「WordPressでブログを作ったけど、使い方がわからない…」
「初歩的な基本操作から教えてほしい!」
「ブロックエディタってなに?昔使ってたブログサービスと全然違う!」
WordPressでブログを開設して記事を投稿しようと思っても、操作方法がよくわからないですよね…ネット上には古い情報もあり「自分の画面と違っていて、参考にならない」ということも。
そこで本記事では、WordPressのブログの書き方について、以下の点を紹介します。
- 投稿ページと固定ページの違い
- Classic EditorとGutenbergの違い
- 投稿の新規作成・編集・削除の方法【画像付き】
- ブログを書くための基本操作【画像付き】
画像付きで詳しく解説しているので、初心者でも操作方法がわかりますよ。1日でも早くブログを書き始めるためにも、ぜひ参考にしてください!
目次
WordPressの2種類のブログ投稿ページの違い

| 投稿ページ | 固定ページ | |
|---|---|---|
| カテゴリー・ タグの設定 |
あり | なし |
| 記事一覧に表示 | あり | なし |
| ページ単体の デザイン変更 |
不可 | 可能 |
| 用途 | ブログ記事 | ・問い合わせ ・プロフィール ・会社概要 |
WordPressで作るページには、投稿と固定ページの2種類があります。
その中で、基本的に普段利用するのは投稿ページです。ブログ記事も投稿ページで作成します。
カテゴリーやタグなど、記事の分類を設定できるのが投稿ページの特徴。また、投稿日時順の時系列に記事が並びます。Webサイトでよく見る「最新記事一覧」に表示されるのも、投稿ページです。
固定ページは、カテゴリーや時系列の並びとは紐付かず、単体のページとして独立。問い合わせフォームやプロフィールなど、一部のページのみで、固定ページを使用します。
WordPressのクラシックエディタとグーテンベルクの違いを徹底解説

| クラシックエディタ | グーテンベルク (ブロックエディタ) |
|
|---|---|---|
| 新旧 | 旧エディタ | 新エディタ |
| サポート |
△ 2022年まで |
◯ あり |
| 入力画面 | 1画面に全文を入力 | 1ブロックに1段落のみ |
| HTMLタグ の利用 |
◯ 可能 |
◯ 可能 |
| 文字装飾の しやすさ |
◯ プラグインで編集メニュー |
△ ブロック単位で装飾 |
| 文章・画像の 入れ替えやすさ |
△ 移動したい文章 |
◯ ブロック単位で移動 |
| 画像挿入の しやすさ |
△ メディアライブラリ |
◯ 記事内に |
| プラグイン・ テーマの対応 |
◯ 対応しているもの |
△ 未対応のもの |
| Web上の情報 |
◯ 多い |
△ 少ない |
| おすすめの人 | 他のブログサービス に慣れている人 |
初めてブログを 書く人 |
WordPressには、2種類のエディタ(編集画面)があります。Classic Editor(クラシックエディタ)と、Gutenberg(グーテンベルク)です。
Classic Editorが従来からある旧エディタで、2018年にGutenbergがリリースされました。
この2つの違いで特徴的なものを、以下で解説していきますね。
1. 入力画面
Classic Editorでは、1つの画面内に全文を書き、その中に画像や見出しも配置します。WordやGoogleドキュメントに書くような感覚で執筆が可能。無料ブログの投稿画面とも似ています。
一方でGutenbergは、複数のブロックから1つの記事が成り立っているのが特徴。本文・画像・見出しなどが別々のブロックに分かれ、さらに文章は段落ごとにブロックが変わります。
このため、Gutenbergは「ブロックエディタ」とも呼ばれています。
2. 文章・画像の入れ替えのしやすさ
Classic Editorでは、入れ替えたい文章をコピペして、位置を変更します。
一方でGutenbergは、本文や画像をブロック単位で入れ替えできるのが便利です。
3. 文字装飾のしやすさ
Classic Editorでは、プラグインを入れることにより、装飾の編集メニューを細かくカスタマイズできます。
それに対し、Gutenbergでは未対応の装飾があったり、ブロック単位でしか装飾できなかったりする点が、不便です。
4. プラグイン・テーマの対応
既存のプラグインやテーマは、Classic Editorに対応しているものが多いです。
一方、Gutenbergは未対応のプラグインやテーマがあったり、使い方に関する情報がClassic Editorより少なかったりするデメリットも。
なので、他のブログサービスを使ったことがある人は、Classic Editorの方が使いやすいかもしれません。
5. サポート
Gutenbergがリリースされた当初には「Classic Editorは2021年にサポート終了」と言われていました。しかし、2020年時点の公式ページでは「少なくとも2022年まではサポートする」との記載があります。
とは言え、今後サポートが終了する可能性もあるので、これからブログを始める人は、最初からGutenbergを使うと良いでしょう。
参考元:WordPress.org|プラグイン Classic Editor
参考元:WordPress.org|Classic Editor Plugin Support Window
WordPressのクラシックエディタの導入方法

WordPressにClassic Editor(クラシックエディタ)を導入する方法を、画像付きで紹介します。以下4つの手順で進めていきましょう。
- プラグイン「Classic Editor」をインストール・有効
- 「Classic Editor」の設定
- プラグイン「TinyMCE Advanced」をインストール・有効化
- 「TinyMCE Advanced」の設定
それぞれの手順について、解説していきますね。
STEP.1 プラグイン「Classic Editor」をインストール・有効化
Classic Editorを使うには、プラグインをインストールします。
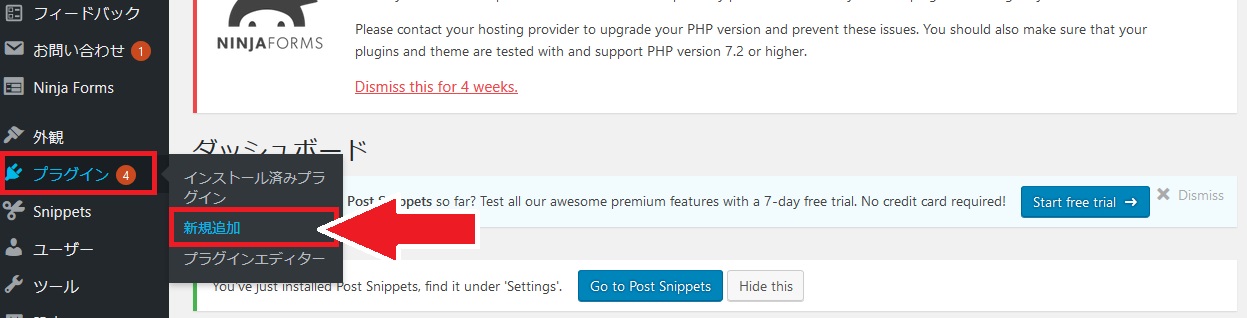
STEP.1-1 WordPressのダッシュボードから「プラグイン」の「新規追加」を選択

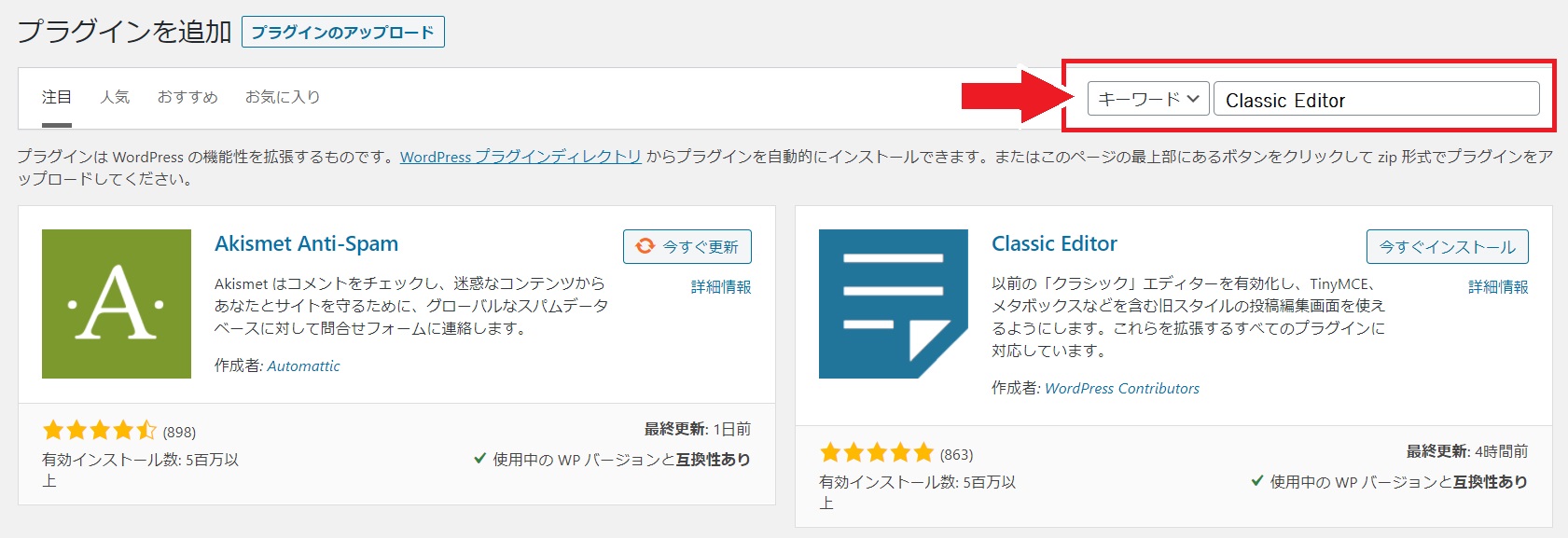
STEP.1-2「Classic Editor」を検索

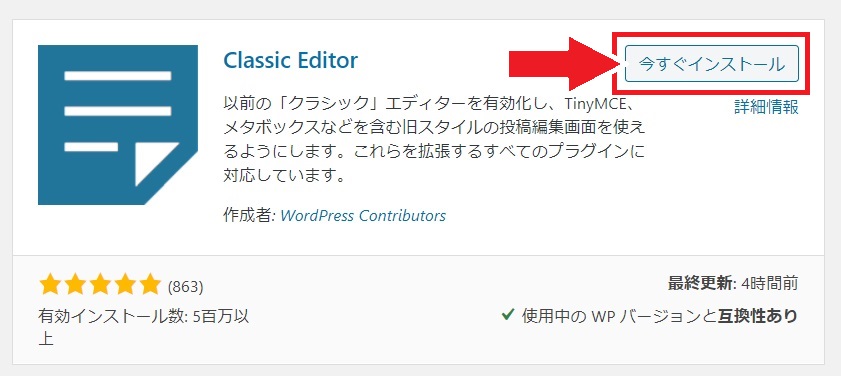
STEP.1-3「今すぐインストール」をクリック

STEP.1-4「有効化」をクリック

STEP.2 「Classic Editor」の設定
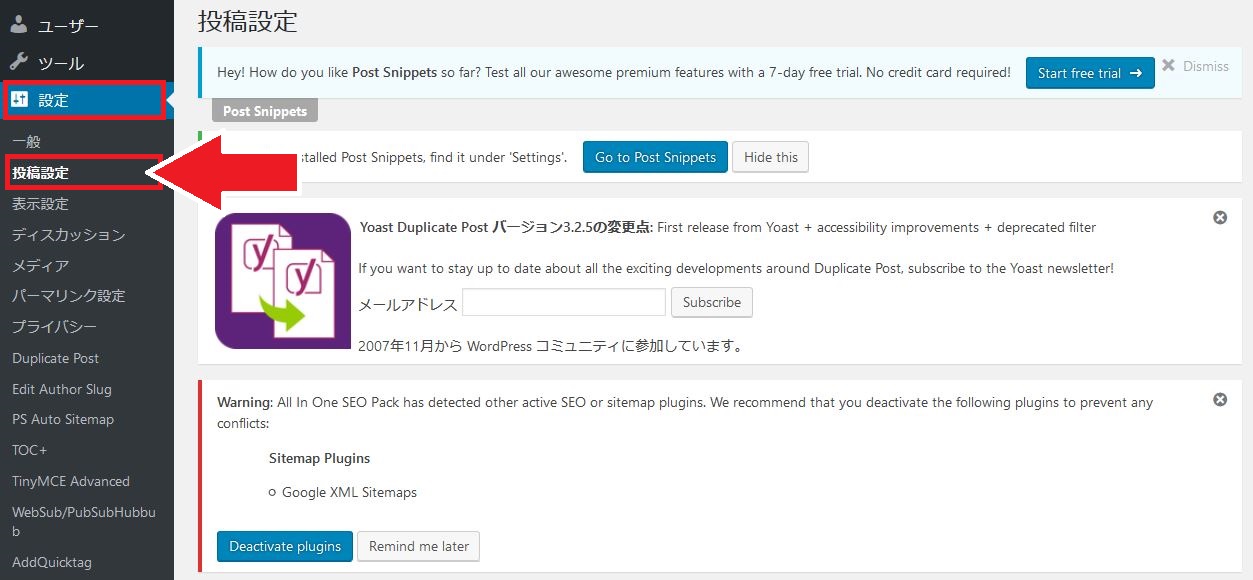
STEP.2-1 ダッシュボードから「設定」の「投稿設定」を選択

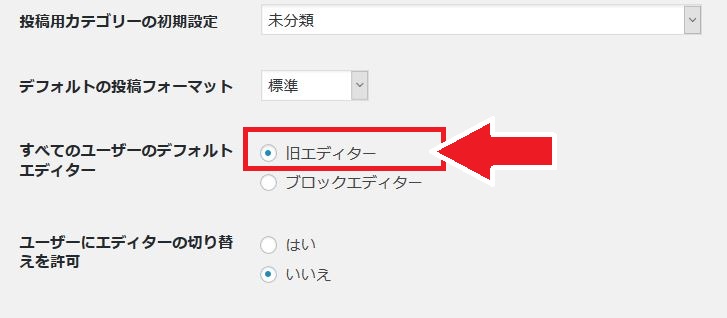
STEP.2-2 すべてのユーザーのデフォルトエディターで「旧エディター」を選択

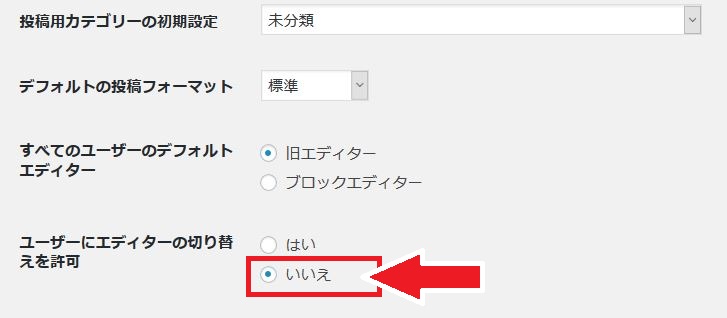
STEP.2-3 ユーザーにエディターの切り替えを許可で「いいえ」を選択

※ここでは「いいえ」としましたが、好きな方を選んでOKです。
- はい:投稿ごとにClassic EditorかGutenbergかを選択可能
- いいえ:すべての投稿にClassic Editorを適用
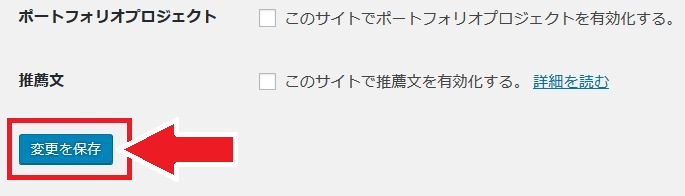
STEP.2-4「変更を保存」をクリック

STEP.3 プラグイン「TinyMCE Advanced」をインストール・有効化
次に「TinyMCE Advanced」のプラグインをインストールします。
TinyMCE Advancedとは、投稿画面に編集メニューを増やすプラグインです。HTMLタグを使わなくても装飾などが可能。便利なので、入れておきましょう。
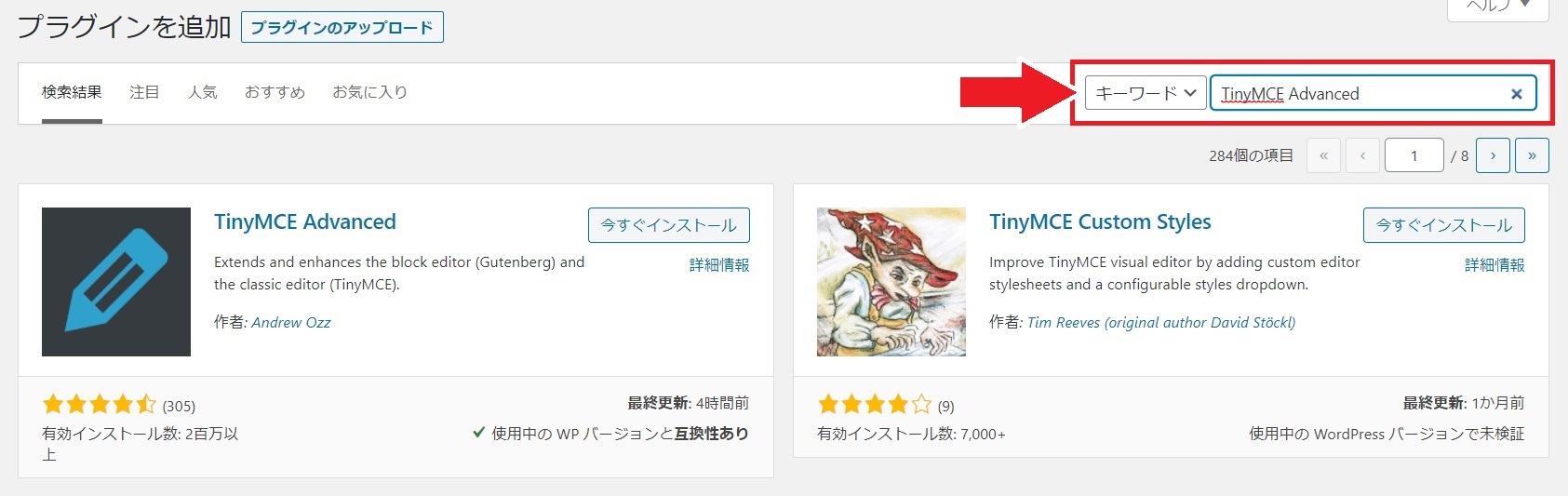
STEP.3-1 プラグインの新規追加から「TinyMCE Advanced」を検索

