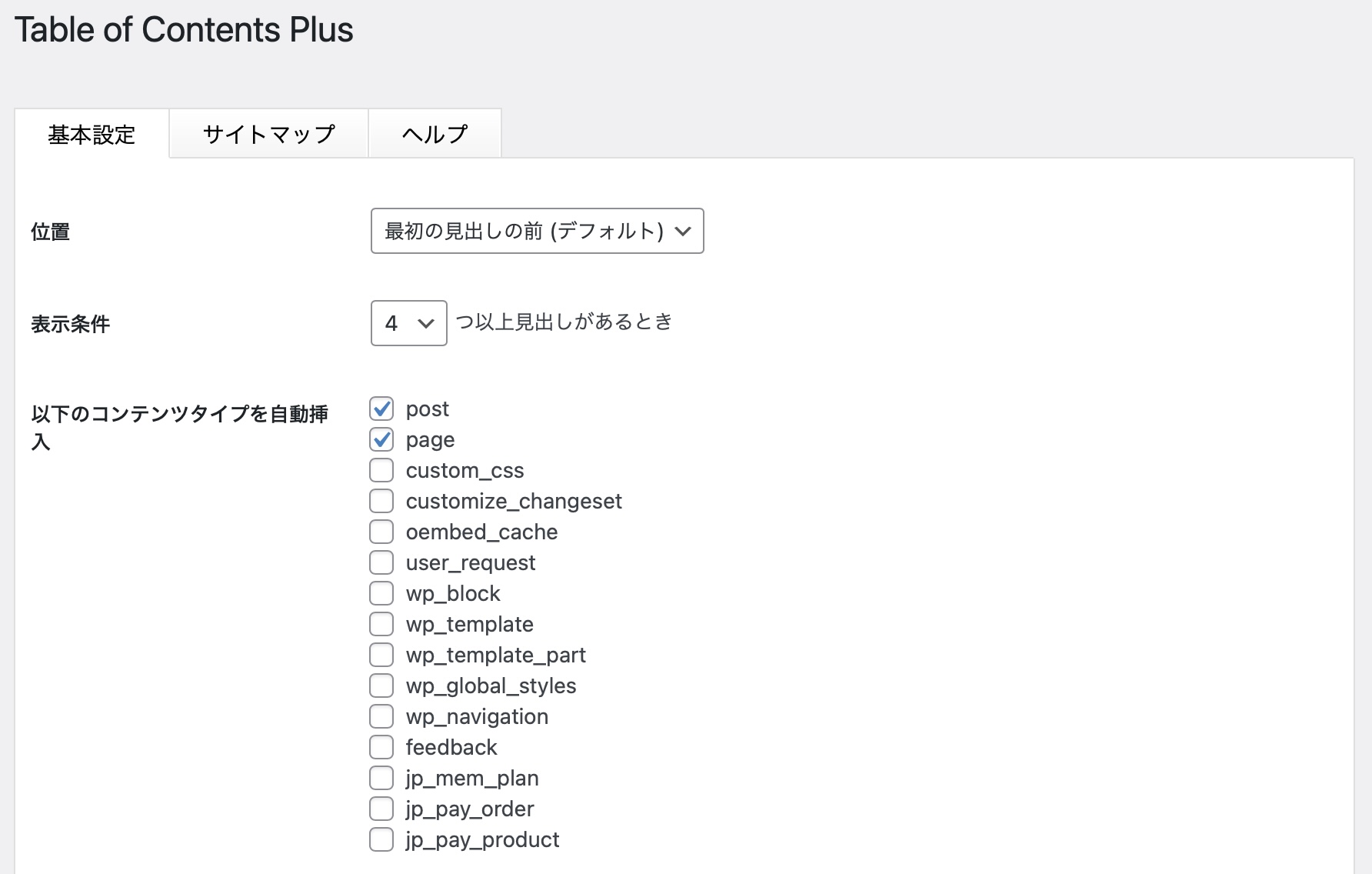
管理画面左側メニューの「設定」から「TOC+」を選択しましょう。 最初に表示される下図の「基本設定」のタブを操作するだけで、目次が使えるようになります。 初期状態で表示されている基本的な設定の他に「上級者向け設定」もあるので、順番に解説します。
初期状態で表示されている基本的な設定の他に「上級者向け設定」もあるので、順番に解説します。
基本的な設定
目次の表示方法に関して、以下の項目は必ず設定しておきましょう。- 位置:目次を記事中のどこに表示するか
- 表示条件:いくつ以上の見出しがあるときに目次を表示するか
- 以下のコンテンツタイプを自動挿入:どのコンテンツに目次を表示するか
上級者向け設定
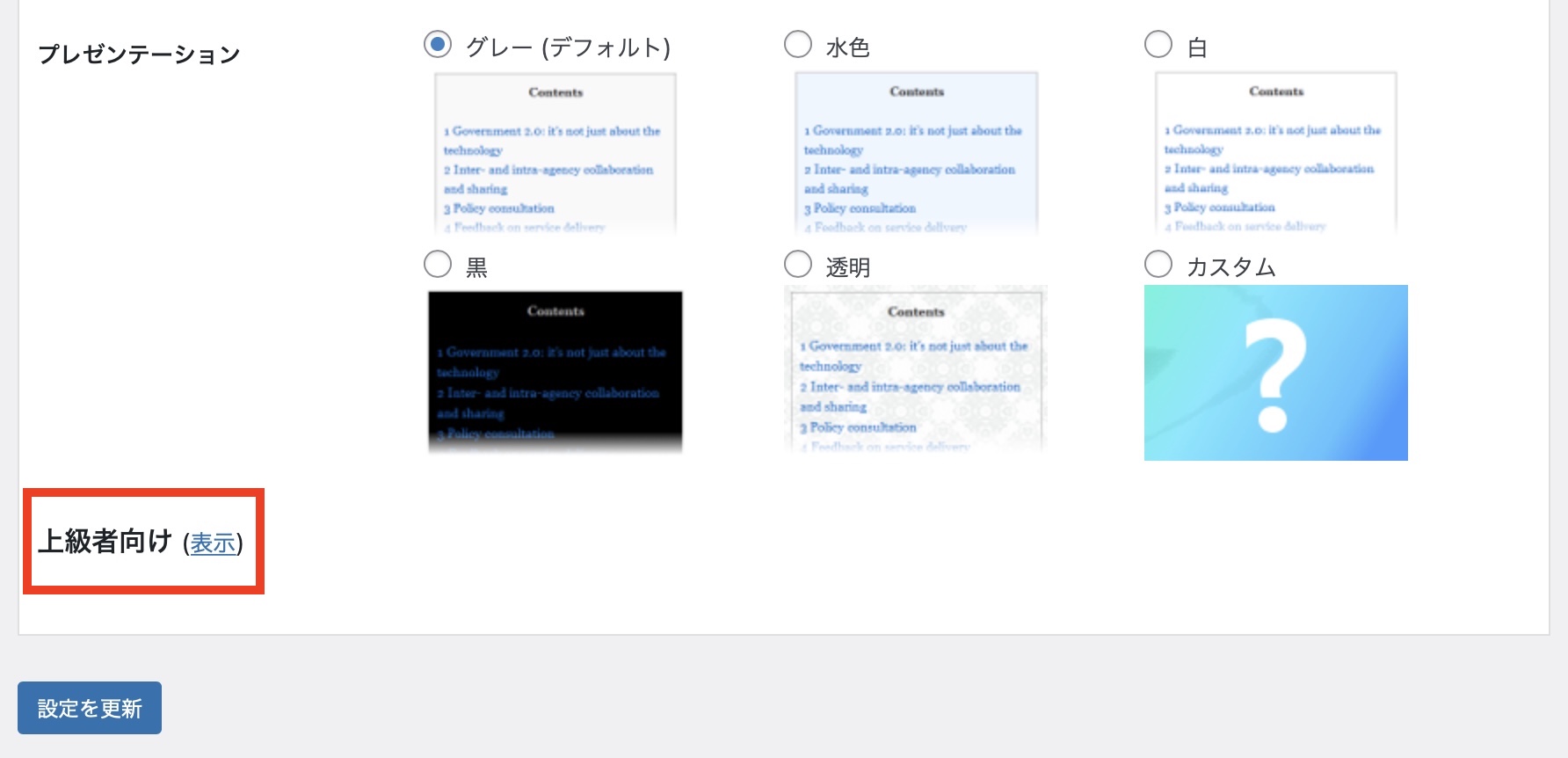
「上級者向け設定」は初期状態では設定項目が隠れているので、まずは項目を表示させる必要があります。下図の「表示」をクリックしましょう。 表示された下図の「見出しレベル」の項目で、どの見出しレベルを目次として表示するかを設定できます。
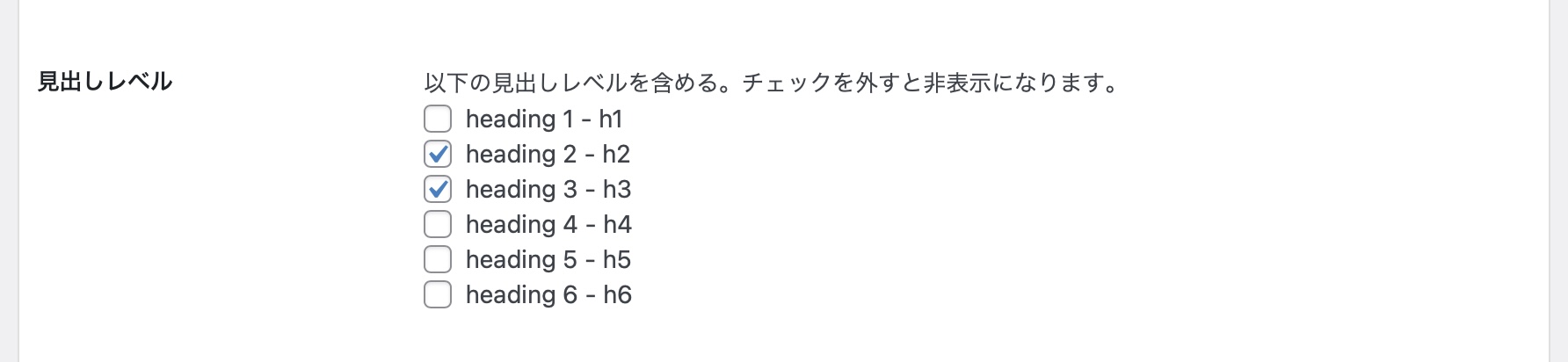
表示された下図の「見出しレベル」の項目で、どの見出しレベルを目次として表示するかを設定できます。
 初期状態ではすべてにチェックが入っているので、目次を表示させたくない見出しレベルのチェックを外してください。 目次の項目が多すぎると見にくいため「heading 2 – h2」と「heading 3 – h3」以外のチェックは外すのがおすすめです。 他の項目をデフォルト状態から変更する必要はありません。最後に画面下部の「設定を更新」をクリックしましょう。
