「毎回、HTMLや定型文を入力するのが面倒」 「Post Snippetsなら、作業効率がアップするって本当?」 「インストールしてみたけど英語表記で使い方がわからない」
Post Snippetsは、よく使うHTMLや定型文をショートコードで簡単に呼び出せるWordPressプラグインです。アフィリエイトサイトやSNSのリンクなど、1度登録するだけで入力する手間が省けるので作業効率がグッと上がります。
なお、Post Snippetsは得られるメリットが多いプラグインですが、設定画面が英語表記なので「ショートコードを登録する難易度が高い」という印象があるのではないでしょうか。
そこでこの記事では、Post Snippetsについて以下の点を紹介します。
- Post Snippetsの概要とメリット
- インストール方法
- ショートコードの登録方法
- 執筆画面での使い方
- PHPコードを利用する方法
WordPress初心者でもわかるように画像付きで解説するので、ぜひ参考にしてみてください。
Post Snippetsとは?概要をサクッと解説

まずは、Post Snippetsの概要を紹介します。
- 概要
- Post Snippetsを使うメリット
Post Snippetsを使うことで、作業効率が上がる理由を確認しておきましょう。
1. 概要
Post Snippetsは、よく使う定型文やHTMLなどをショートコードで簡単に呼び出せるWordPressプラグインです。「毎回プロフィールを入力するのが面倒」「執筆に時間がかかりすぎる」という悩みを解決してくれます。
例えば、以下のようなショートコードを登録しておくと作業効率はグッと上がります。
- 挨拶やプロフィールなどの定型文
- アフィリエイトサイトのリンク
- よく使う装飾
- SNSのリンク
- 関連記事
Post Snippetsは、1度ショートコードを登録してしまえば、何度も同じような文章を入力する必要がないので、大変おすすめのプラグインです。
2. Post Snippetsを使うメリット
Post Snippetsを使うメリットは、以下のとおりです。
- HTMLや定型文が簡単に呼び出せる
- 「functions.php」の編集が不要
- WordPressのテーマに依存しない
- 登録したショートコードが他のWordPressでも利用できる
Post Snippetsで登録したショートコードは、Zipファイルでダウンロードし、他のWordPressでインポートが可能。面倒なショートコードの登録が一度で済むのは、複数サイトを運営している方にとって、うれしいポイントです。
また、一般的にショートコードを利用するためには「functions.php」を編集する必要があります。ミスが許されない「functions.php」の編集は、初心者にとって難易度が高いものです。
Post Snippetsなら「functions.php」 の編集が不要なので、初心者でも安心して使える点がメリットです。
Post Snippetsの使い方3ステップ

Post Snippetsはプラグインの初期設定が不要なので、HTMLや定型文を登録するだけですぐに利用できます。
Post Snippetsの使い方は、以下のとおりです。
- プラグインをインストール
- ショートコードを登録
- 執筆画面での利用方法
それぞれについて、順番に解説していきます。
1. プラグインをインストール
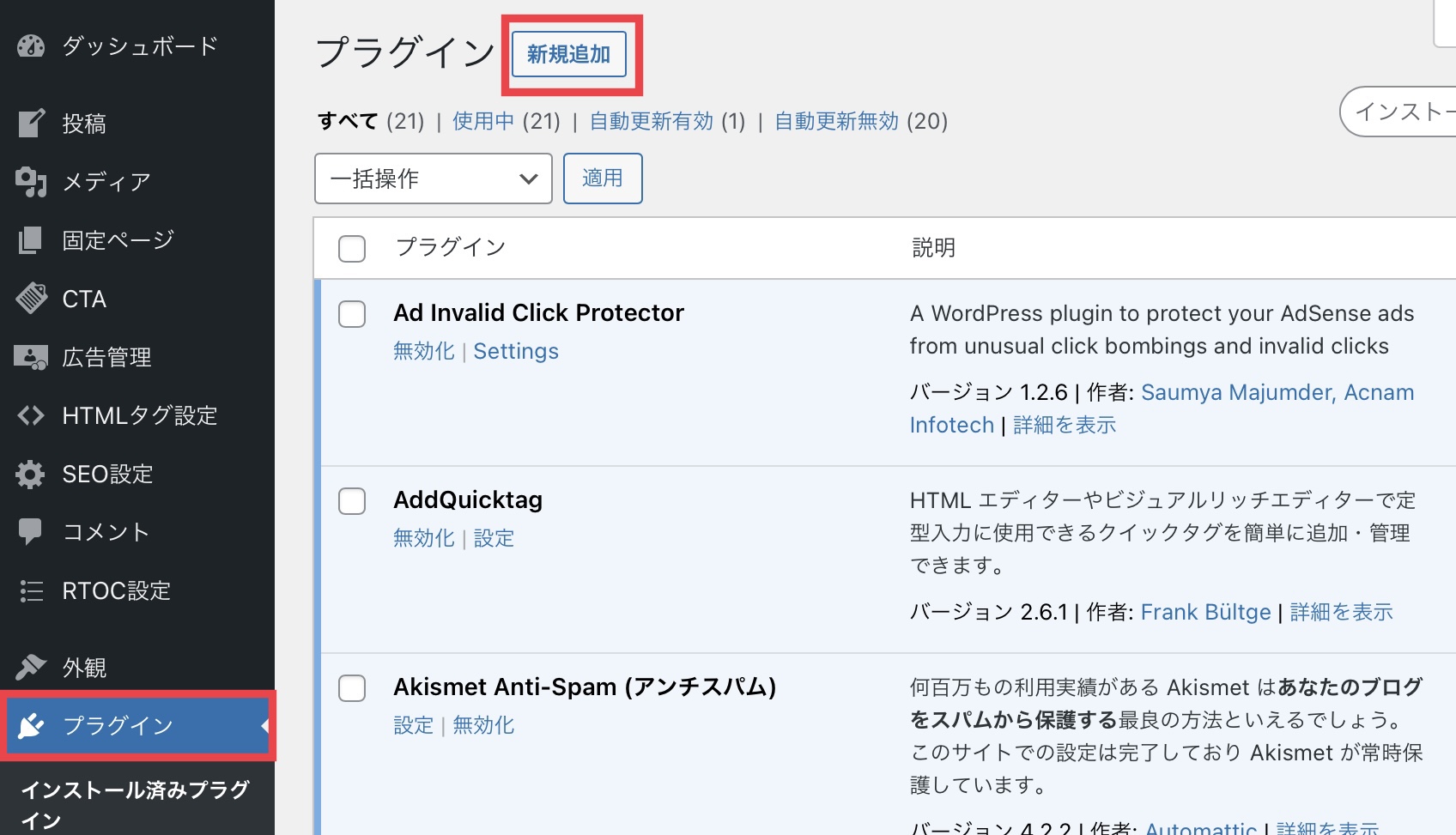
まずは、Post Snippetsのインストールを行います。WordPressのダッシュボード「プラグイン」から『新規追加』をクリックしましょう。