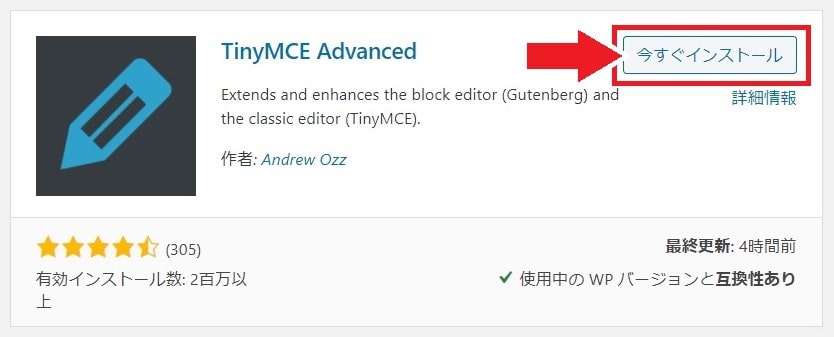
STEP.3-2「今すぐインストール」をクリック

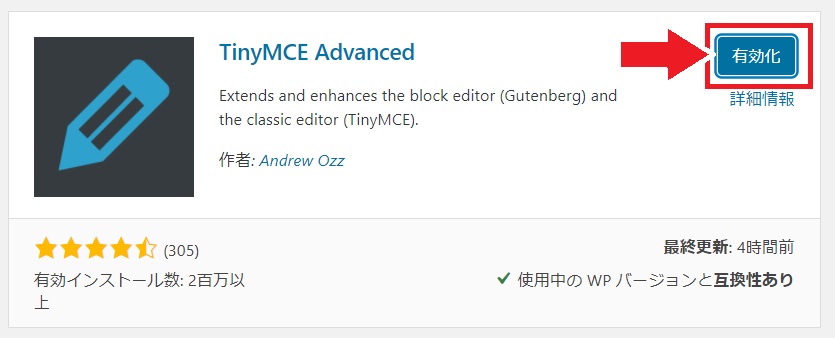
STEP.3-3「有効化」をクリック

STEP.4 「TinyMCE Advanced」の設定
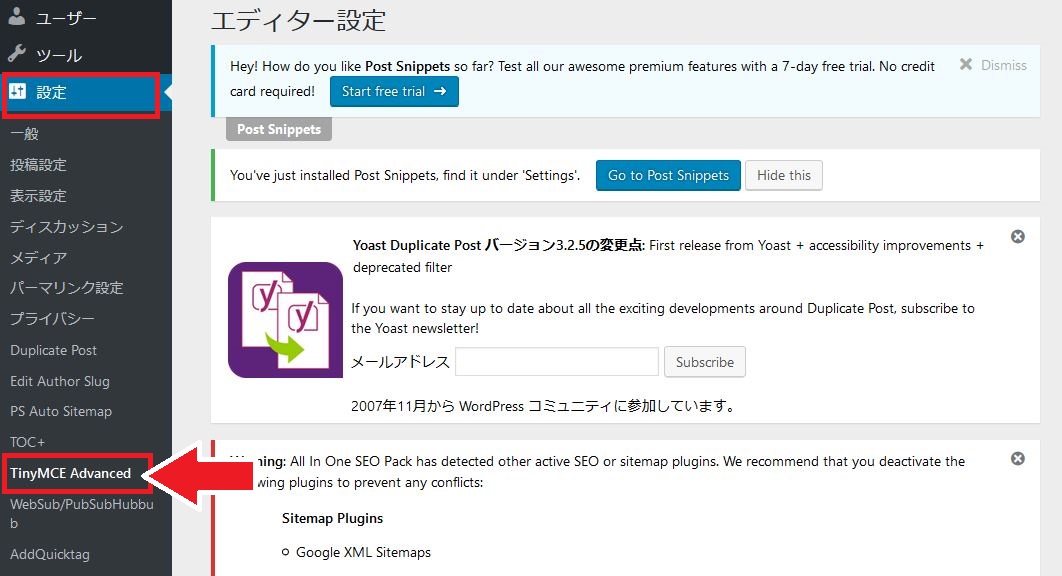
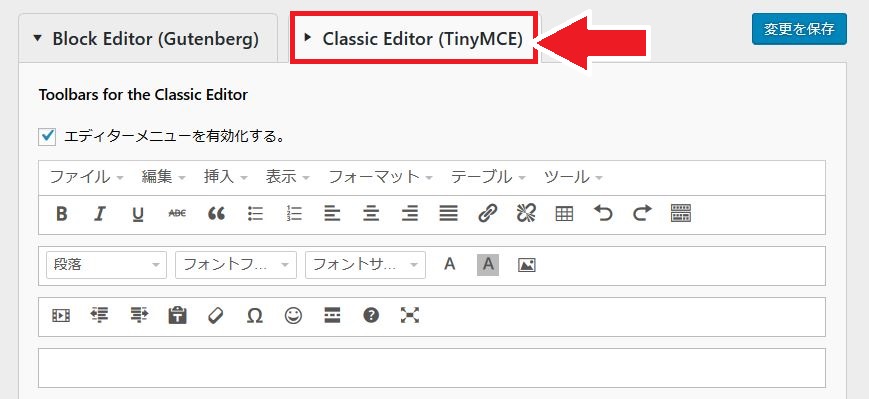
STEP.4-1 ダッシュボードから「設定」の「TinyMCE Advanced」を選択

STEP.4-2「Classic Editor」を選択

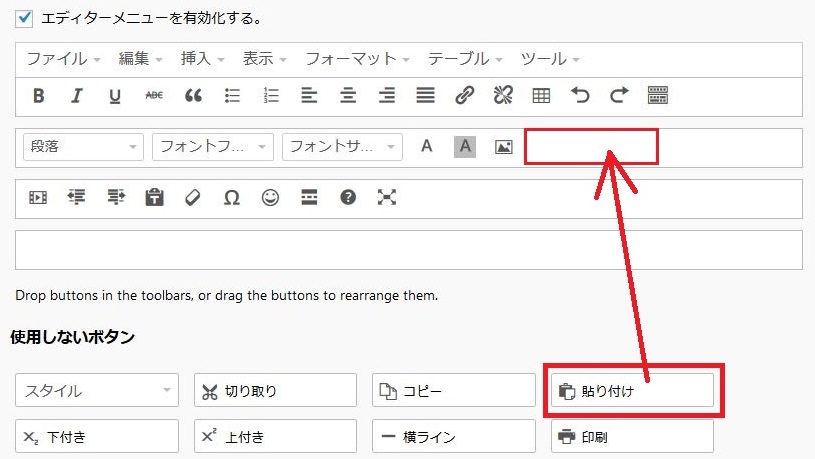
STEP.4-3 追加したいメニューをドラッグ&ドロップでツールバーへ移動

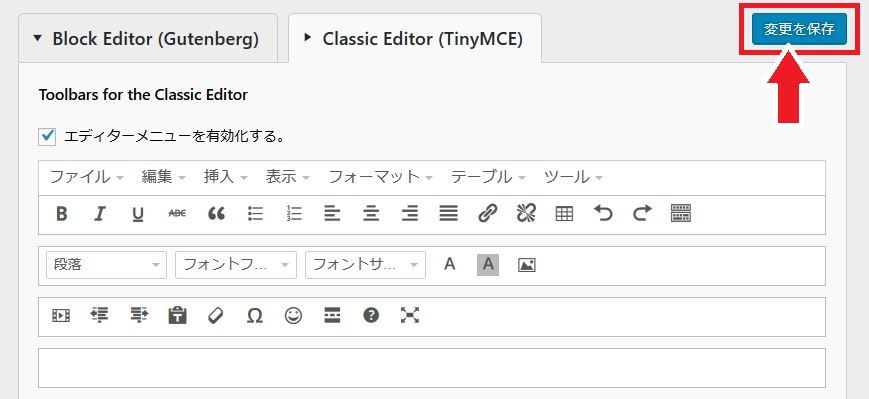
STEP.4-4「変更を保存」をクリック

以上で、Classic Editorの導入と、投稿画面のカスタマイズが完了しました。
プラグインについては、以下の記事で詳しく解説しています。気になる方は合わせてご覧ください。
▼おすすめプラグインと注意点を紹介▼
>>【保存版】WordPressで最初に導入すべきおすすめプラグイン12選【必要最低限のみ】
WordPressのブログ投稿の追加・編集・削除の方法

ブログ投稿の追加・編集・削除の方法は、Classic Editor・Gutenbergのどちらでも同じです。
以下で、追加・編集・削除のそれぞれについて、手順を紹介していきます。
1. ブログ投稿の追加(新規作成)の方法
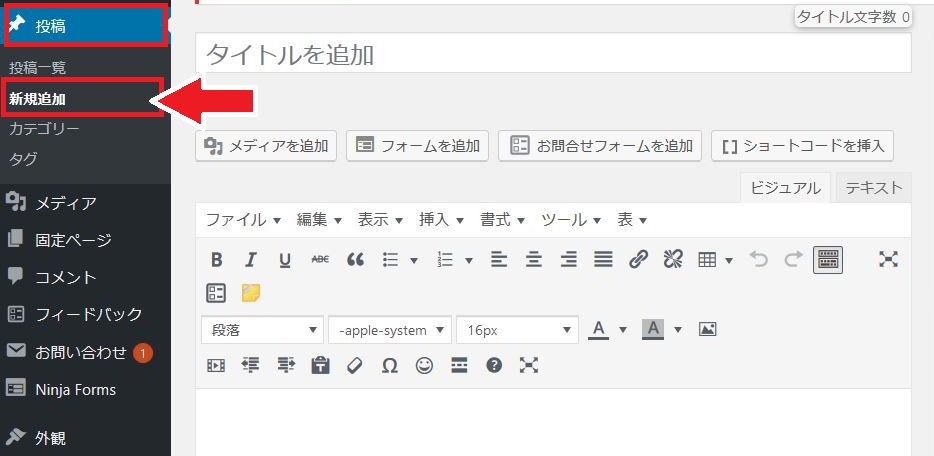
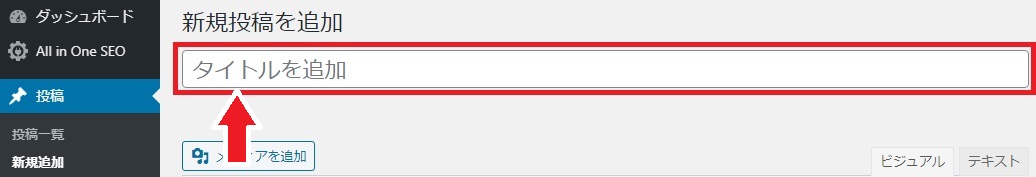
STEP.1 ダッシュボードから「投稿」の「新規追加」を選択

新規の投稿画面が表示されるので、ここにブログを書いていきましょう。
2. ブログ投稿の編集の方法
投稿の編集方法には、通常の編集とクイック編集の2種類があります。通常の編集では記事のすべてを追記・修正でき、クイック編集では一部のみを変更可能です。
通常の編集方法
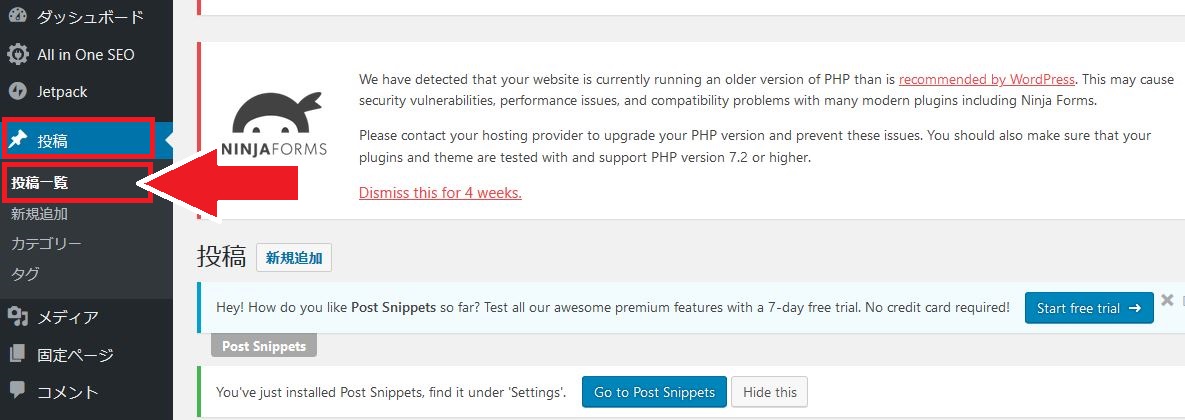
STEP.1 ダッシュボードから「投稿」の「投稿一覧」を選択

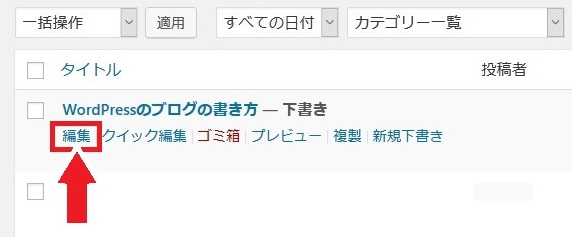
STEP.2 編集したい投稿の「編集」をクリック

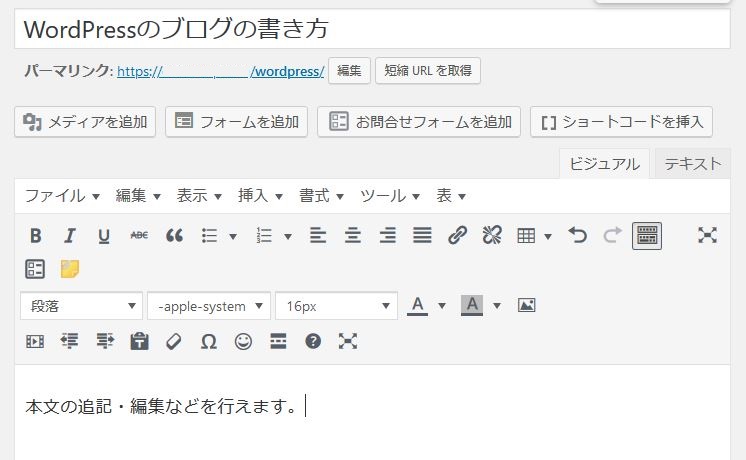
STEP.3 記事を編集する

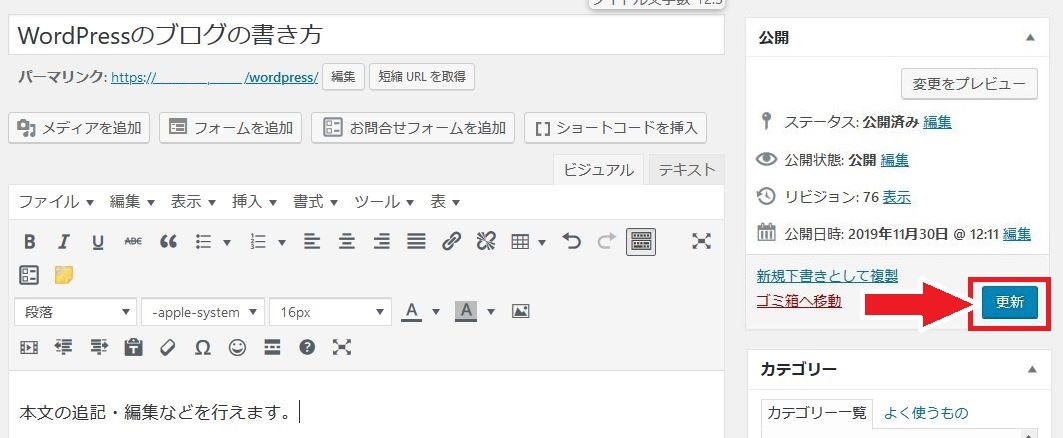
選んだ記事の投稿画面が開きます。本文の追記や削除、タイトルの変更など、自由に編集しましょう。
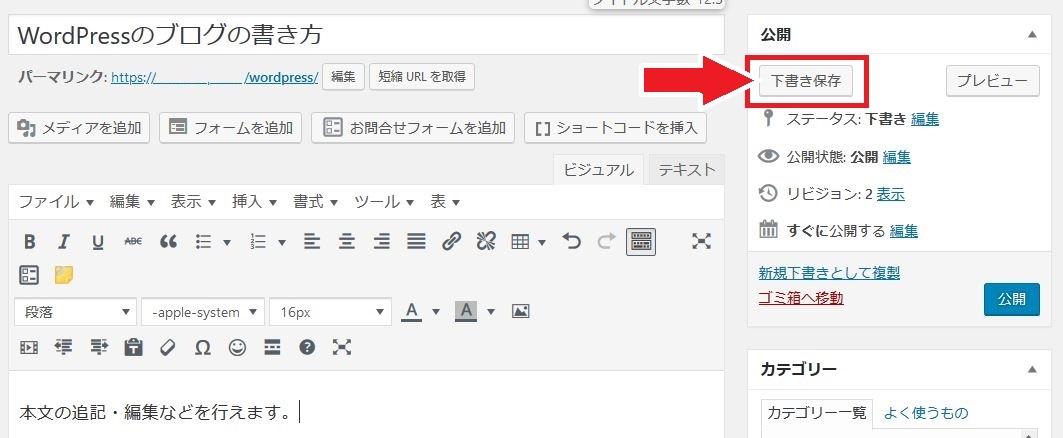
STEP.4 「下書き保存」または「更新」をクリック
【下書き保存】
【更新】
下書き中の記事には「下書き保存」、公開済みの記事では「更新」ボタンが表示されます。どちらの場合も、ボタンを押すと上書き保存が可能です。
クイック編集の方法
クイック編集とは、タイトルやカテゴリー・タグなど、記事の一部のみを編集する方法です。本文の編集は、前述の通常の編集方法でしか行えません。
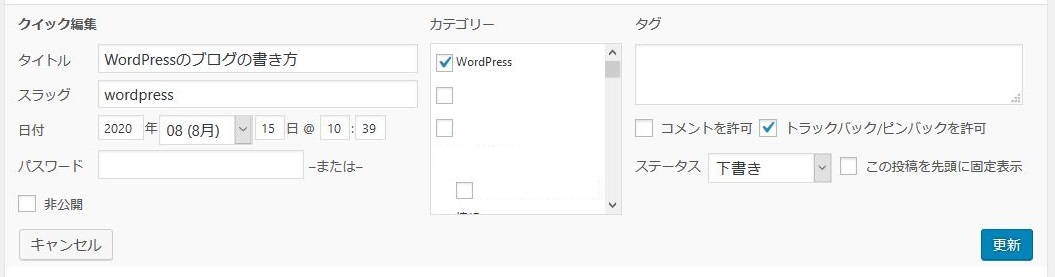
STEP.1 投稿一覧から「クイック編集」をクリック