初期状態ではすべてにチェックが入っているので、目次を表示させたくない見出しレベルのチェックを外してください。 目次の項目が多すぎると見にくいため「heading 2 – h2」と「heading 3 – h3」以外のチェックは外すのがおすすめです。 他の項目をデフォルト状態から変更する必要はありません。最後に画面下部の「設定を更新」をクリックしましょう。
3. 見出しを使って執筆する
ここまで設定が済めば、あとは記事を作成するだけで自動的に目次が挿入されます。 「表示条件」で設定した数より多い見出しを使って記事を書き、目次が表示されることを確認しましょう。 設定はいつでも変更できるので、必要に応じてカスタマイズして、自身のブログにぴったりの目次を作ってください。Table of Contents Plusで使える2つのショートコード
 記事作成時に便利に使える2つのショートコードを紹介します。
記事作成時に便利に使える2つのショートコードを紹介します。
- 任意の場所に目次を移動させる【[toc]】
- 目次を非表示にするショート【[no_toc]】
1. 任意の場所に目次を移動させる【[toc]】
記事の本文に[toc]のショートコードを入力すると、その場所に目次が表示されます。 WordPressテーマの機能で自動表示される目次は消えるので、2つ表示されることはありません。特定の記事だけ目次位置を変えたいときに、活用しましょう。2. 目次を非表示にする【[no_toc]】
目次を表示させたくない記事があれば、[no_toc]のショートコードを入力することで非表示にできます。 ショートコードを入力する場所は、記事の本文中であればどこでも問題ありません。 目次をふだん表示させている箇所にショートコード入力しておくと、非表示にしていることがわかりやすいのでおすすめです。Table of Contents Plusで目次が表示されないときの対処法4選