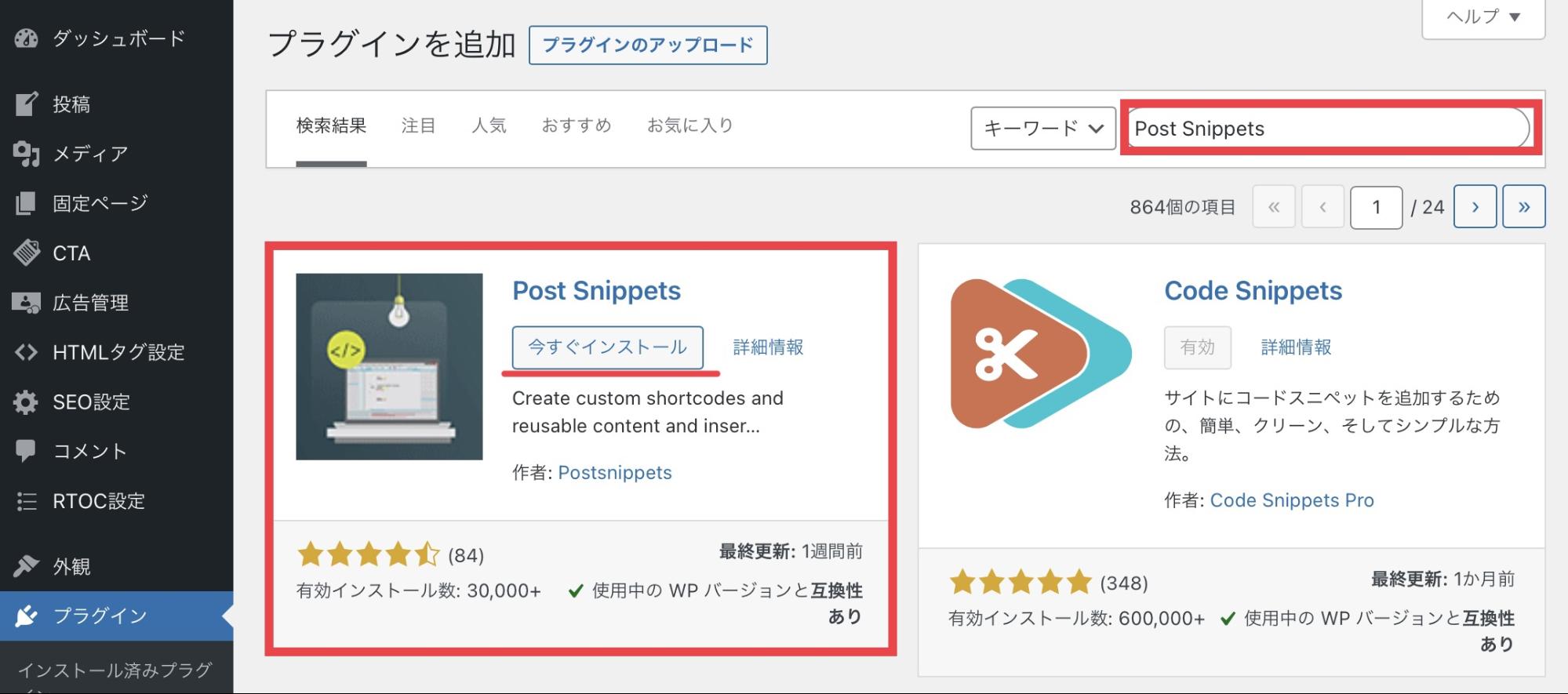
続いて、画面右上の検索窓に「Post Snippets」と入力します。「Post Snippets」が表示されたら『今すぐインストール』をクリックしてください。