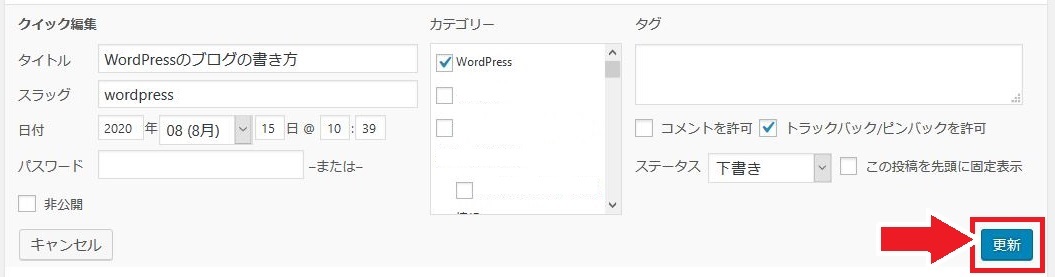
STEP.2 タイトルやカテゴリー・タグなどを編集する

STEP.3 「更新」をクリック

以上で、クイック編集は完了です。
3. ブログ投稿の削除の方法
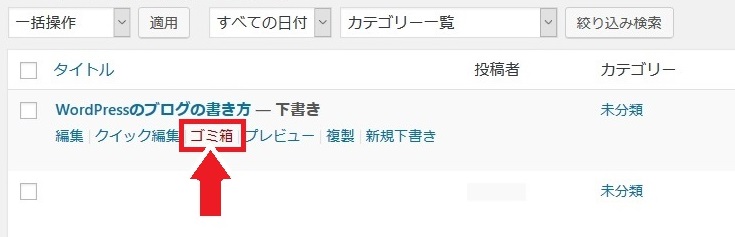
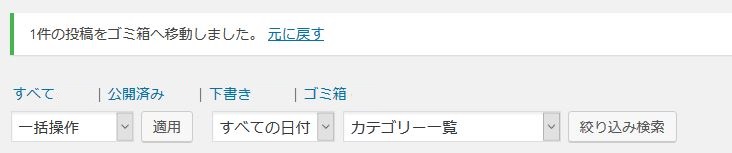
STEP.1 投稿一覧から削除したい記事の「ゴミ箱」をクリック

STEP.2 削除完了

ゴミ箱へ移動した旨が表示され、削除完了です。
WordPressでブログを書くための基本操作13選

ここからは、ブログを書くための基本操作を13個ご紹介します。
- タイトルの付け方
- 本文の入力方法
- 見出しの付け方
- 文字装飾のやり方
- 引用タグの挿入方法
- リストタグの挿入方法
- 画像挿入の方法
- リンクの貼り方
- アイキャッチ画像の設定方法
- カテゴリー設定方法
- プレビュー確認方法
- パーマリンク設定方法
- 下書き保存・公開方法
それぞれの操作方法について、見ていきましょう。
1. タイトルの付け方
クラシックエディタの操作方法
投稿画面の「タイトルを追加」の欄に入力

グーテンベルクの操作方法
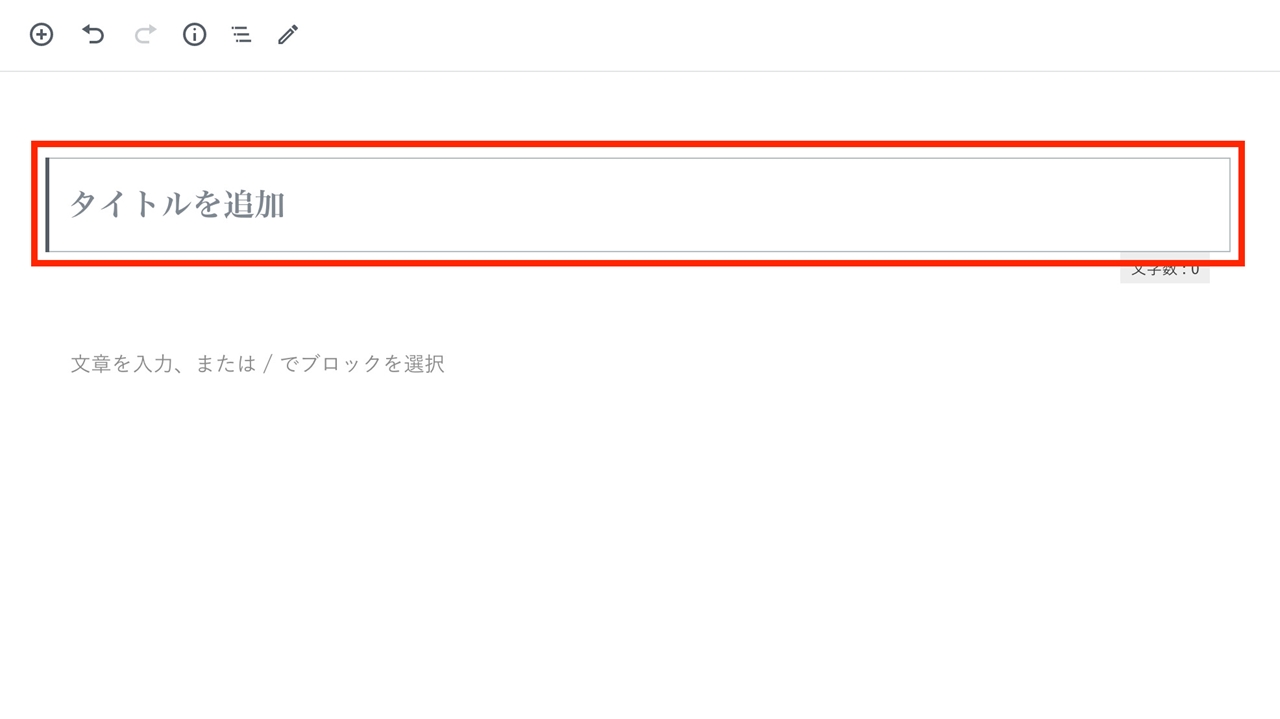
投稿画面の「タイトルを追加」の欄に入力

2. 本文の入力方法
クラシックエディタの操作方法
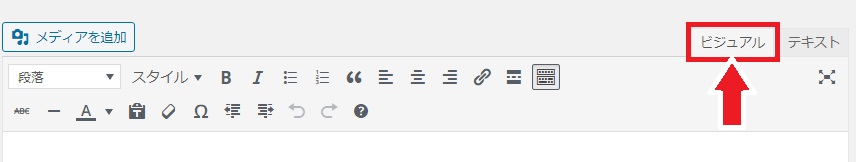
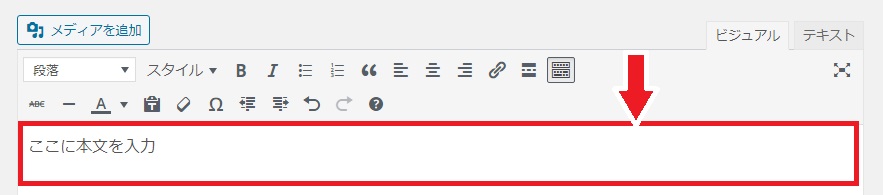
STEP.1 投稿画面で「ビジュアル」エディタを選択

STEP.2 ツールバーの下のスペースに本文を入力

以上で、基本的な本文の入力は行えます。
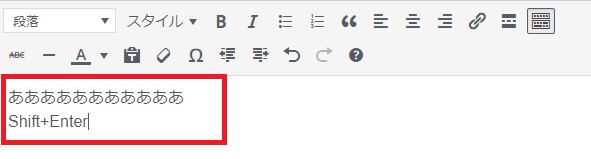
【補足1】「Shift」+「Enter」キーで改行する
Shift+Enterキーを押すと、改行前後の文章にスキマはできず、コード上でも単なる改行という扱いになります。HTMLタグで言うと<br />を挿入した状態です。
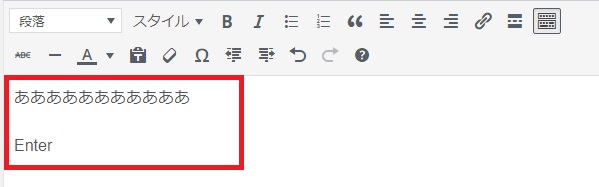
【補足2】「Enter」キーで段落をつける
文章に段落をつけたい場合には、Enterキーを押します。
段落とは、1つのまとまりのことです。見た目上では、Enterキーで区切った部分に1行程度の間があきます。HTMLタグで言うと<p></p>タグが挿入された状態となります。
グーテンベルクの操作方法
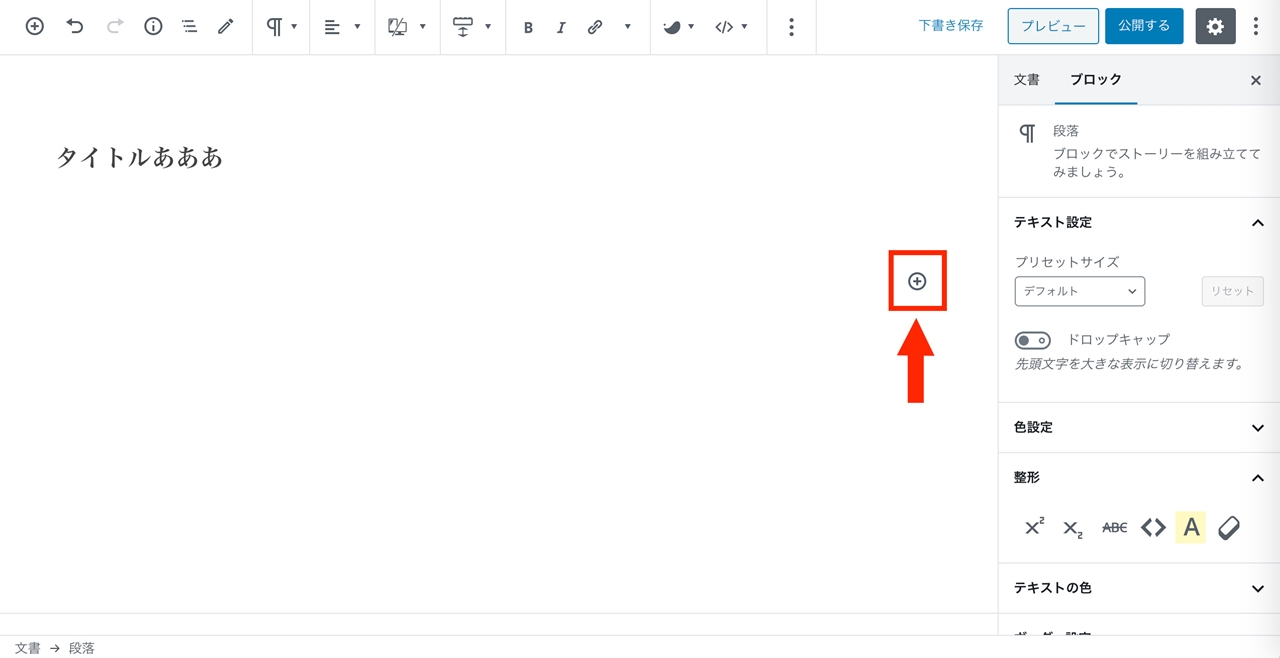
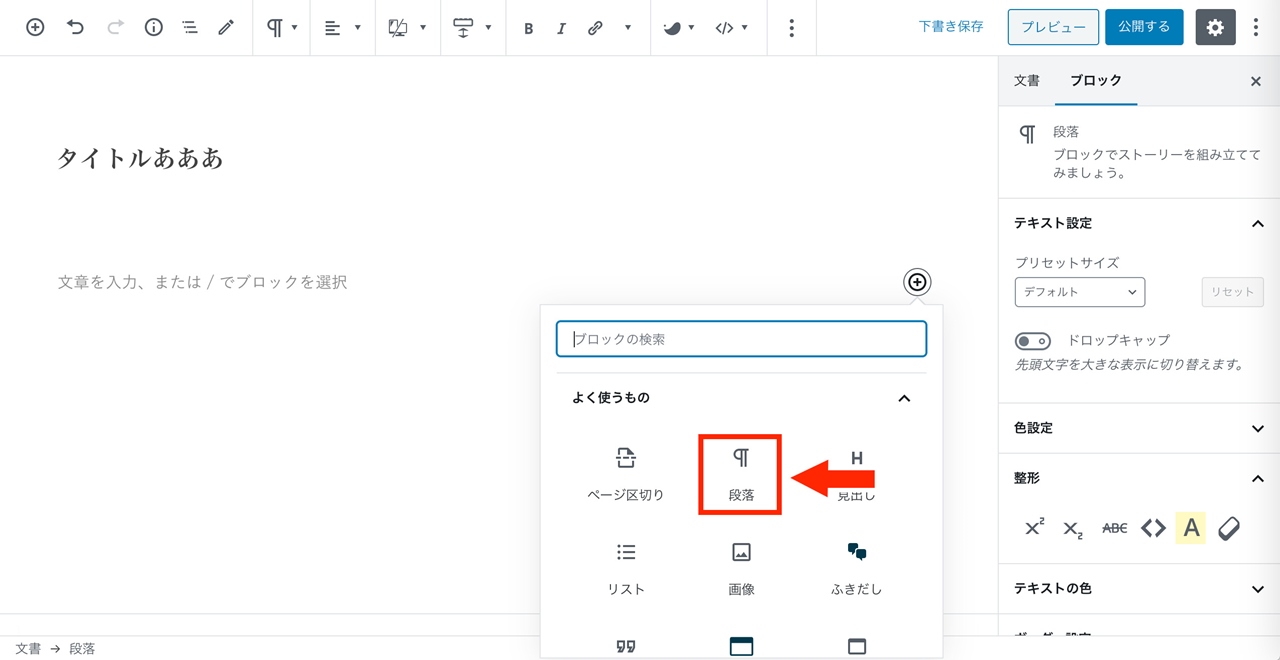
STEP.1 ブロック追加の「+」マークをクリック