 Table of Contents Plusを導入したのに、目次が表示されないときの対処法を4つ解説します。
Table of Contents Plusを導入したのに、目次が表示されないときの対処法を4つ解説します。
- プラグインの有効化
- 「コンテンツタイプ」の設定
- 「見出しレベル」の設定
- 「表示条件」の設定と見出しの使用
1. プラグインの有効化
Table of Contents Plusのプラグインが有効化されているかをチェックしましょう。 管理画面左側メニューの「設定」から「プラグイン」を選ぶと、使用中のプラグインを確認できます。 設定を行ったのであれば一度は有効化したはずですが、他のプラグインを操作した際に誤って無効化してしまった可能性があります。忘れずにプラグインを有効化しておきましょう。2. 「コンテンツタイプ」の設定
「コンテンツタイプ」が意図通りに設定されているか、確認しましょう。 目次を表示させたいのが記事なら「post」、固定ページなら「page」にチェックを入れる必要があります。 また、設定を変更した後は、画面下部の「設定を更新」を忘れずにクリックしてください。3. 「見出しレベル」の設定
「上級者向け」設定の「見出しレベル」も要注意です。 表示させたい見出しにチェックを入れる必要があるので、チェックをすべて外すと目次は表示されません。 チェックを入れたレベルの見出しを、記事中で使っているかも確認しましょう。4. 「表示条件」の設定と見出しの使用
記事中で使用している見出しが少なすぎるために、目次が表示されていない可能性があります。 「表示条件」の設定を確認し、指定した数以上の見出しを使って記事を作成しましょう。 例えば、表示条件を「3」と設定したなら、記事中で3つ以上の見出しを使う必要があります。 ▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説