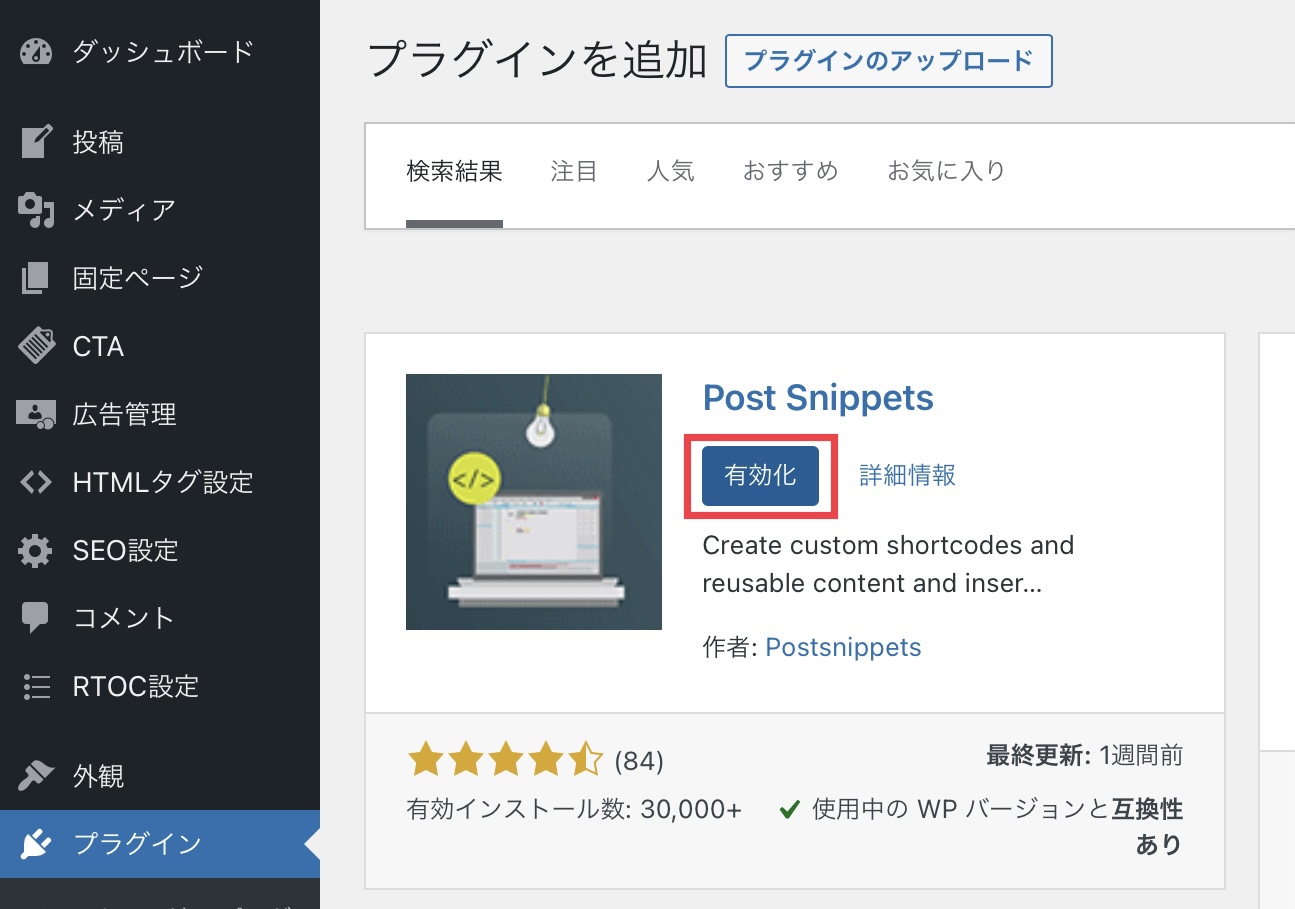
インストールが完了したら「有効化」をクリックします。

有効化が完了すると「情報提供をするかどうか」といった内容のメッセージが表示されます。情報提供をしたくない方は「スキップ」を選択しても問題ありません。

以上で、Post Snippetsを利用するまでの準備は完了です。
2. ショートコードを登録
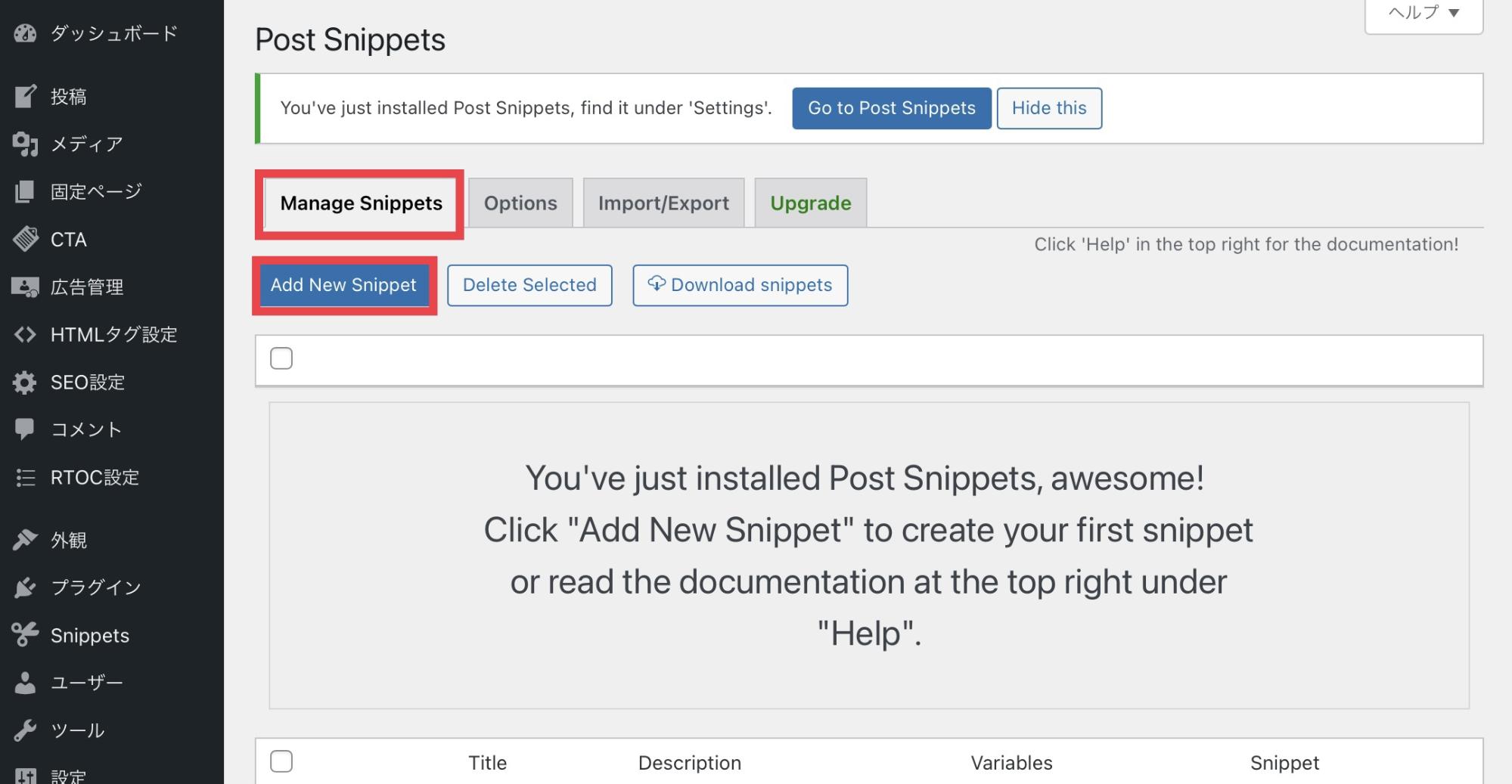
続いて、よく使うHTMLや定型文のショートコードを登録します。WordPressのダッシュボードから「Post Snippets」を選択してください。
設定画面に表示された「Manage Snippets」タブの『Add New Snippet』をクリックします。

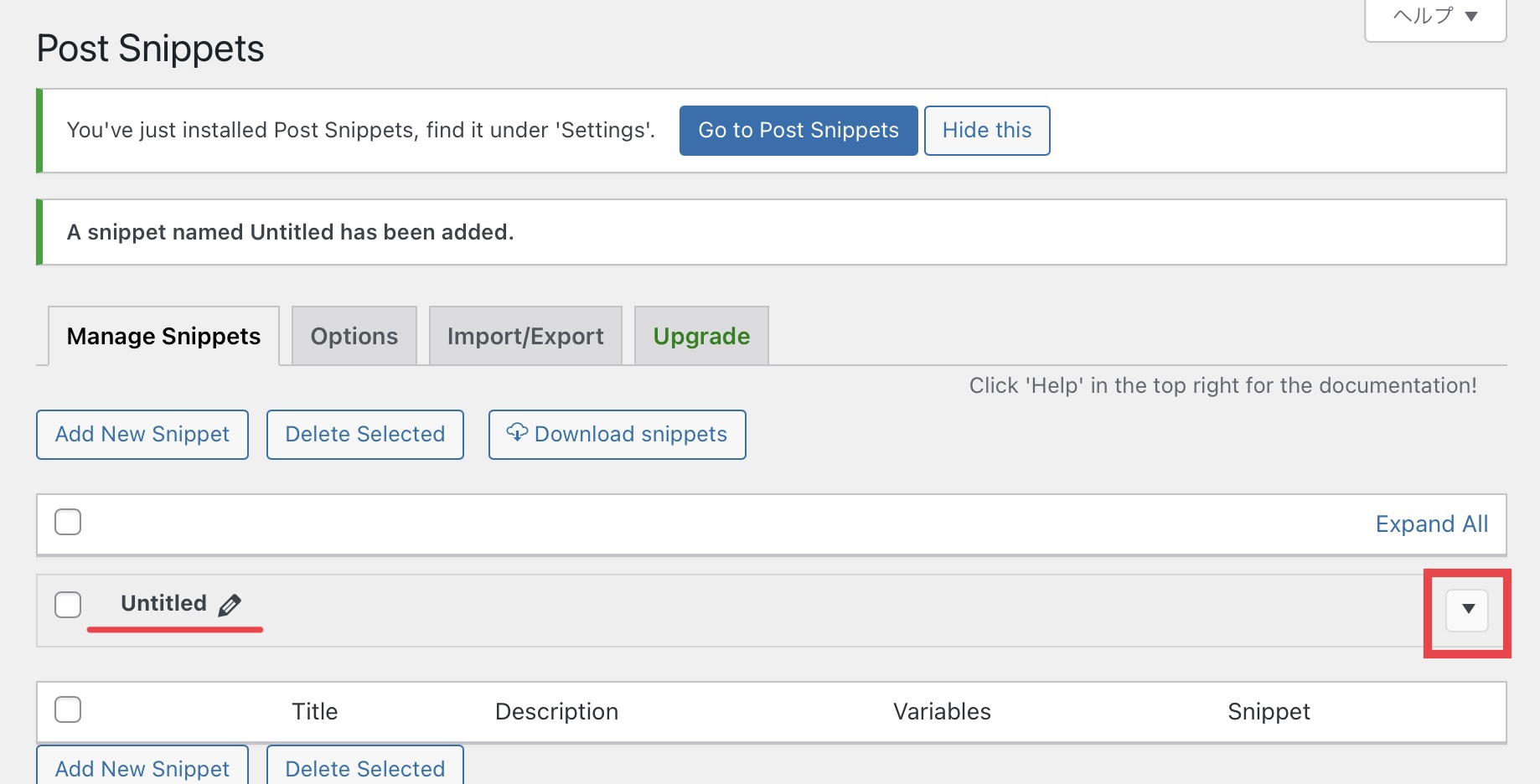
「Untitled」というショートコードが追加されるので、画面右に表示された【▾】をクリックしましょう。