STEP.2「段落」を選択

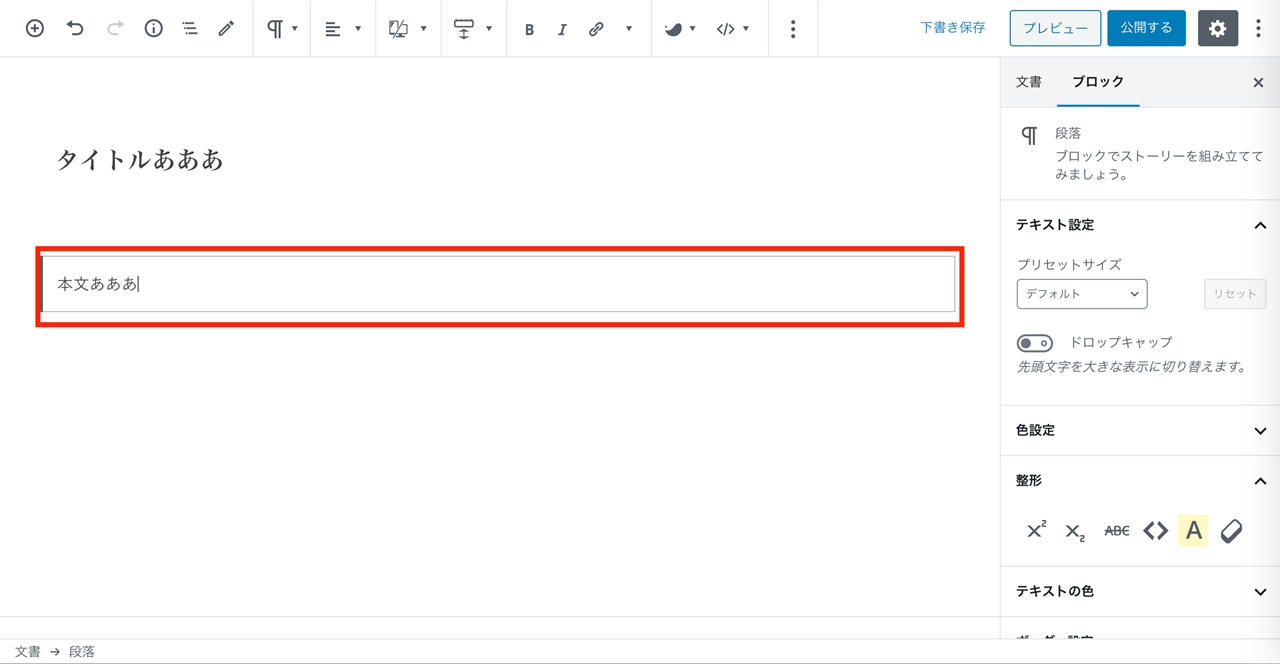
STEP.3 現れたスペースに本文を入力

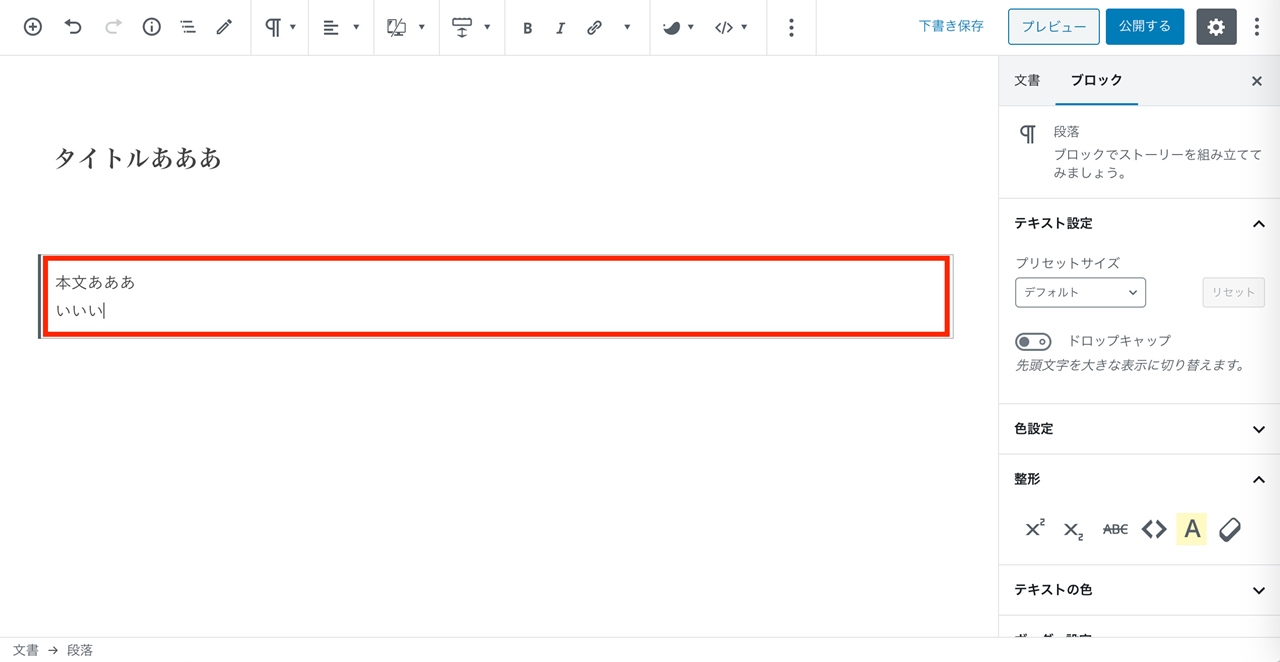
・補足1. 「Shift」+「Enter」キーで改行する

Classic Editorと同様に、Shift+Enterキーを押すと改行可能です。HTMLタグの<br />を挿入した状態となります。
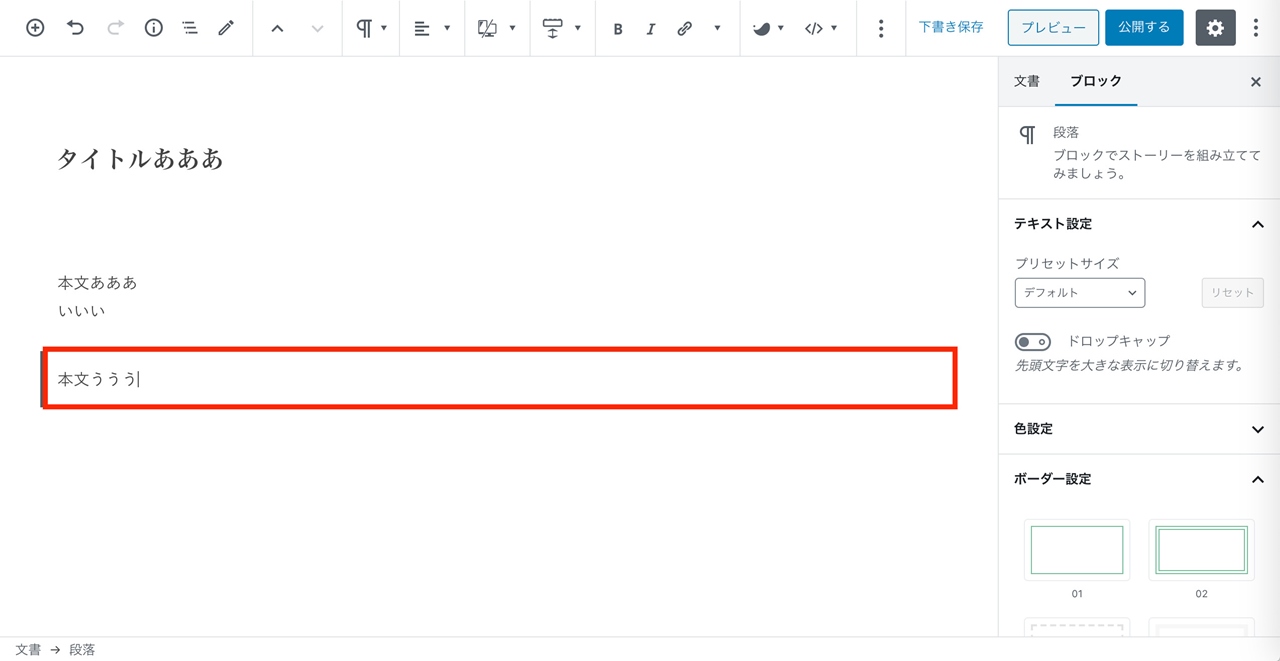
・補足2. 「Enter」キーで段落をつける

Gutenbergは「1つのブロックに、1つの段落」という仕様です。なので、Enterキーを押して段落をつけると、次のブロックが出現します。
出てきたブロックに、次の段落の本文を入力しましょう。
3. 見出しの付け方
クラシックエディタの操作方法
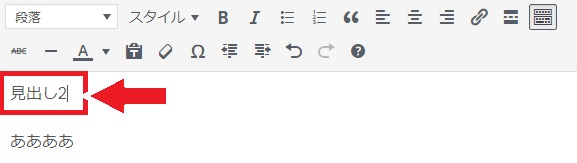
STEP.1 見出しにしたい文字列を選択

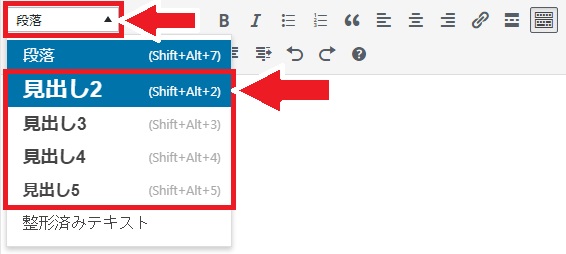
STEP.2 ツールバーの「段落」タブから、設定したい「見出し」を選択

「見出し2」=H2、「見出し3」=H3となります。設定したい見出しを選びましょう。
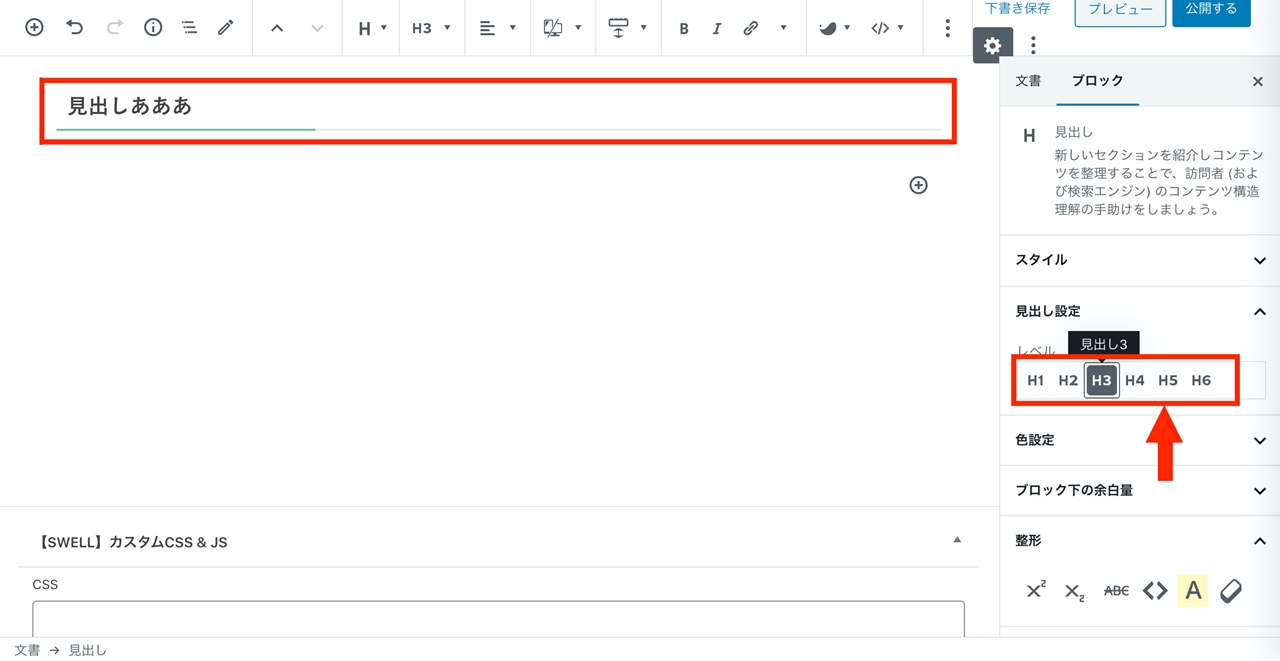
グーテンベルクの操作方法
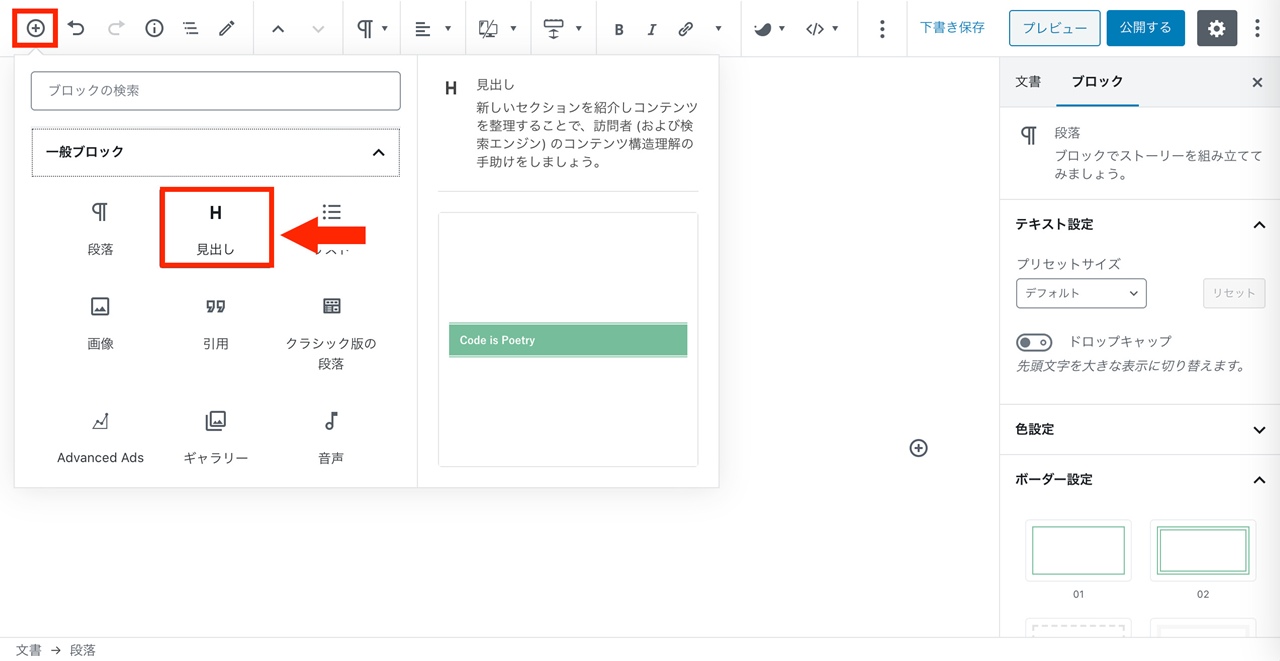
STEP.1 ブロック追加の「+」マークから「見出し」を選択

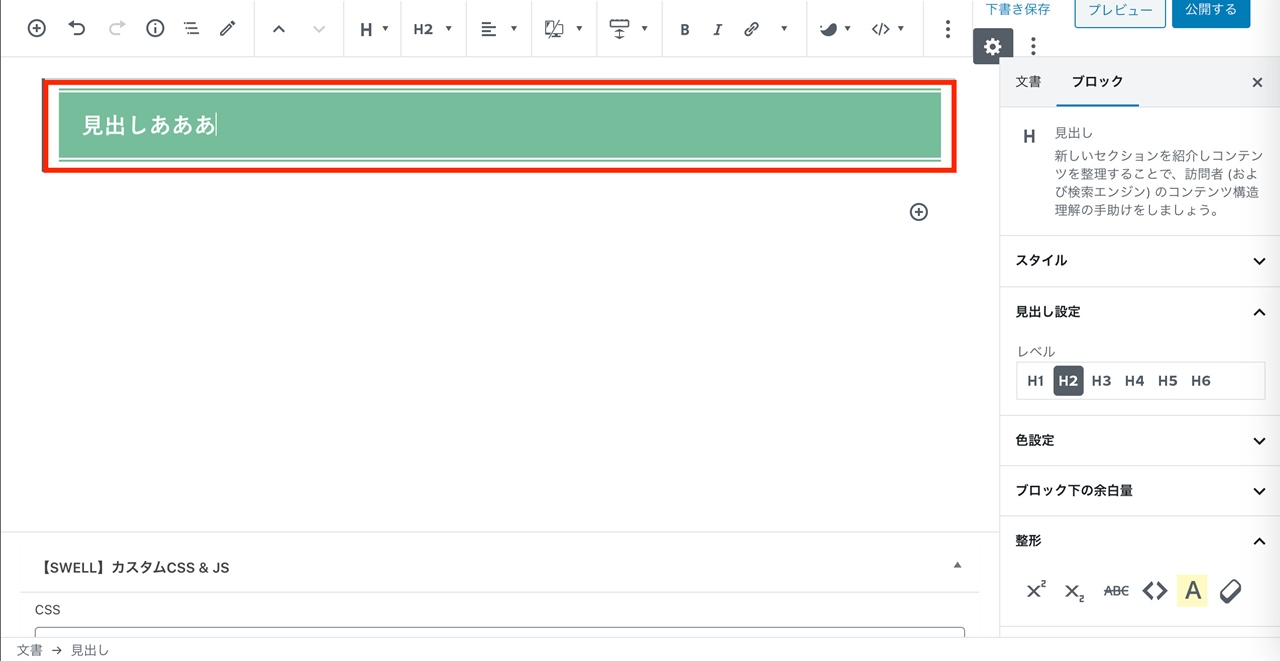
STEP.2 入力スペースに見出しを書く

STEP.3 投稿画面右側の「見出し設定」から、見出しを選択

4. 文字装飾のやり方
クラシックエディタの操作方法
STEP.1 装飾したい文字列を選択

STEP.2 ツールバーの中から、装飾したい内容を選択
【太文字】「B」をクリック
【文字色の変更】「テキストの色」から選択
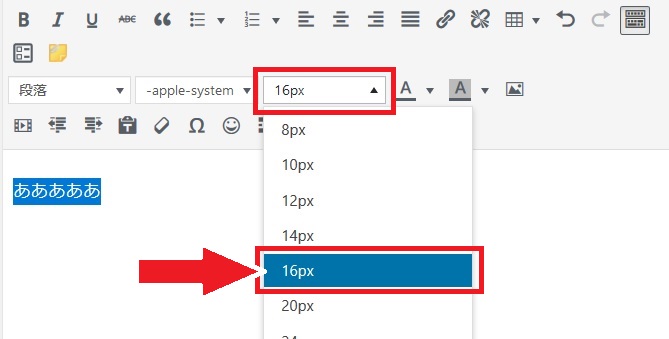
【文字サイズの変更】「フォントサイズ」のタブから選択
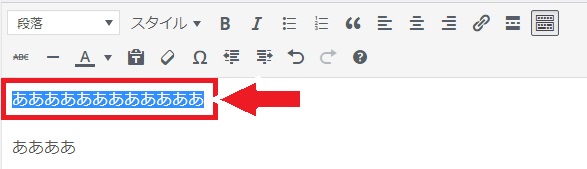
グーテンベルクの操作方法
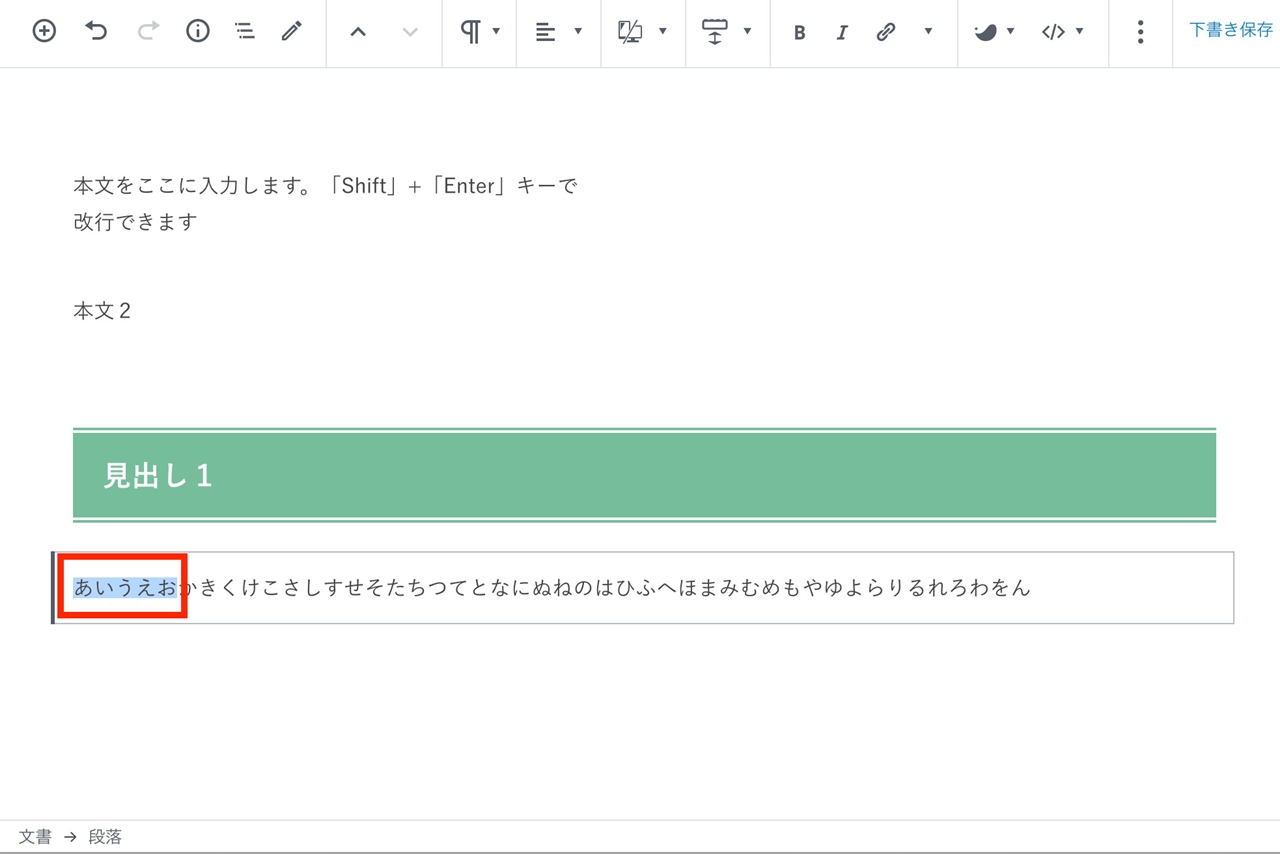
STEP.1 装飾したい文字列を選択