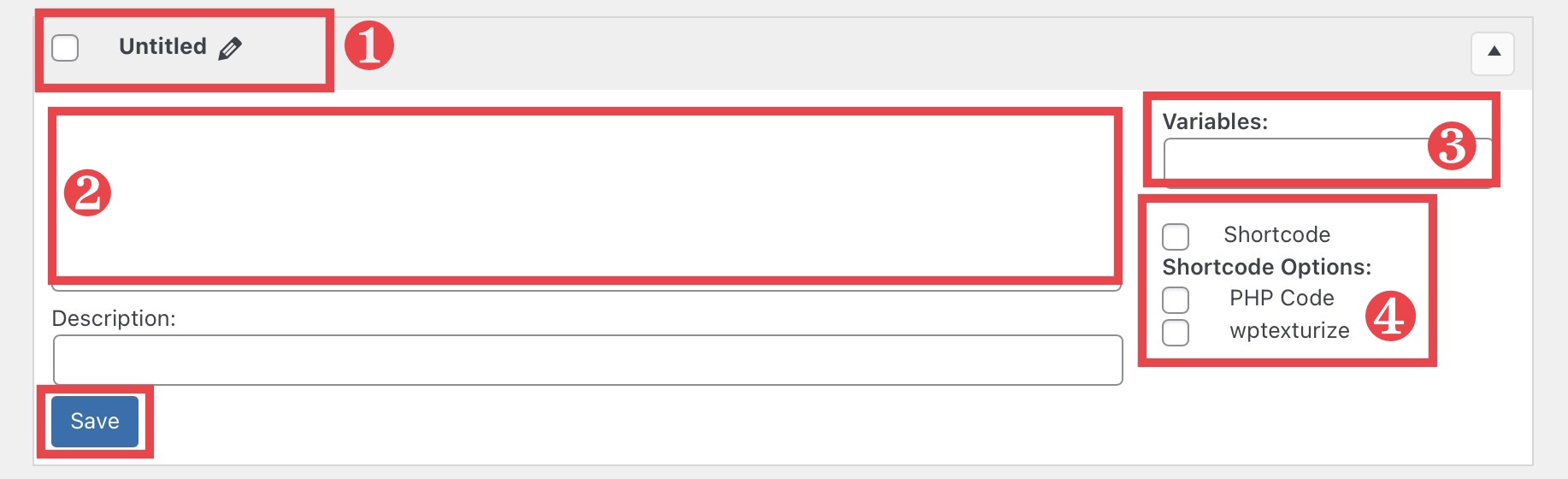
編集画面が開くので、以下の項目を入力します。

- ①タイトル(鉛筆マークをクリックして編集)
- ②定型文やタグを入力
- ③変数を利用する場合は入力
- ④Shortcode:ショートコードやPHPコードの入力時にチェック PHP Code:PHPコードの入力時にチェック
入力後、画面左下の「Save」をクリックしたらショートコードの登録が完了です。
また「Description:」には、ショートコードの説明が入力できます。多くのショートコードを登録していると「何のコードかわからなくなってしまった」という状況になりかねません。
そのため「冒頭あいさつ」「〇〇のリンク」など、簡単なショートコードの説明を入力しておくと安心です。
一般的なショートコード
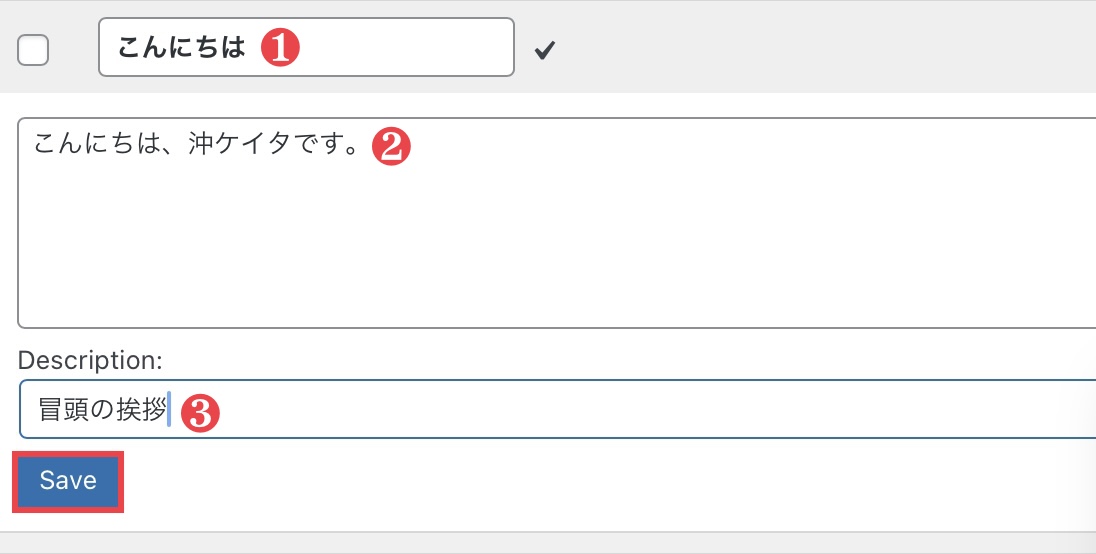
定型文やよく使う装飾など、変数を利用しないショートコードの登録は以下のとおりです。まず編集画面から、以下の項目を入力します。

- ①タイトル
- ②定型文
- ③ショートコードの説明
入力が終わったら「Save」をクリックしましょう。
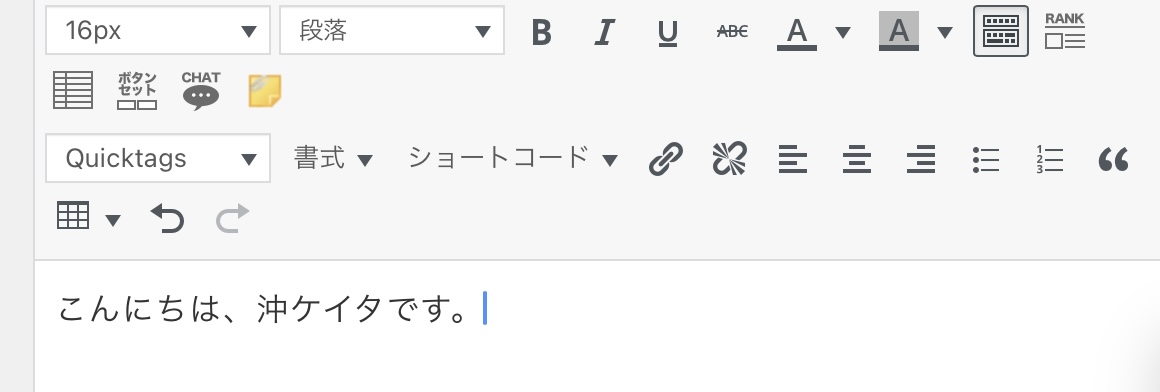
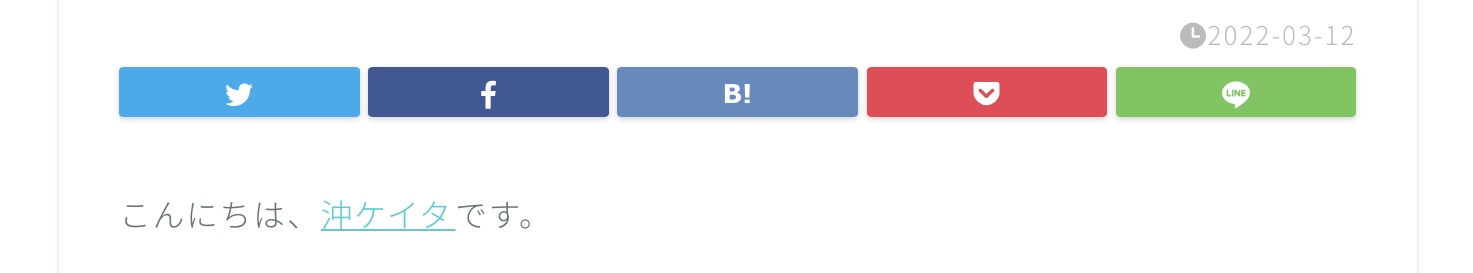
上記で入力したショートコードを利用した場合、以下のように表示されます。

執筆画面での詳しい使い方については『3. 執筆画面での利用方法』で解説しています。
変数を利用したショートコード
Post Snippetsでは、変数を利用したショートコードの作成が可能です。
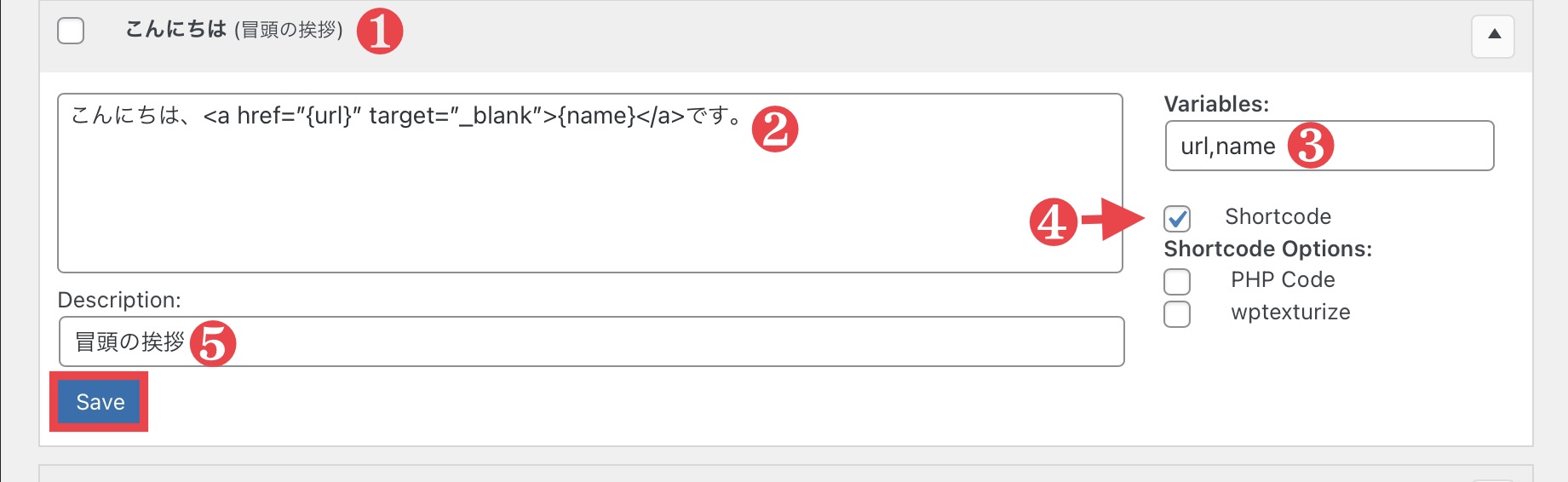
今回は、例として「こんにちは、沖ケイタです。」の『沖ケイタ』の部分にTwitterアカウントをリンクしてみましょう。まずは、以下の設定項目を入力します。

- ①タイトルを編集(鉛筆のマークをクリック)
- ②定型文やタグを入力
- ③変数を入力
- ④「Shortcode」にチェック
- ⑤ショートコードの説明を入力
入力が終わったら「Save」をクリックして登録完了です。
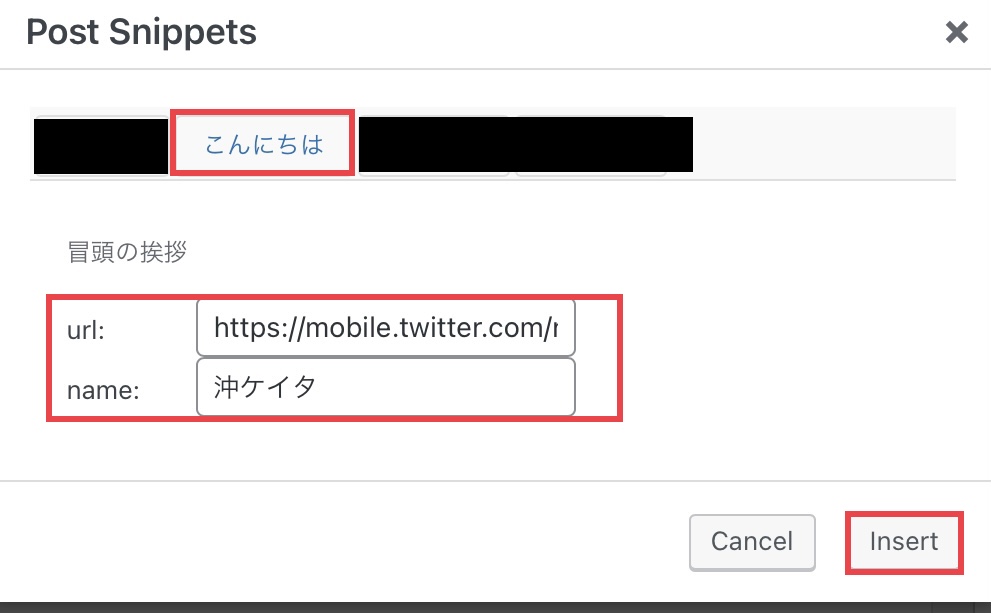
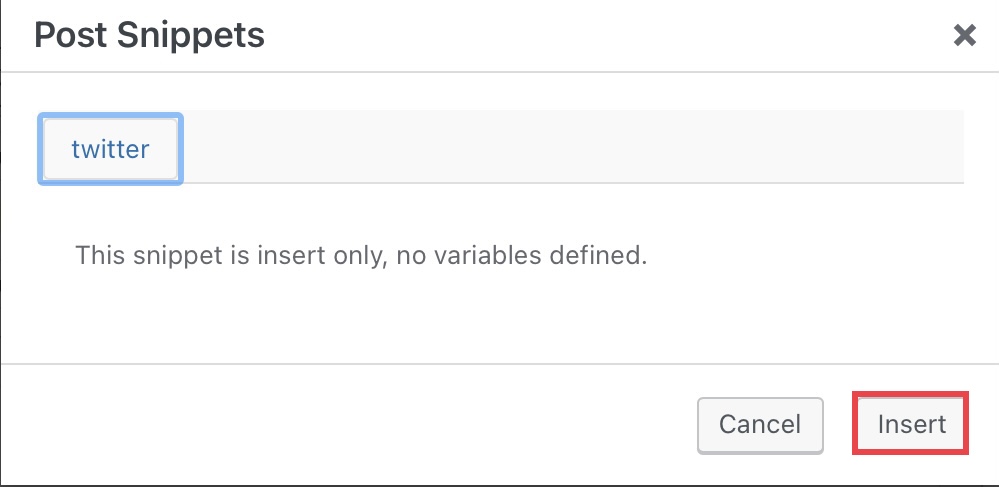
ショートコードを利用する際に、以下の画面が表示されます。利用したいショートコードを選択し「url」と「name」を入力しましょう。
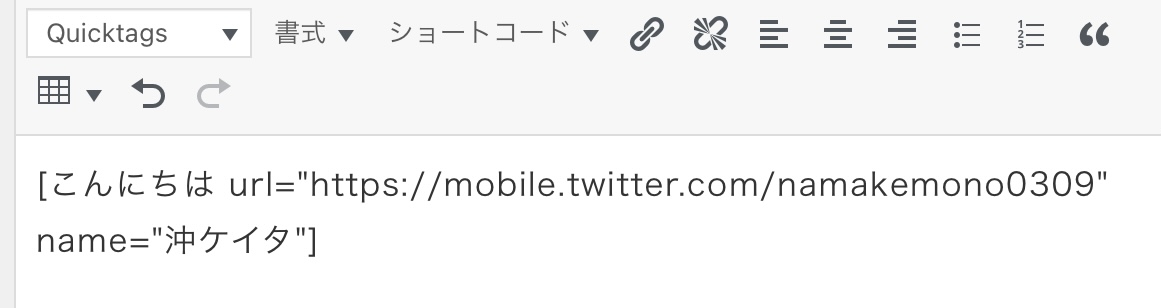
今回は「沖ケイタ」という名前の部分にTwitterアカウントをリンクするので、以下のように入力します。