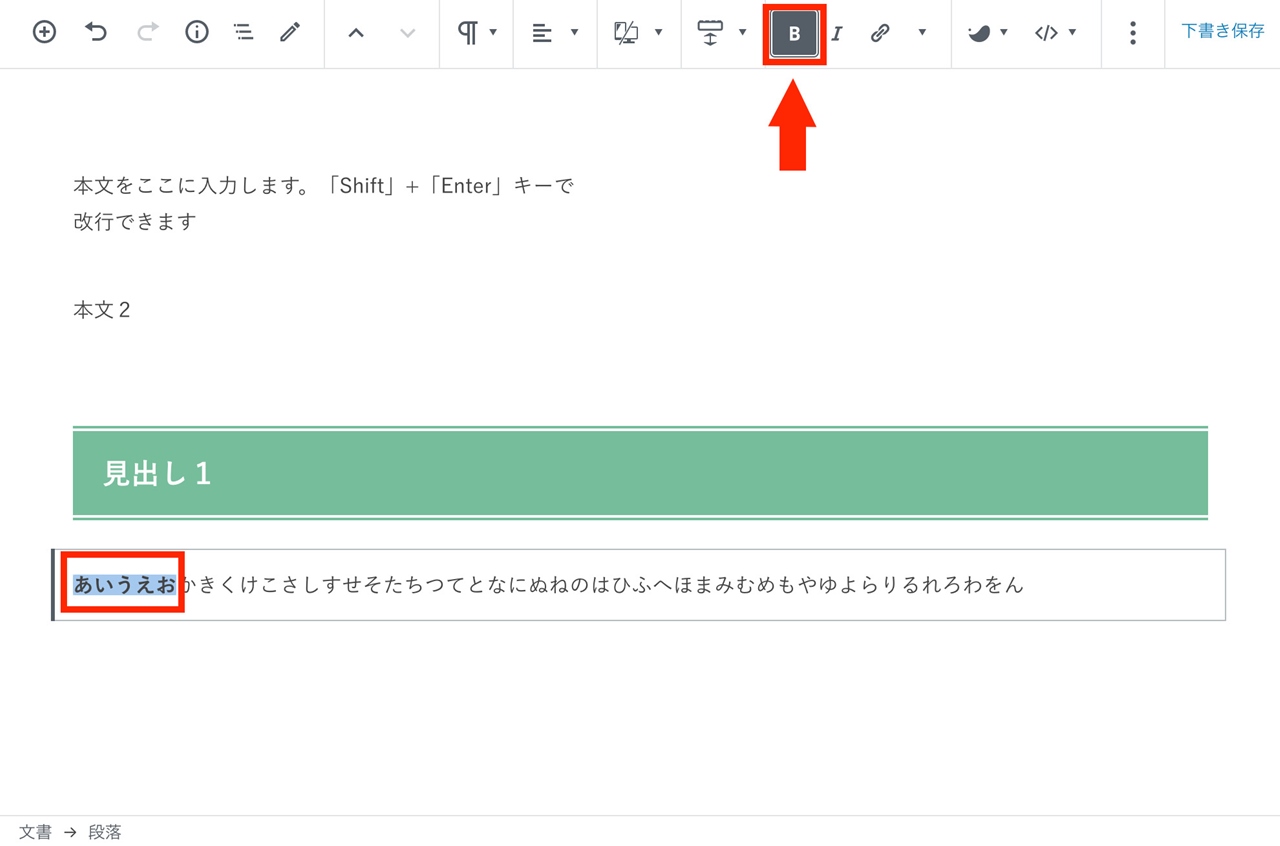
STEP.2 メニューの中から、装飾したい内容を選択
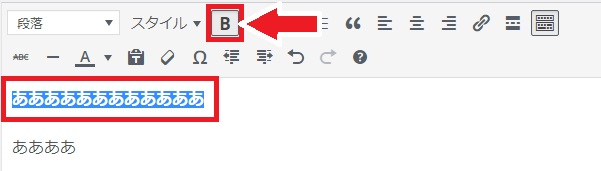
【太文字】入力スペース上部の「B」をクリック
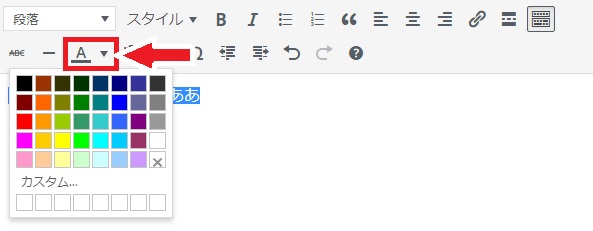
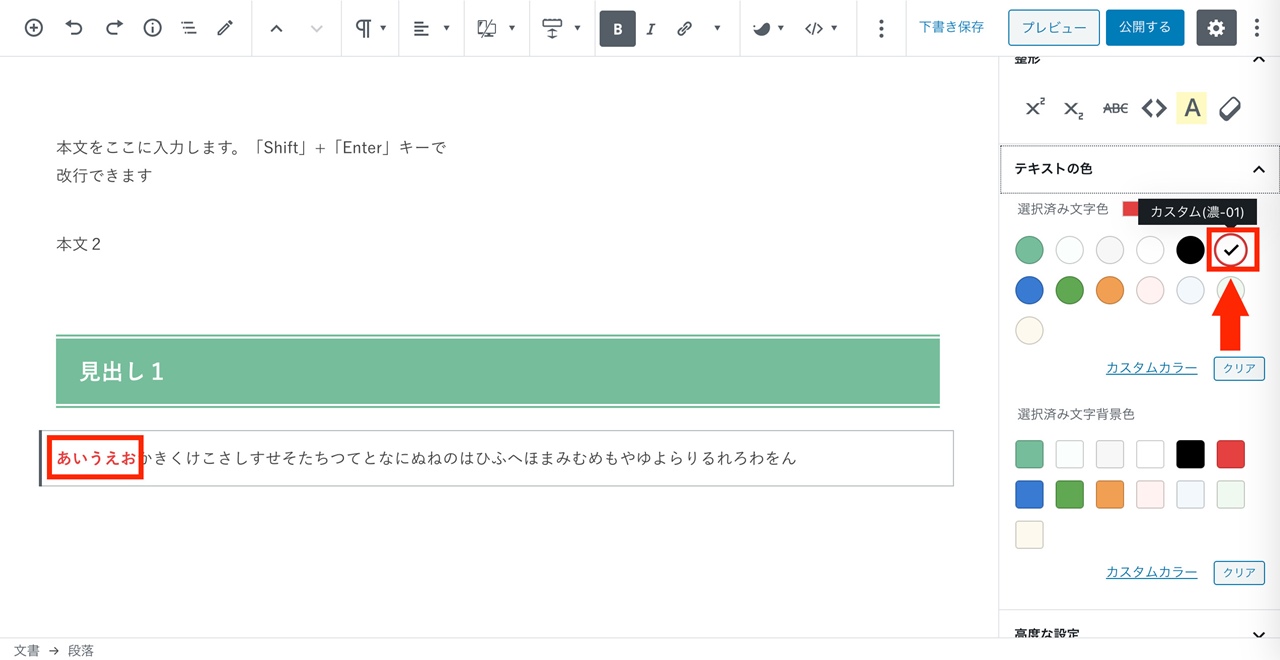
【文字色の変更】画面右側の「テキストの色」から色を選択
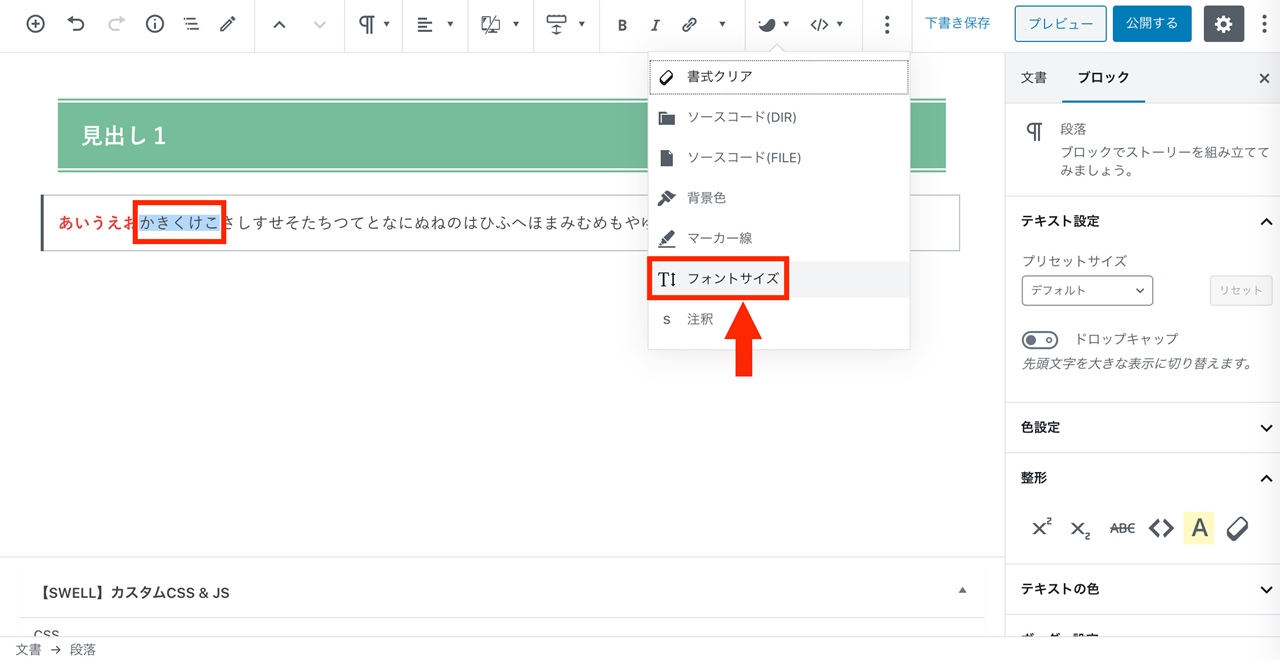
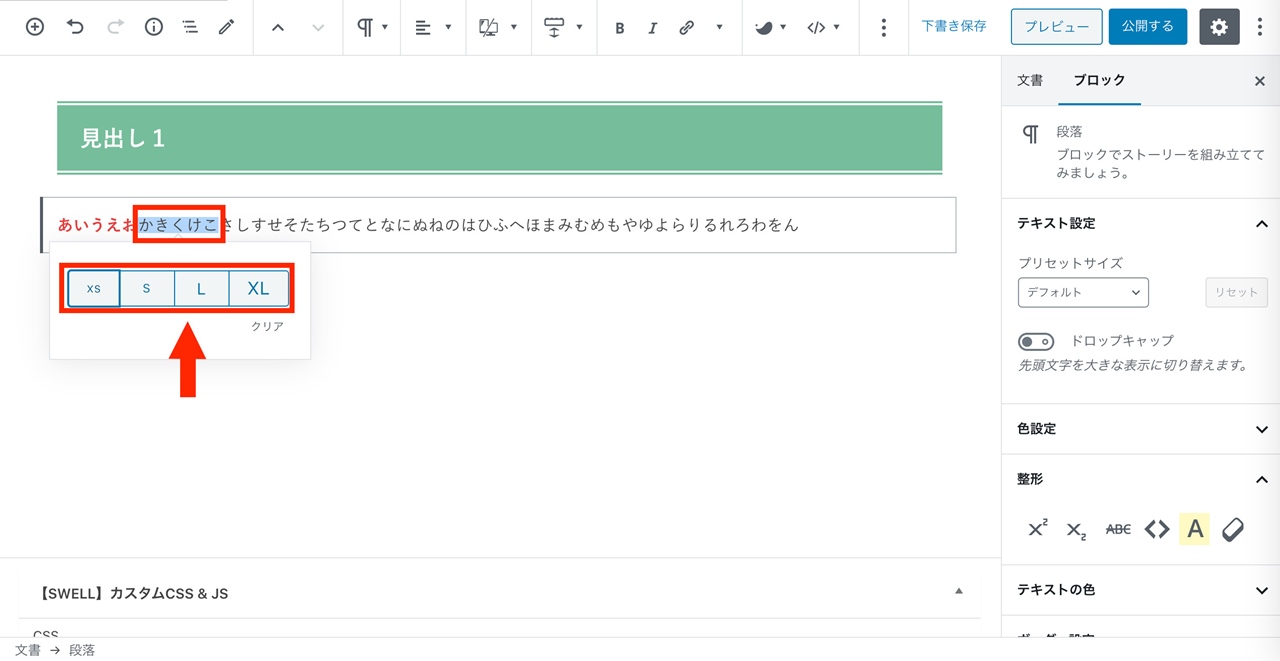
【文字サイズの変更】ツールバーから「フォントサイズ」を選択
「XS~XL」または「標準~特大」から、サイズを選択

Gutenbergでは、フォントサイズはブロック単位の指定となります。文章の一部のみの大きさを変える機能はありません。
5. 引用タグの挿入方法
クラシックエディタの操作方法
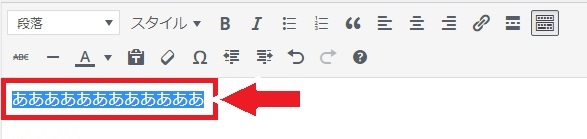
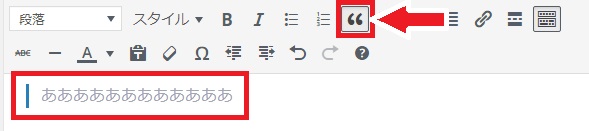
STEP.1 引用タグを設定したい文字列を選択

STEP.2 ツールバーから引用マーク「“」を選択

グーテンベルクの操作方法
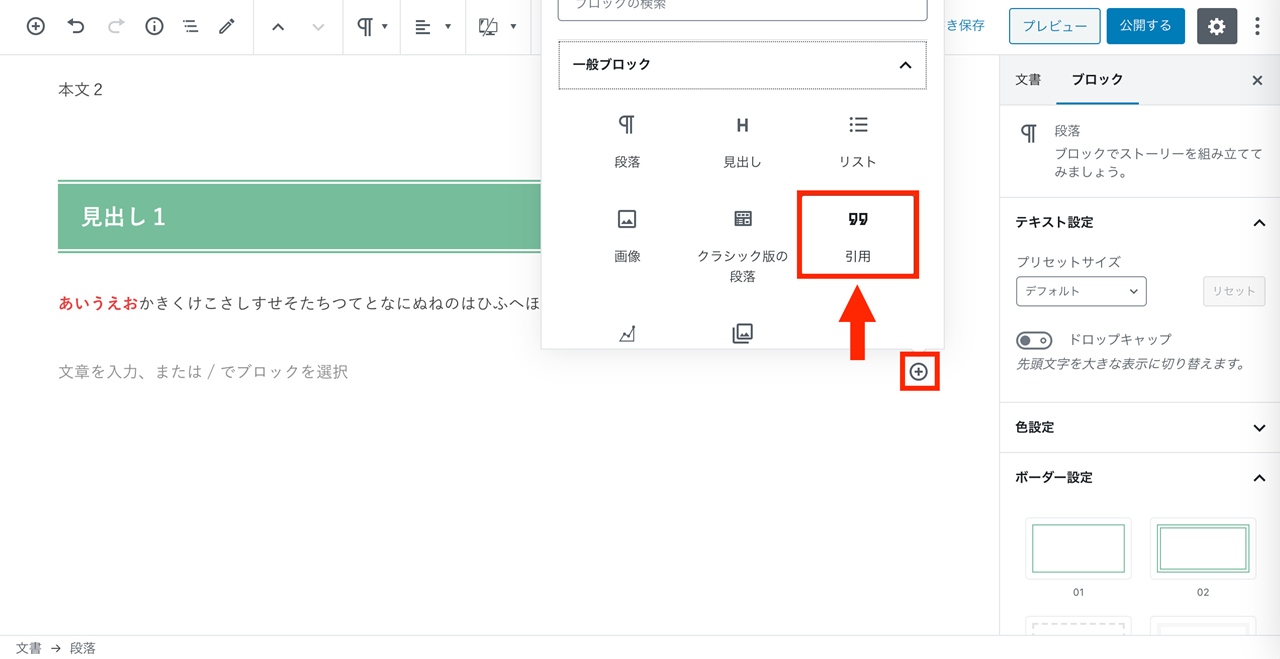
STEP.1 ブロック追加の「+」マークから「引用」を選択

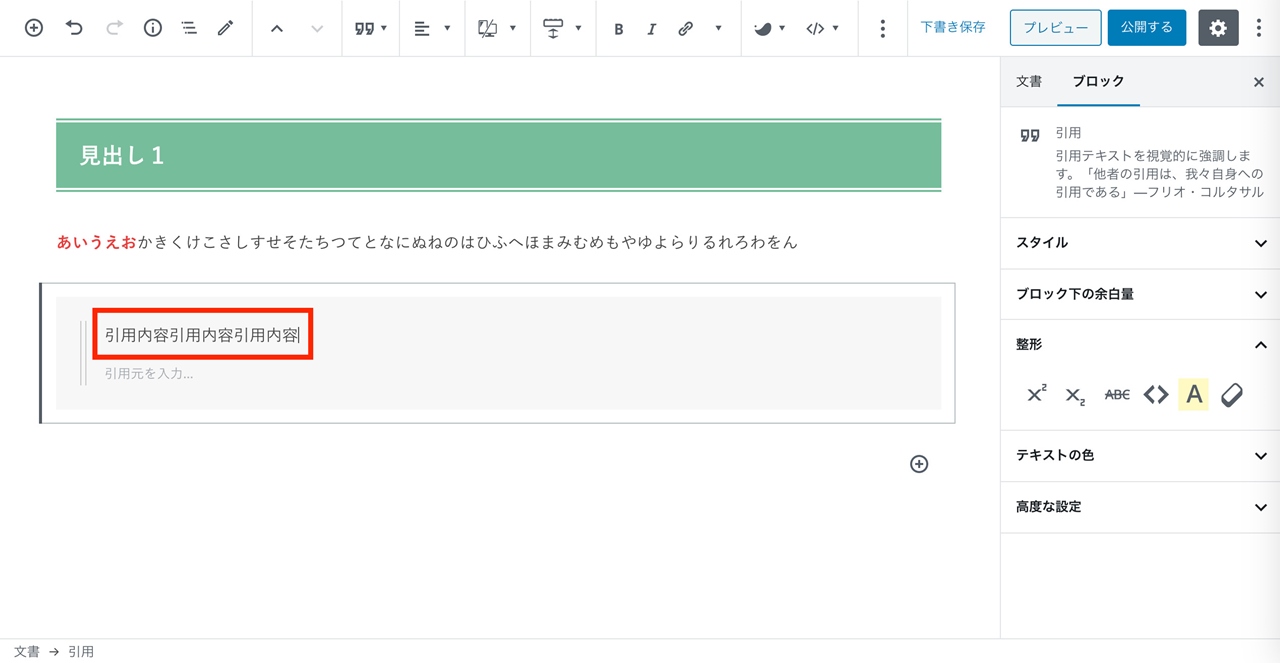
STEP.2 入力欄の上段に、引用の内容を記載

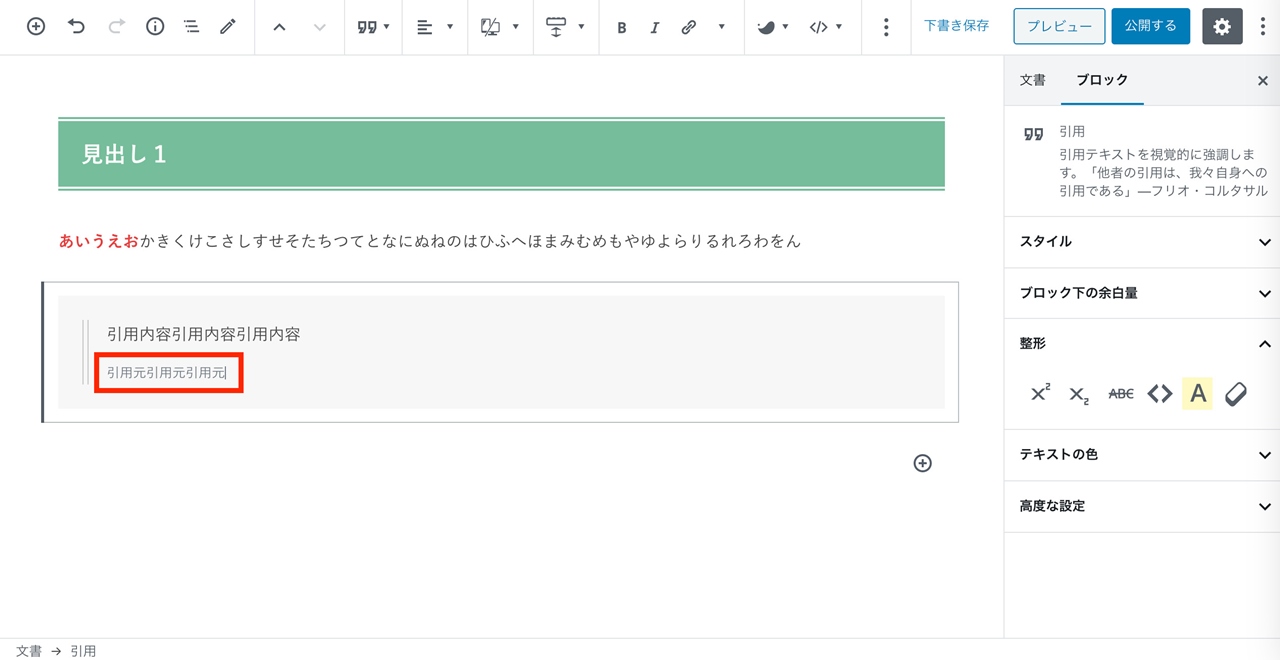
STEP.3 入力欄の下段に、引用元を記載

6. リストタグの挿入方法
クラシックエディタの操作方法
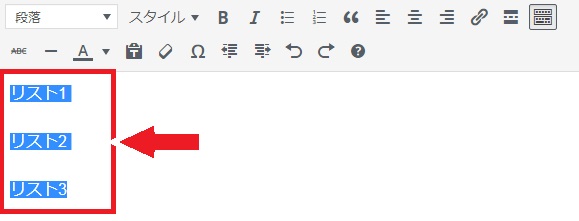
STEP.1 リストタグを使いたい文字列を選択

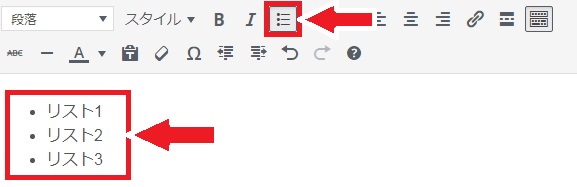
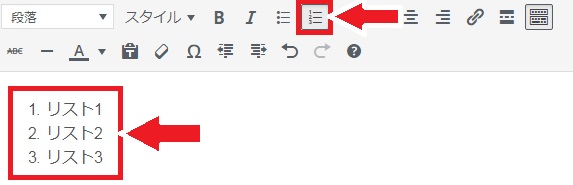
STEP.2 ツールバーから「リストタグ(箇条書き)」を選択
【番号なしのリストタグ】
【番号付きのリストタグ】
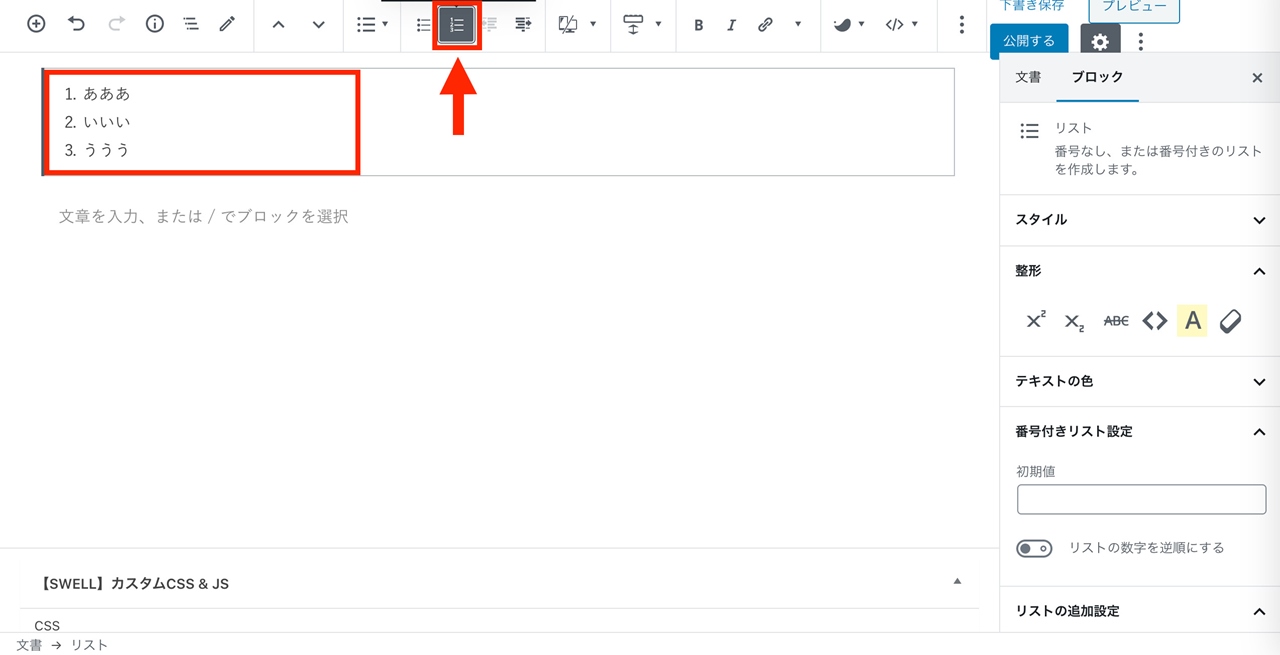
グーテンベルクの操作方法
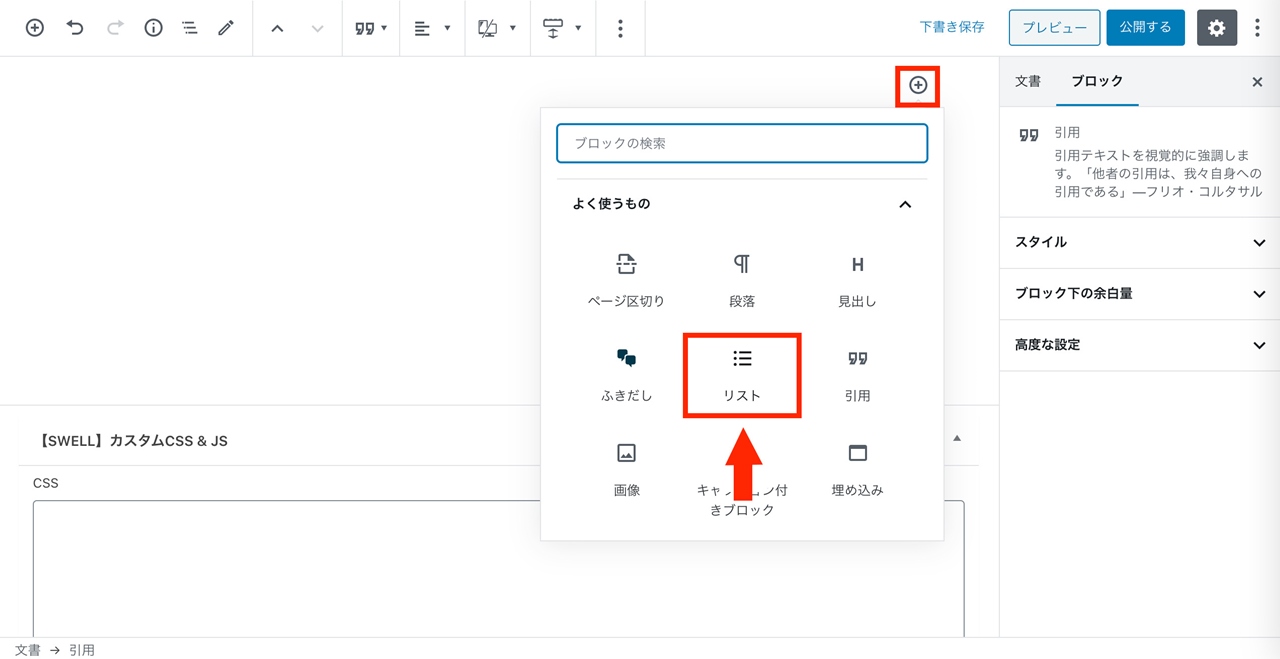
STEP.1 ブロック追加の「+」マークから「リスト」を選択

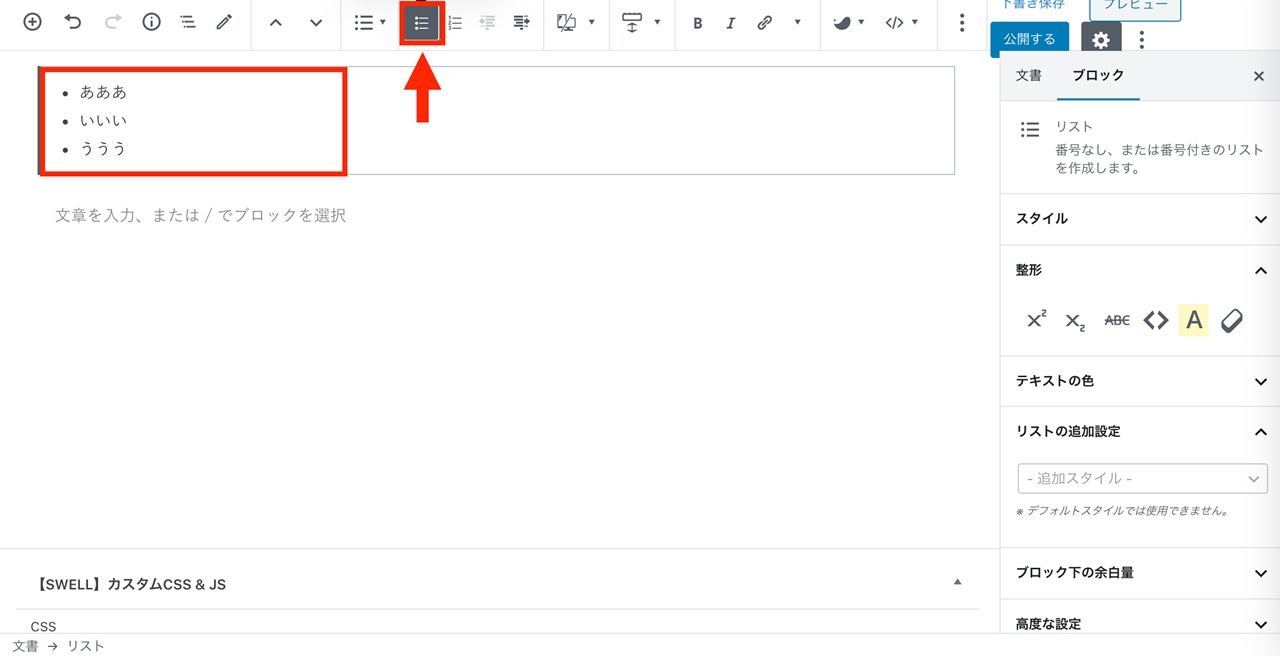
STEP.2 入力欄の上部から「リストタグ」の種類を選択
【番号なしのリストタグ】
【番号付きのリストタグ】
7. 画像挿入の方法
クラシックエディタの操作方法
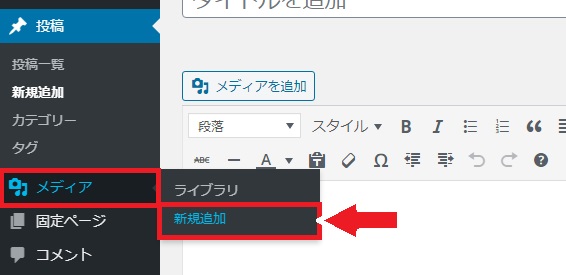
STEP.1 ダッシュボードの「メディア」から「新規追加」を選択