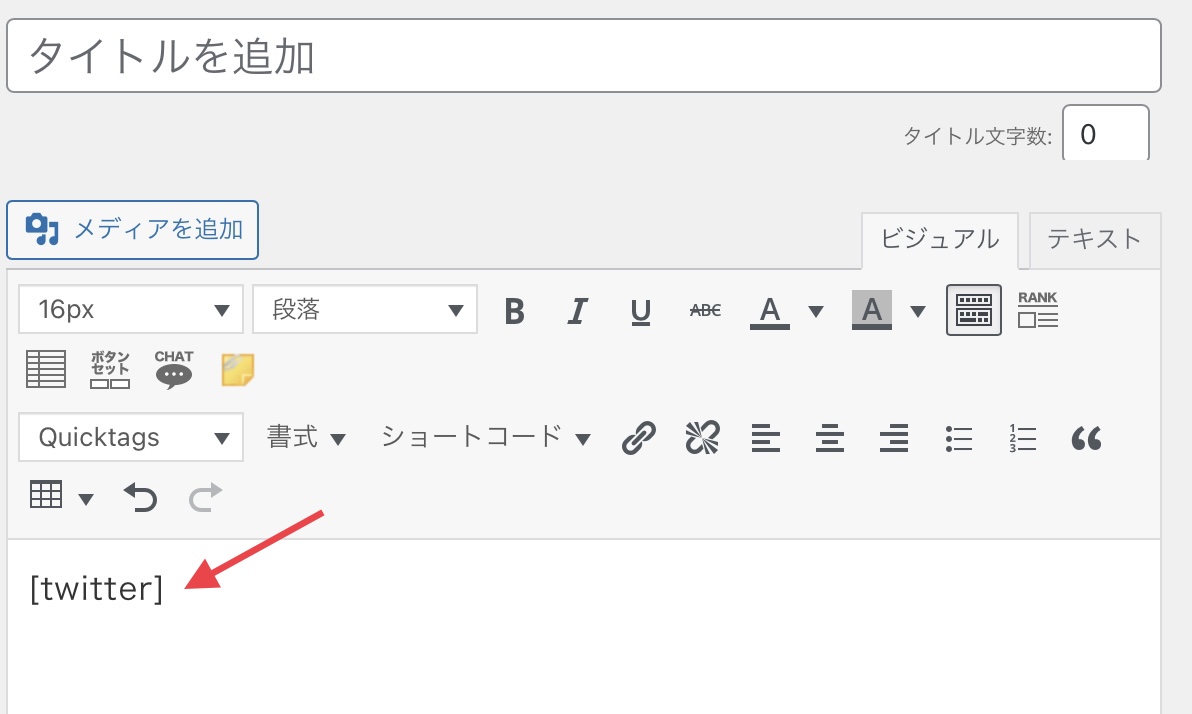
入力が終わったら「insert」をクリックしてください。すると、執筆画面で以下のように表示されます。

プレビュー画面で確認してみましょう。ショートコードに登録した内容が表示されます。

3. 執筆画面での利用方法
Post Snippetsは、以下の執筆画面での利用が可能です。
- テキストエディター
- ビジュアルエディター
- ブロックエディター
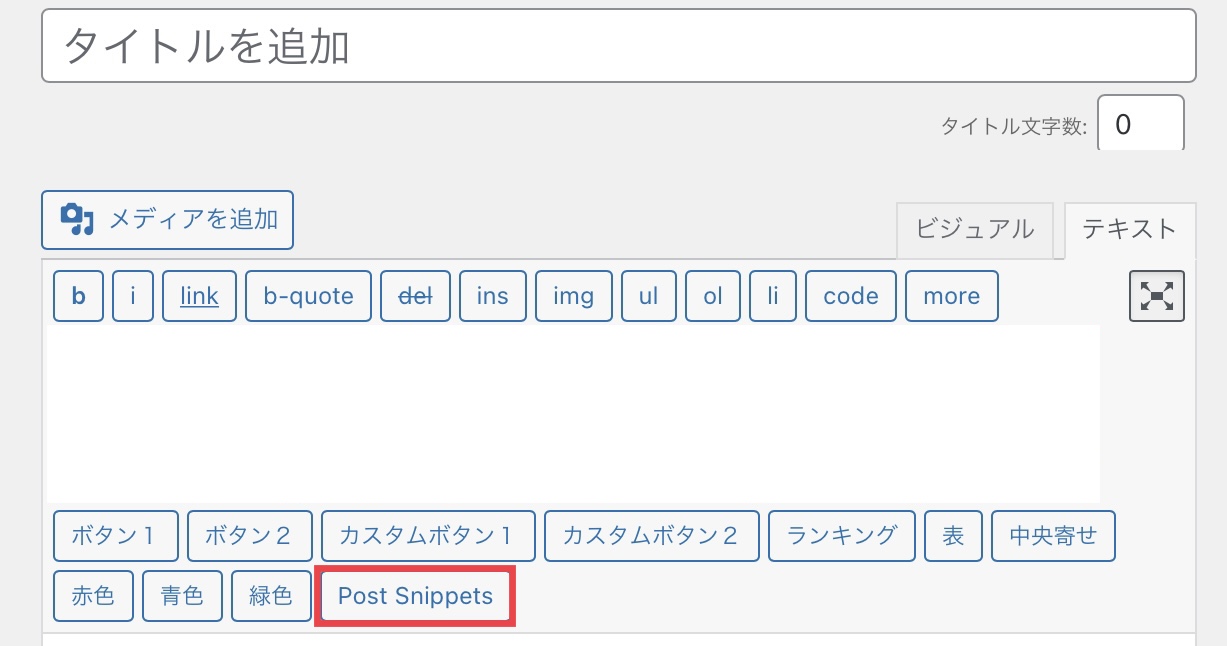
テキストエディターで利用する場合は「Post Snippets」のボタンをクリックしましょう。

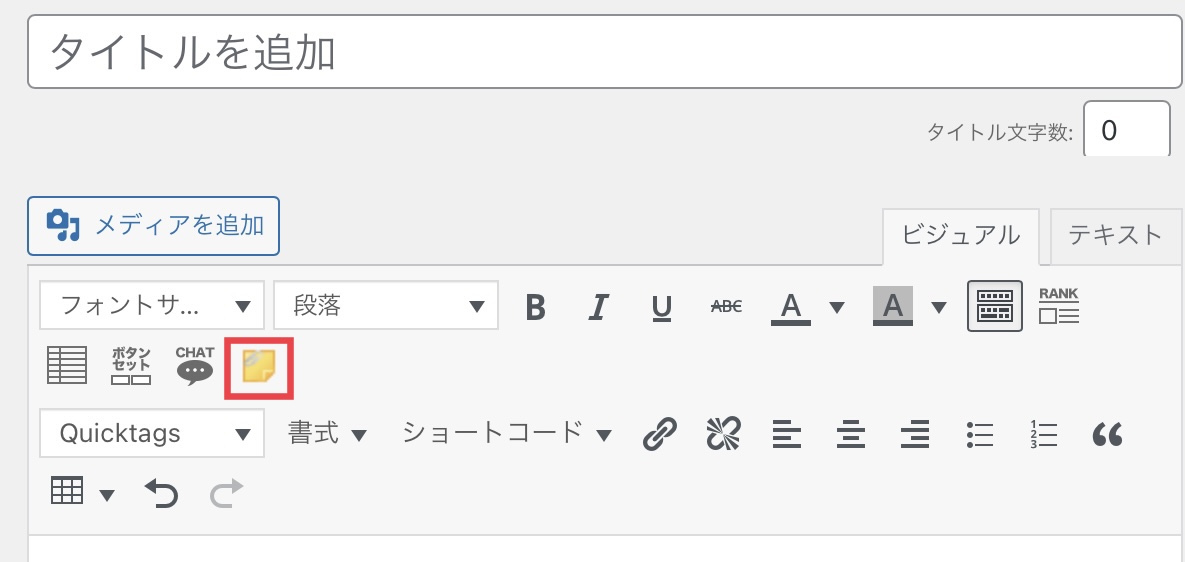
ビジュアルエディターで利用する場合は、以下の黄色アイコンが「Post Snippets」のマークです。