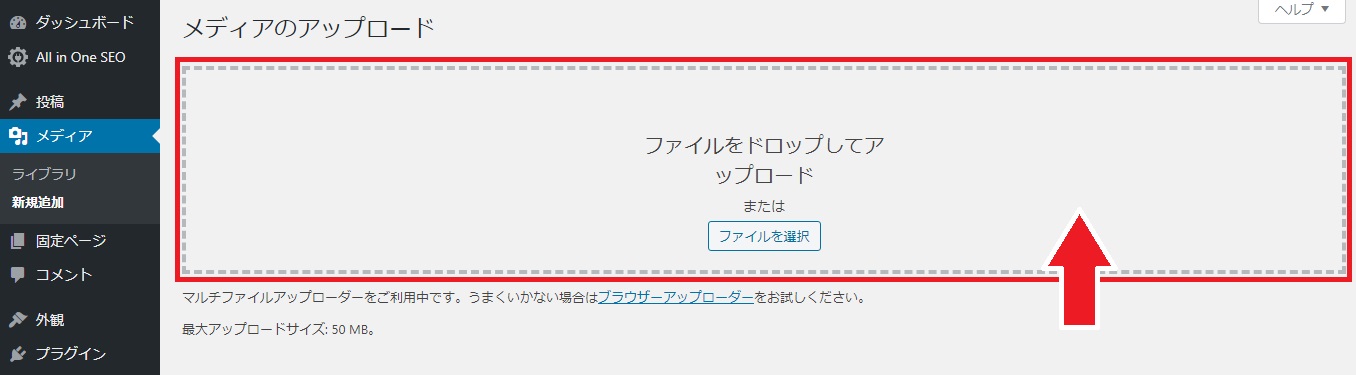
STEP.2「ここにファイルをドロップ」欄に画像データをドラッグ&ドロップ

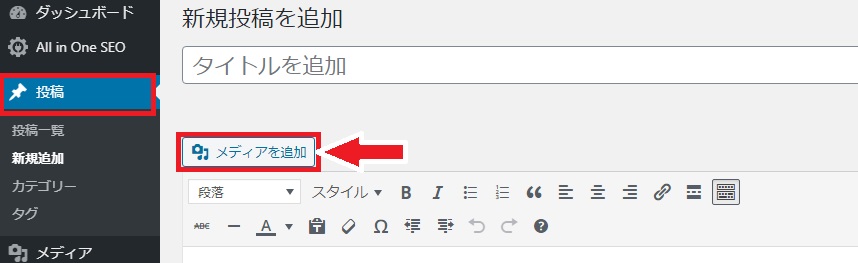
STEP.3 投稿画面で「メディアを追加」をクリック

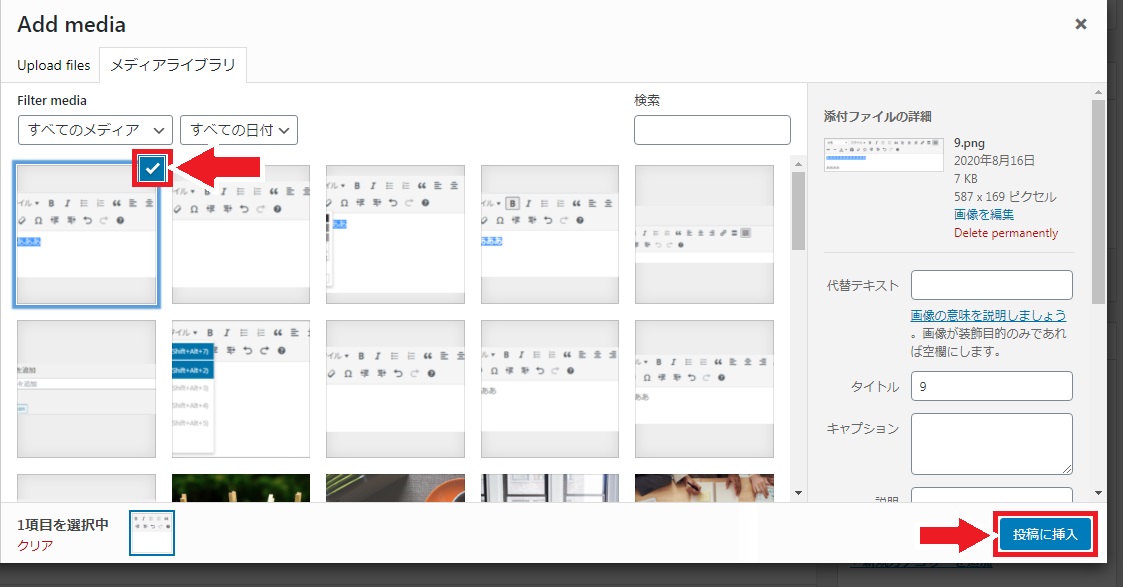
STEP.4 入れたい画像を選択して「投稿に挿入」をクリック

グーテンベルクの操作方法
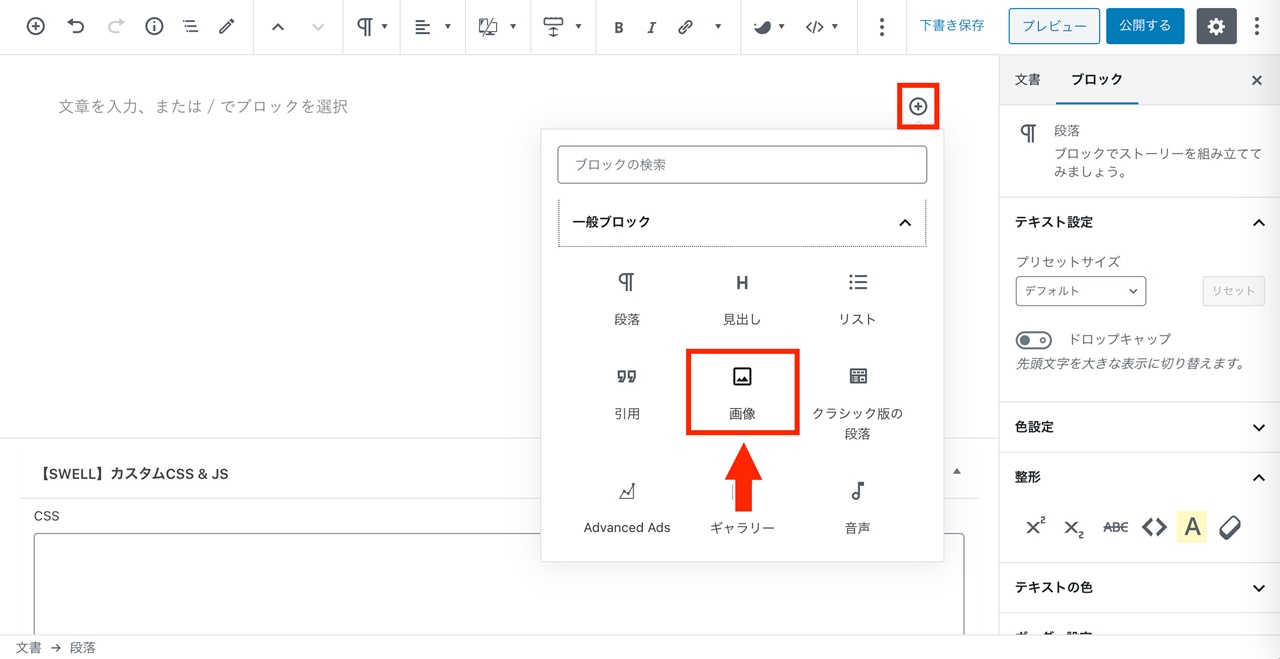
STEP.1 ブロック追加の「+」マークから「画像」を選択

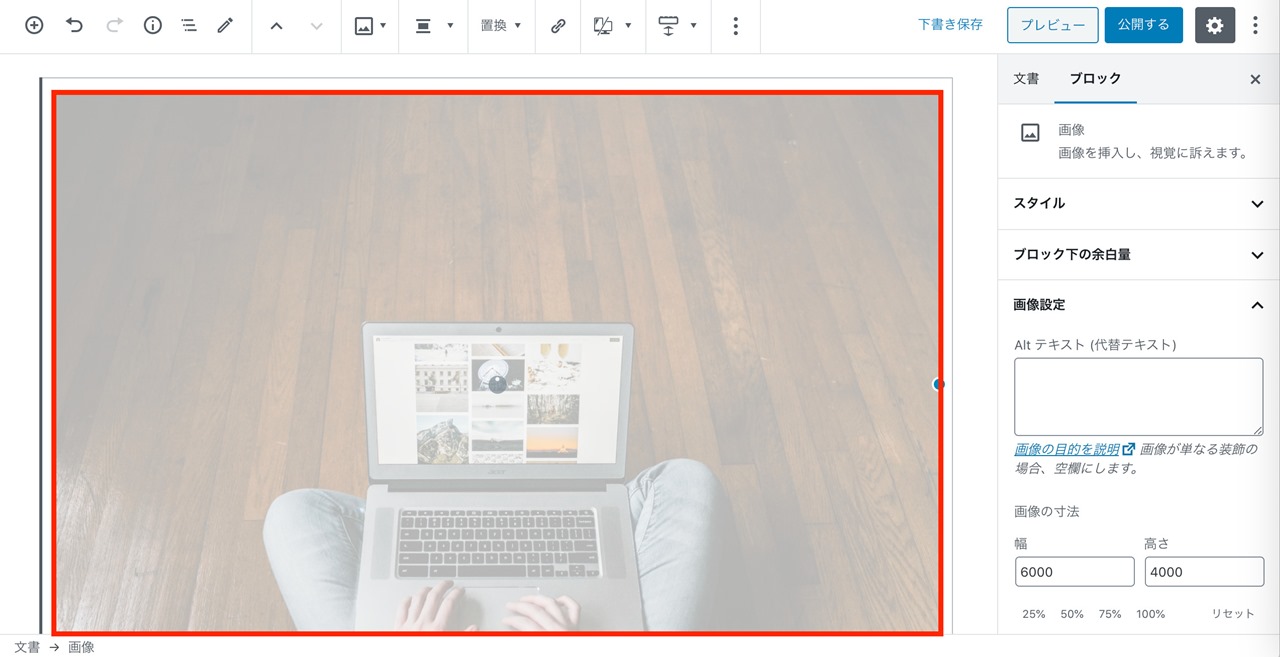
STEP.2 画像ブロックに、画像データをドラッグ&ドロップ

8. リンクの貼り方
クラシックエディタの操作方法
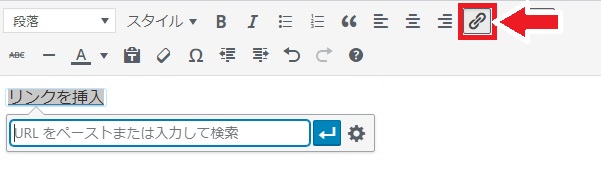
STEP.1 リンクを貼りたい文字列を選択

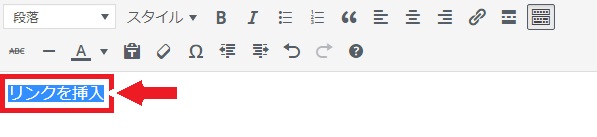
STEP.2 ツールバーから「リンクの挿入」を選択

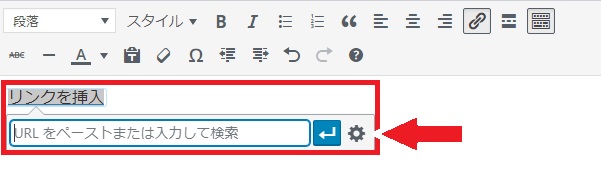
STEP.3 表示された入力欄にリンク先のURLを記入

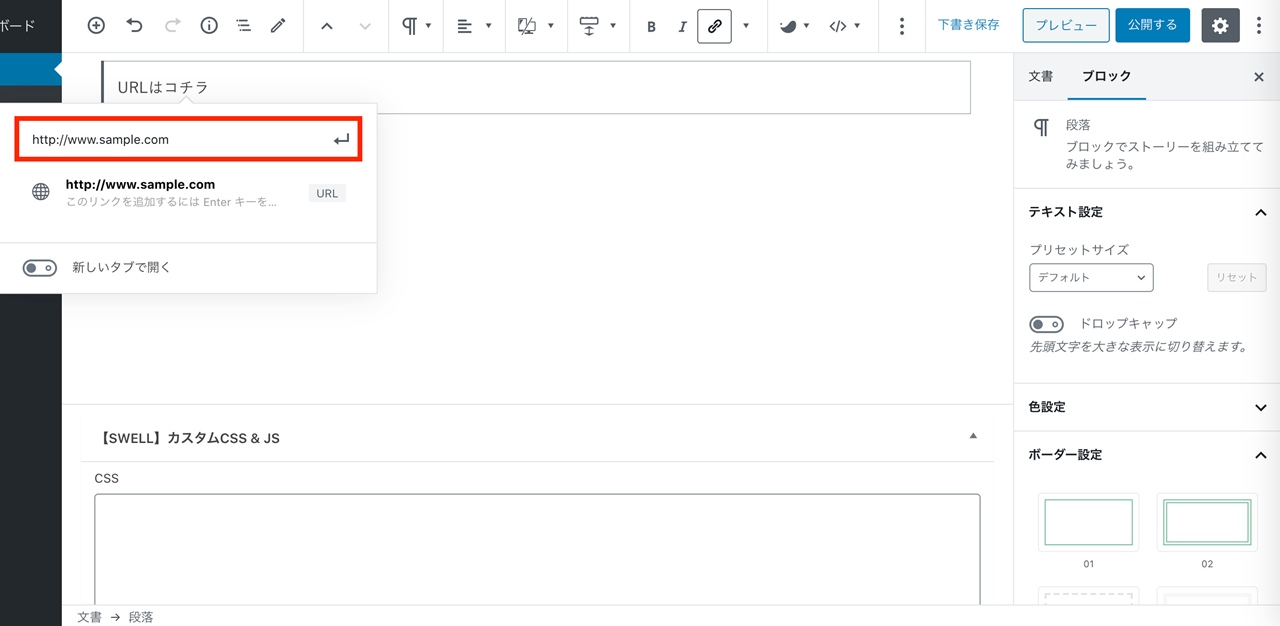
グーテンベルクの操作方法
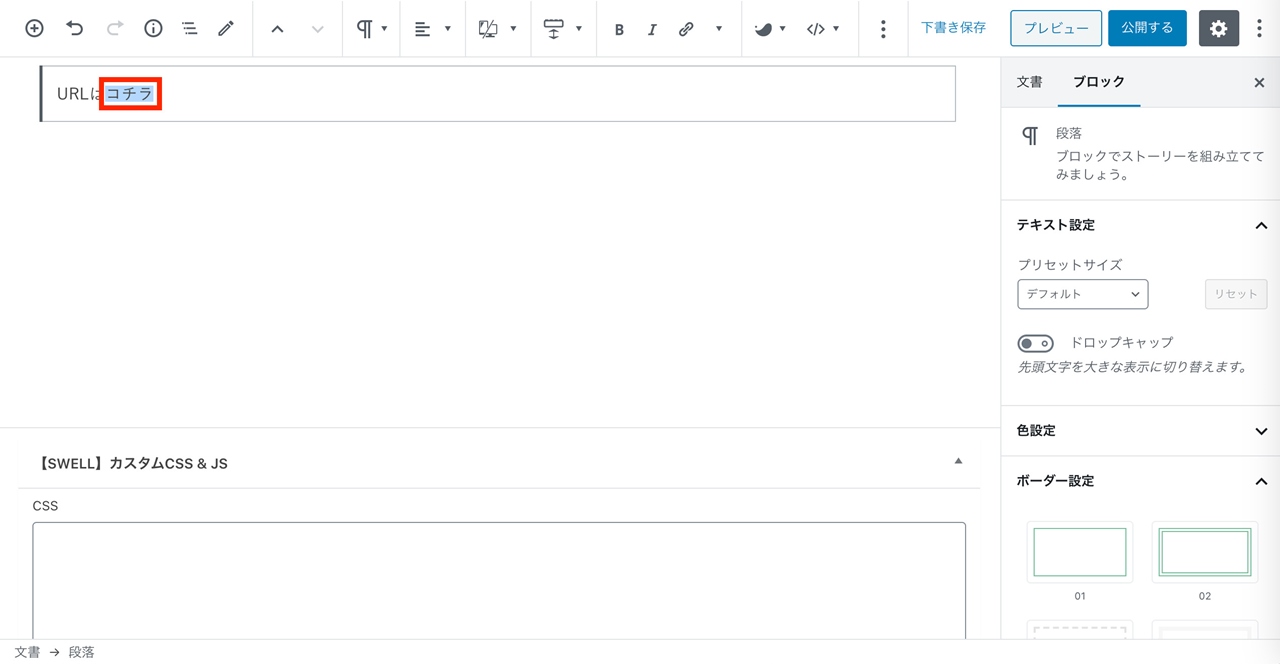
STEP.1 リンクを貼りたい文字列を選択

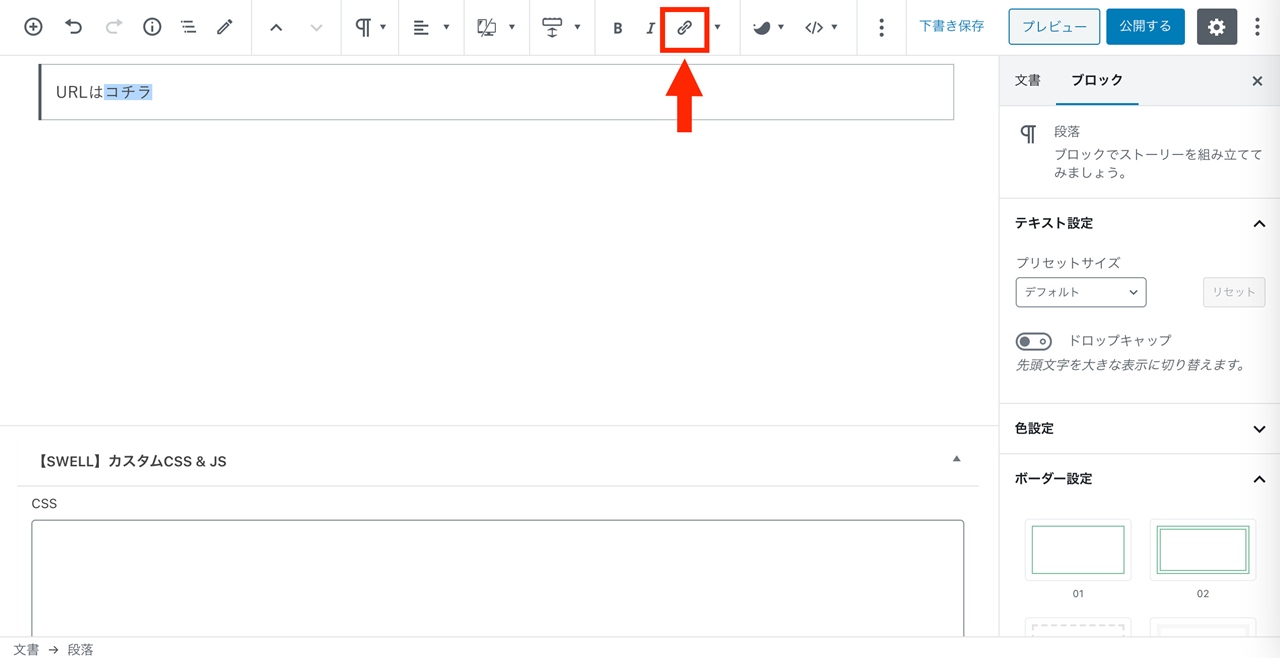
STEP.2 入力欄上部の「リンク」を選択

STEP.3 表示された入力欄にリンク先のURLを記入

9. アイキャッチ画像の設定方法
クラシックエディタの操作方法
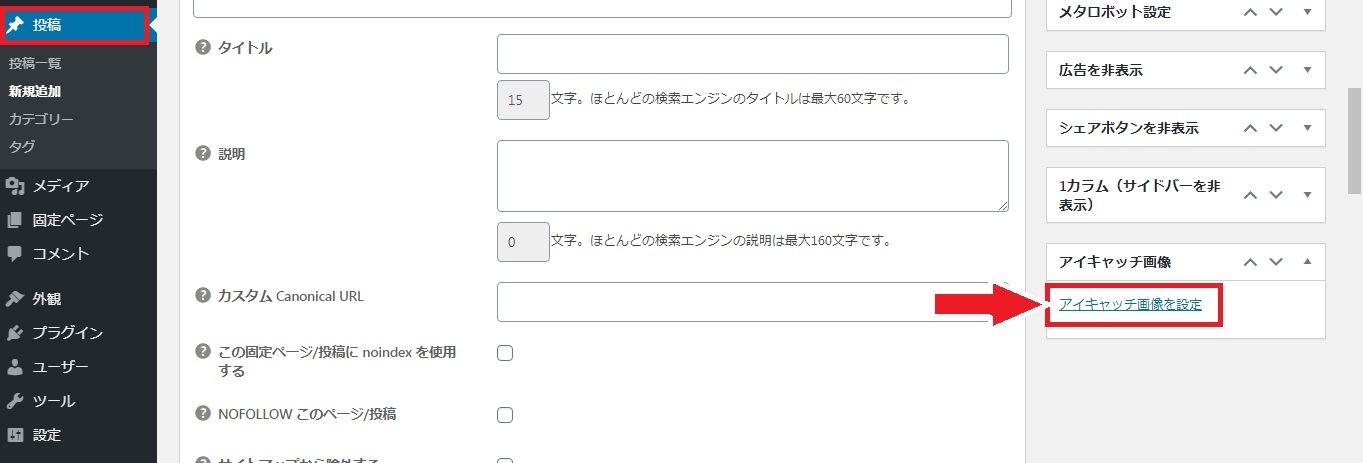
STEP.1 投稿画面の右側の「アイキャッチ画像を設定」をクリック