「テキストエディター」と「ビジュアルエディター」では、Post Snippetsをクリックすると、以下の画面が表示されます。挿入したいショートコードを選択して、右下の「insert」をクリックしましょう。

選択したショートコードが挿入されます。

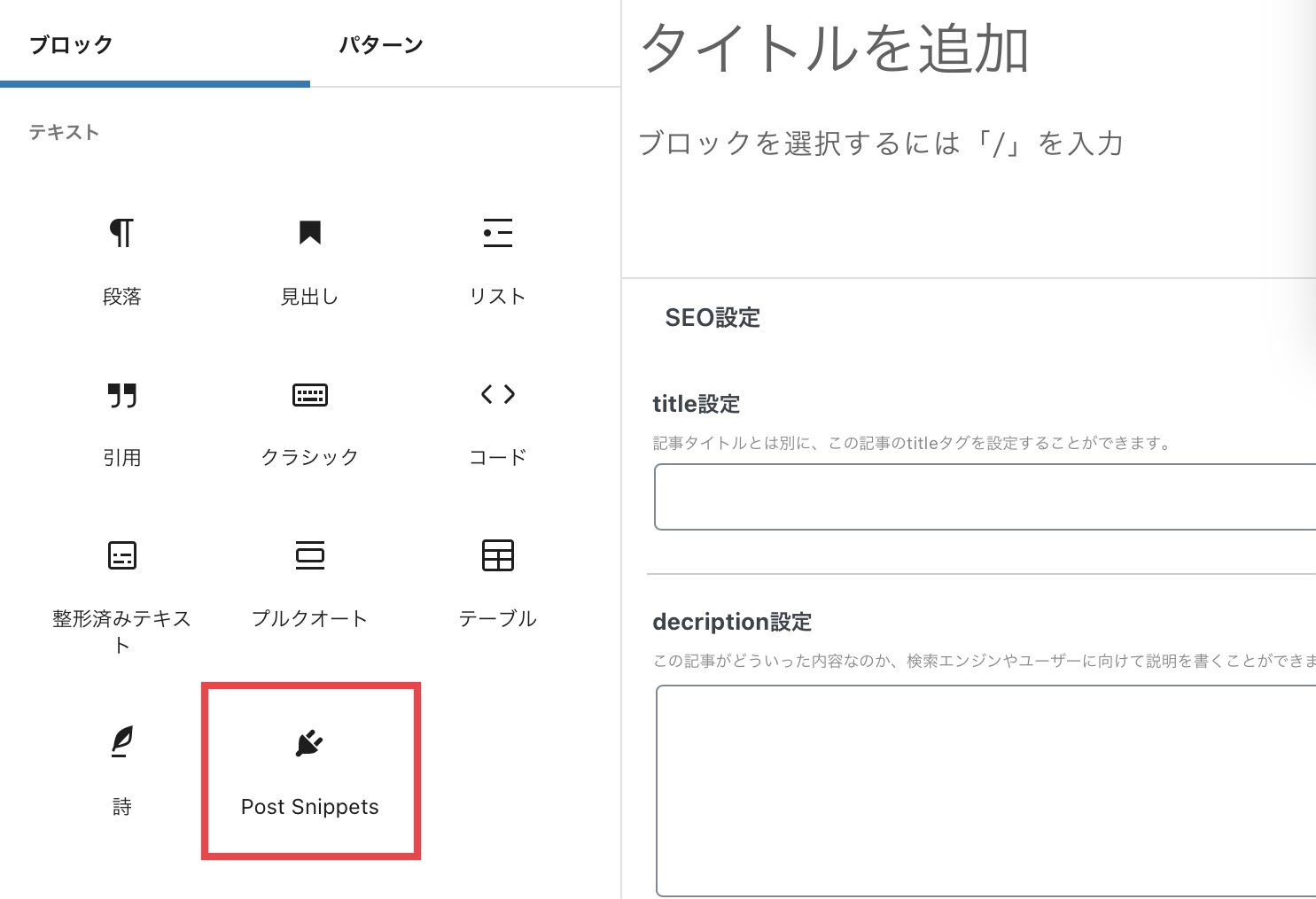
ブロックエディターで利用する場合は、メニューに表示された「Post Snippets」のアイコンをクリックしましょう。

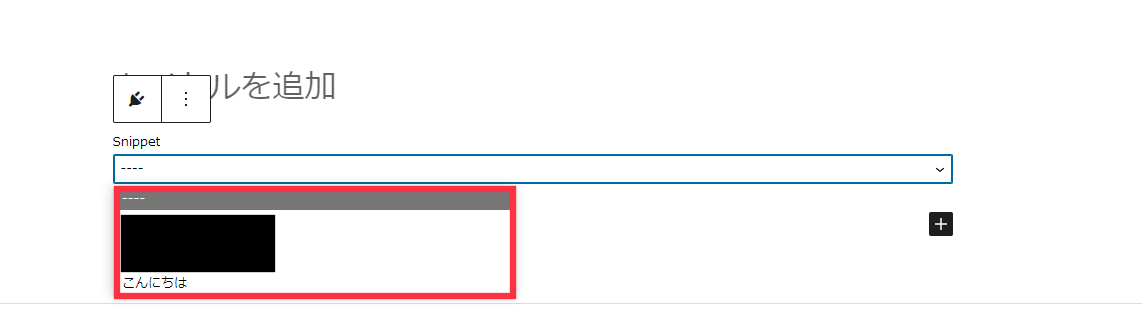
プルダウンメニューから、挿入したいショートコードを選択します。

Post Snippetsでは、どのエディターを利用しても簡単にショートコードが呼び出せる点がメリットです。
Post SnippetsでPHPコードを利用する方法

Post Snippetsは、PHPコードも登録できます。まずは、WordPressのダッシュボードから「Post Snippets」を選択し、設定画面を表示しましょう。
「Manage Snippets」タブの『Add New Snippet』をクリックします。「Untitled」というショートコードが追加されるので、画面右に表示された【▾】をクリックしてください。
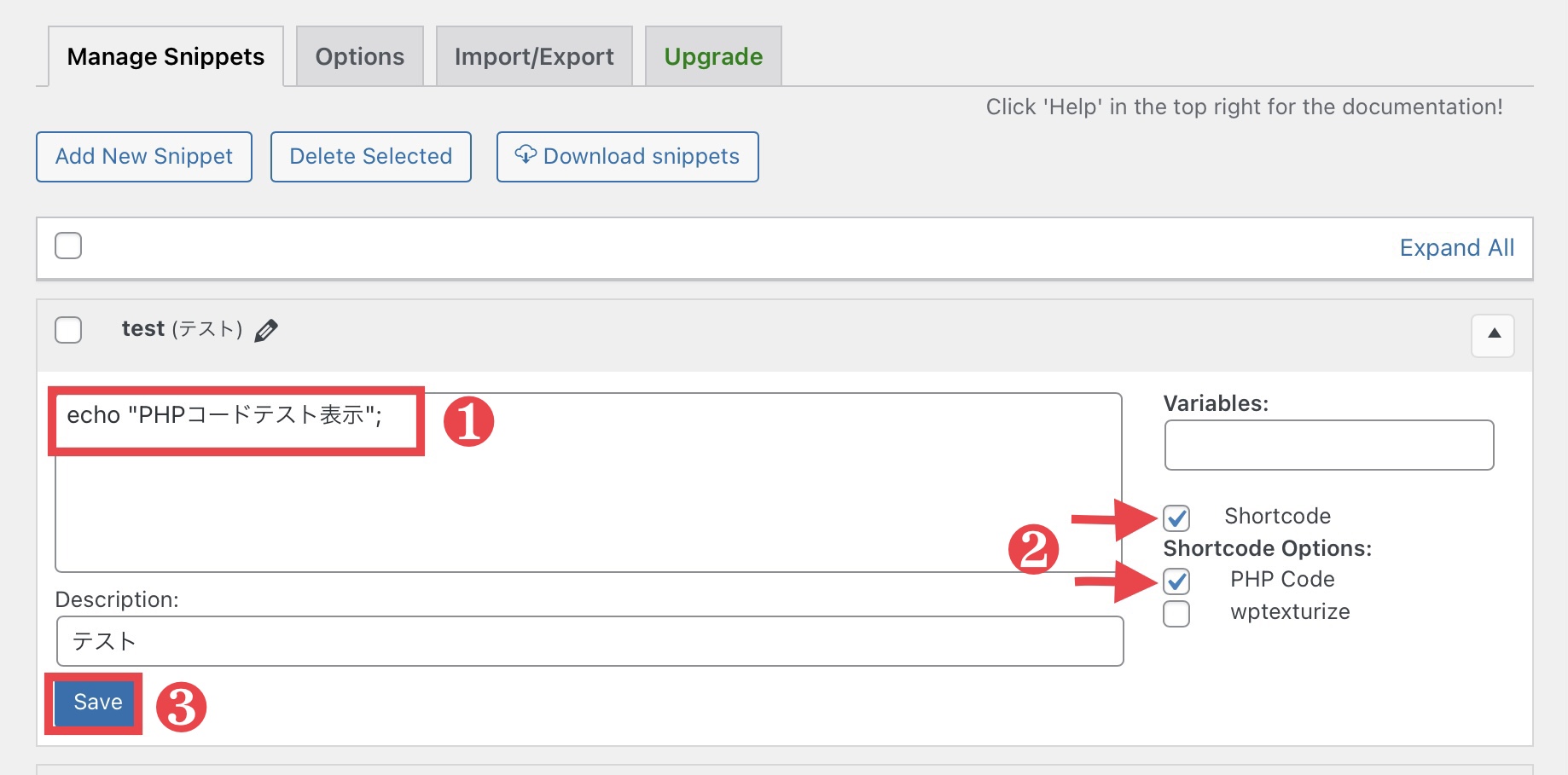
編集画面が表示されたら、以下の手順で入力していきましょう。

- ①PHPコードを入力
- ②「Shortcode」と「PHP code」にチェックを入れる
- ③「Save」をクリックして保存
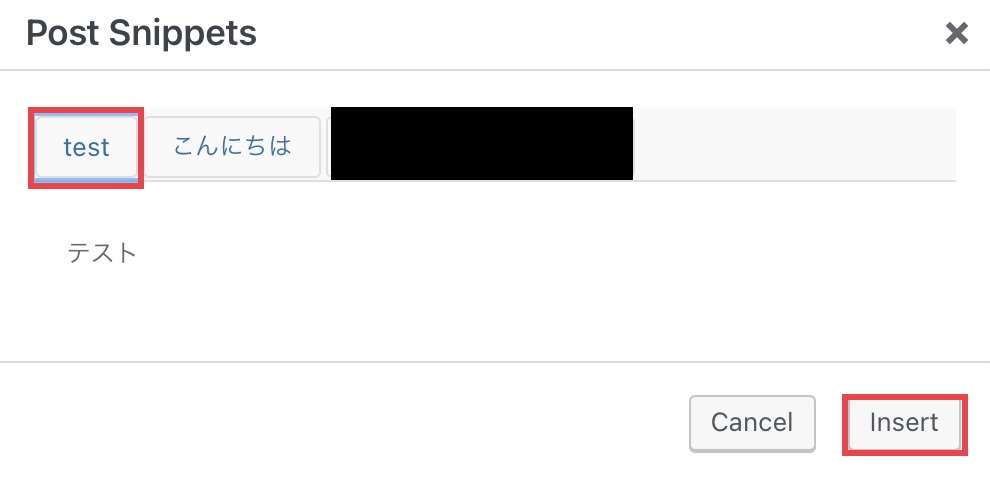
執筆画面から「Post Snippets 」のボタンをクリックし、挿入するショートコードを選択。「insert」をクリックして完了です。

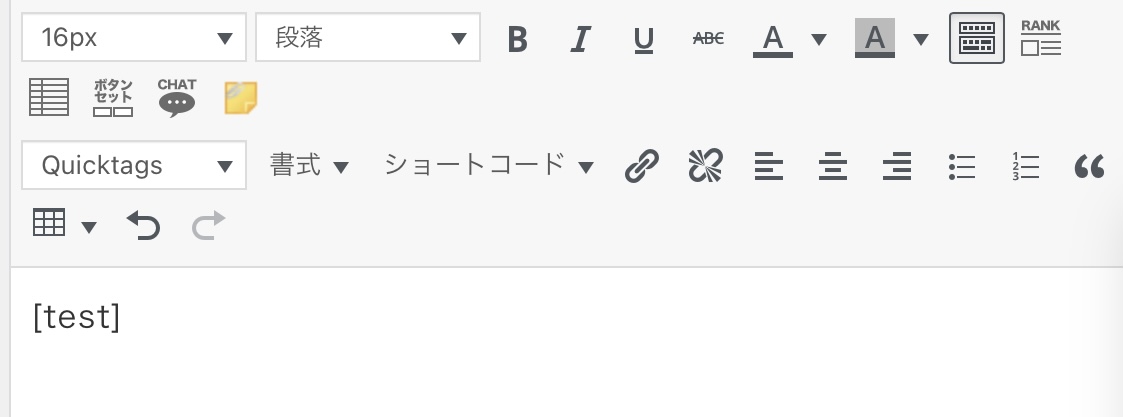
執筆画面で確認すると、以下のように表示されます。

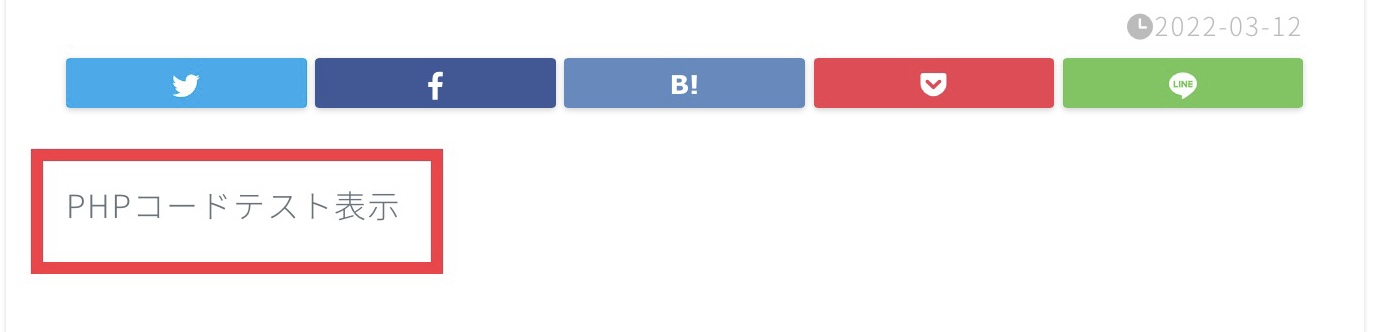
プレビュー画面で確認してみましょう。PHPコードに入力した内容が表示されています。

「上手く表示されない」という場合、以下の原因が考えられます。
- 「;」の入力忘れ
- PHPコードの入力ミス
- 開始タグや終了タグを入力している
- 「Shortcode」と「PHP code」にチェックが入っていない
PHPコードの入力ミスがないか、もう一度確認してみましょう。
▼WordPressの始め方はこちら▼ 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説