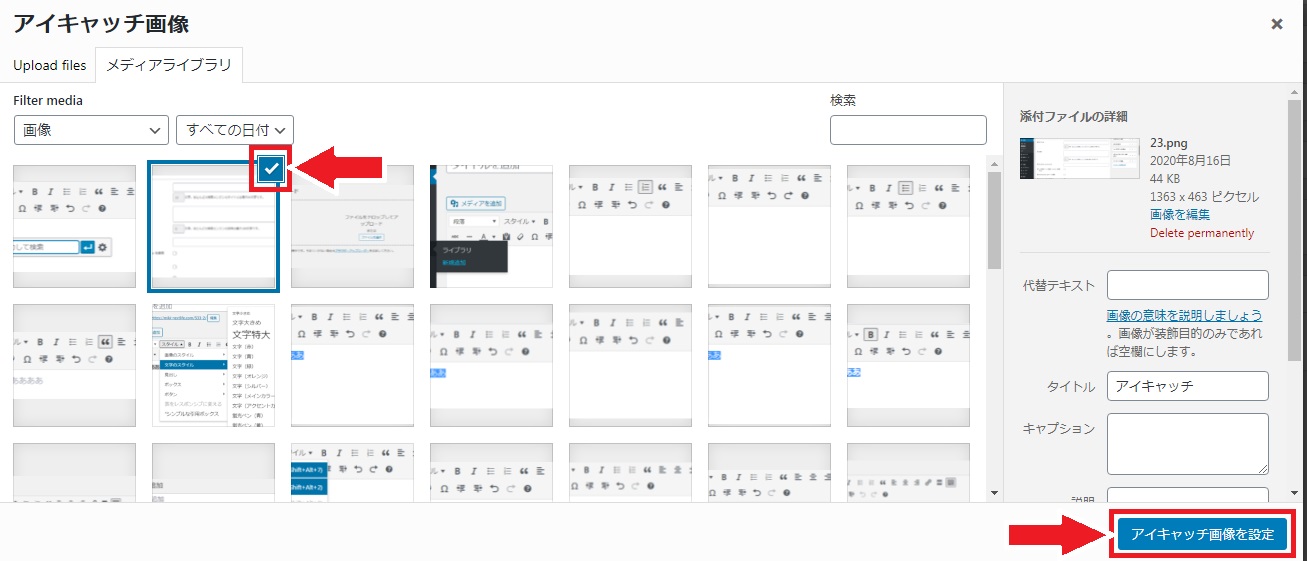
STEP.2 使いたい画像を選択して「アイキャッチ画像を設定」をクリック

グーテンベルクの操作方法
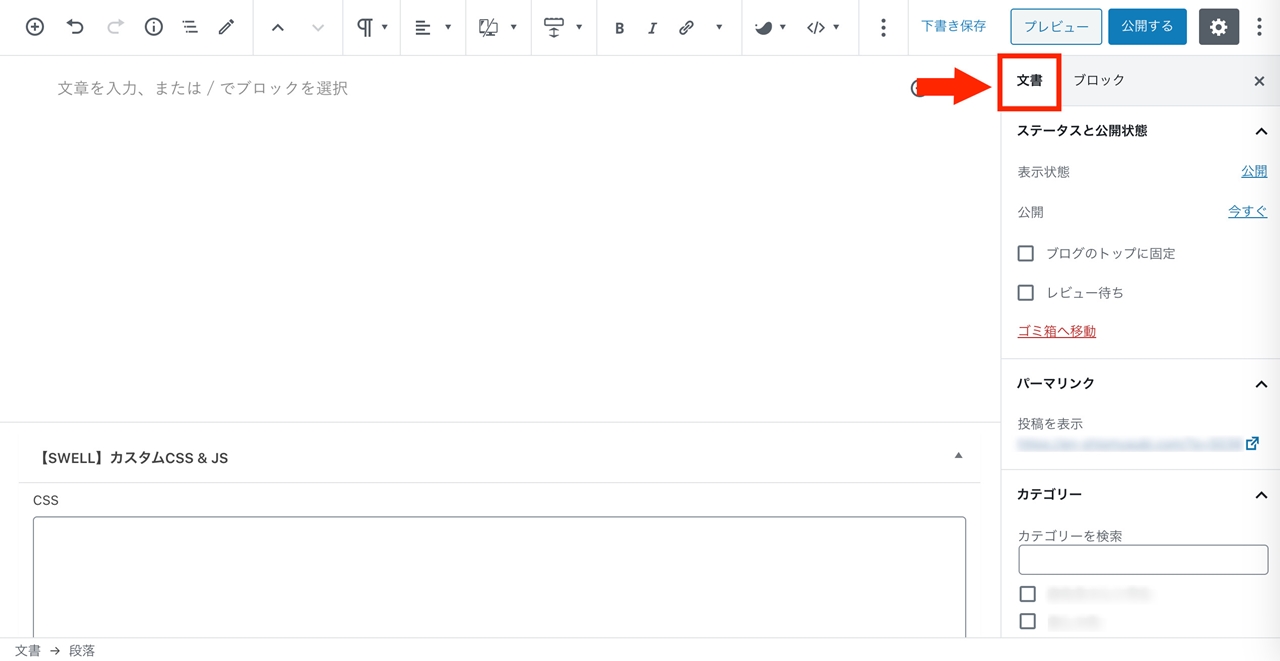
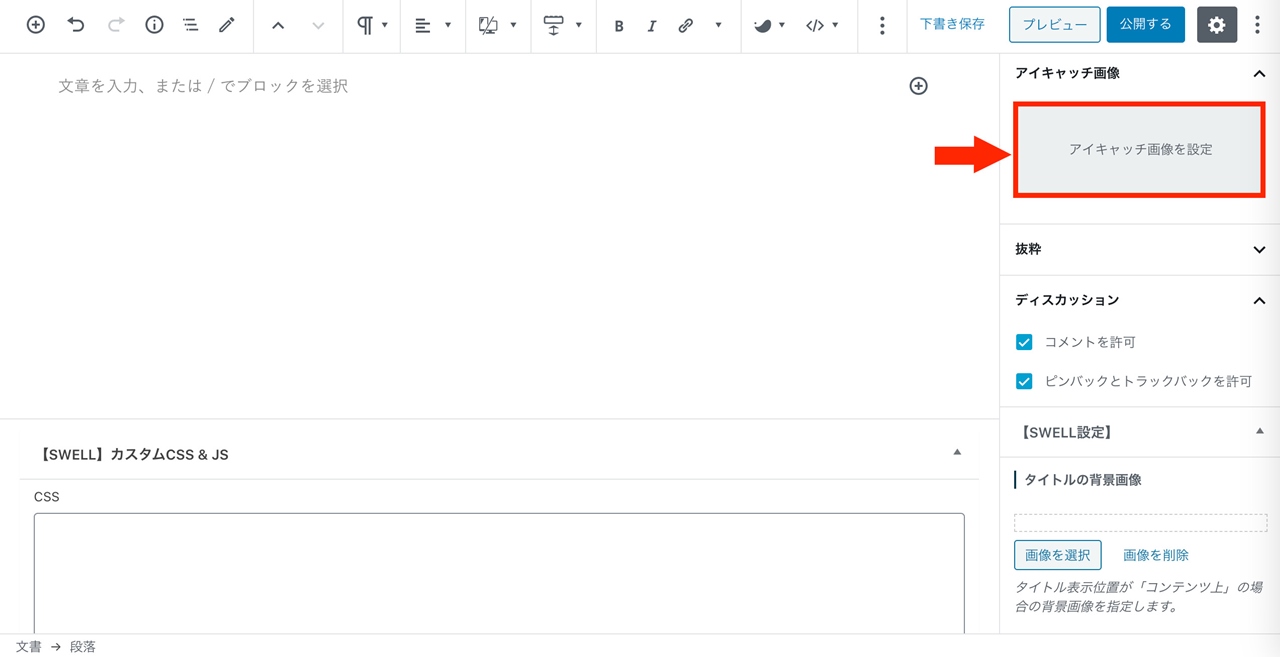
STEP.1 投稿画面右側の「文書」を選択

STEP.2「アイキャッチ画像を設定」を選択

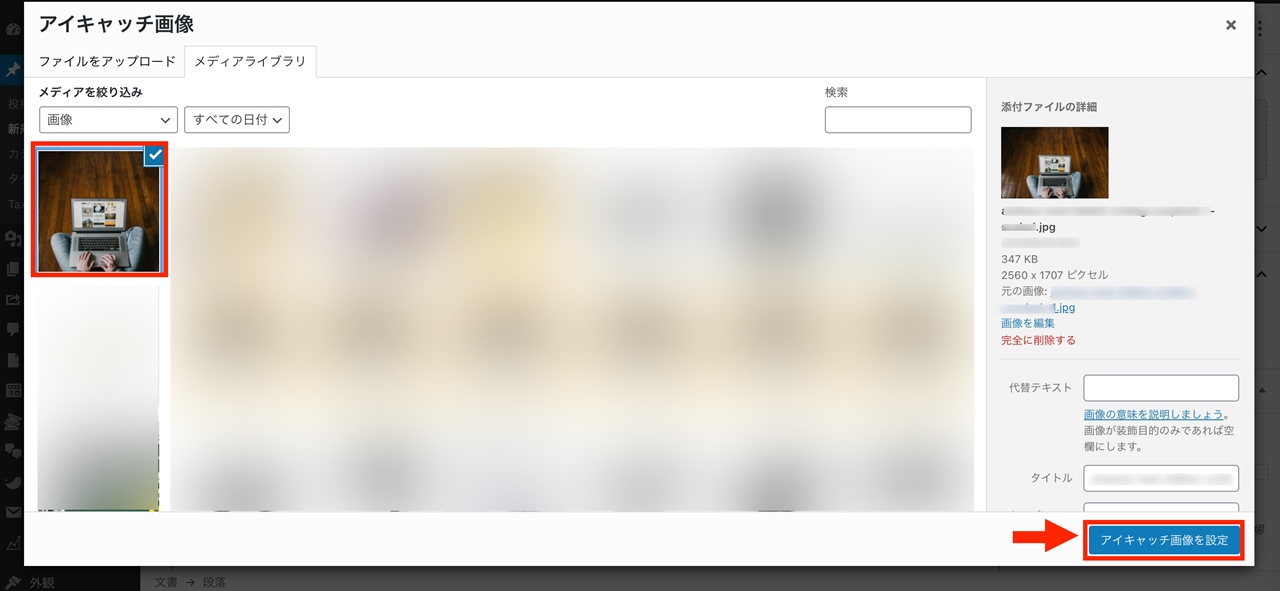
STEP.3 使いたい画像を選択して「アイキャッチ画像を設定」をクリック

10. カテゴリー設定方法
クラシックエディタの操作方法
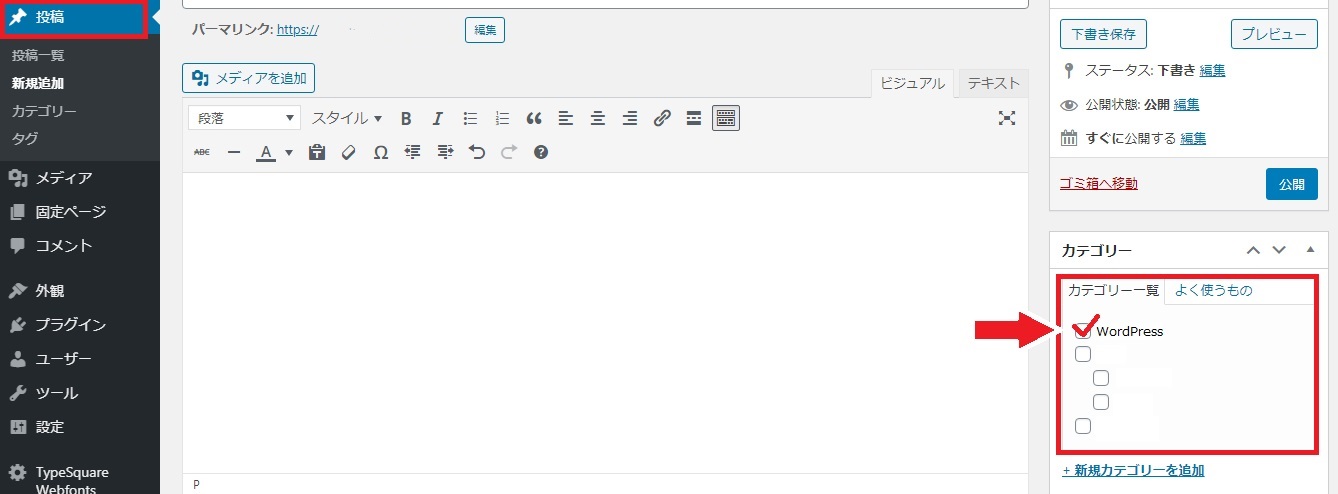
STEP.1 投稿画面右側の「カテゴリー」欄で、設定するカテゴリーにチェックを入れる

グーテンベルクの操作方法
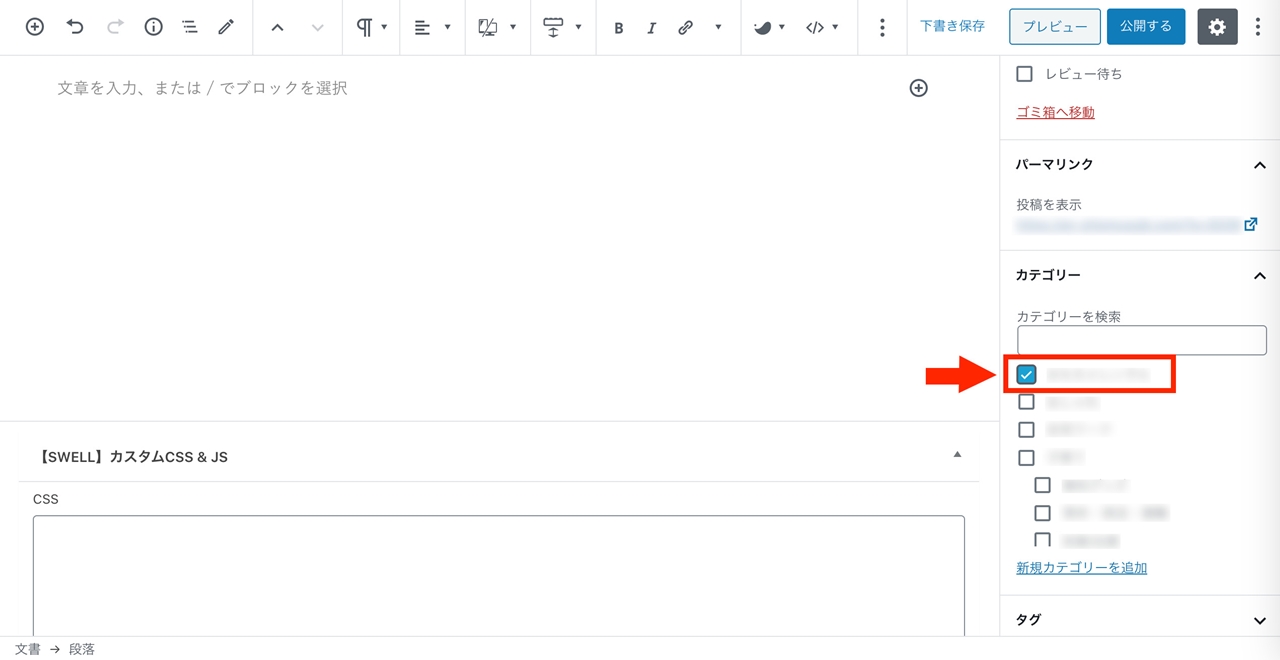
STEP.1 投稿画面右側の「カテゴリー」欄で、設定するカテゴリーにチェックを入れる

11. プレビュー確認方法
クラシックエディタの操作方法
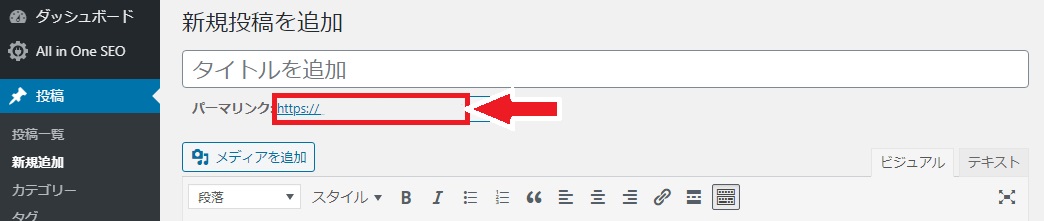
STEP.1 パーマリンクのURLをクリック

グーテンベルクの操作方法
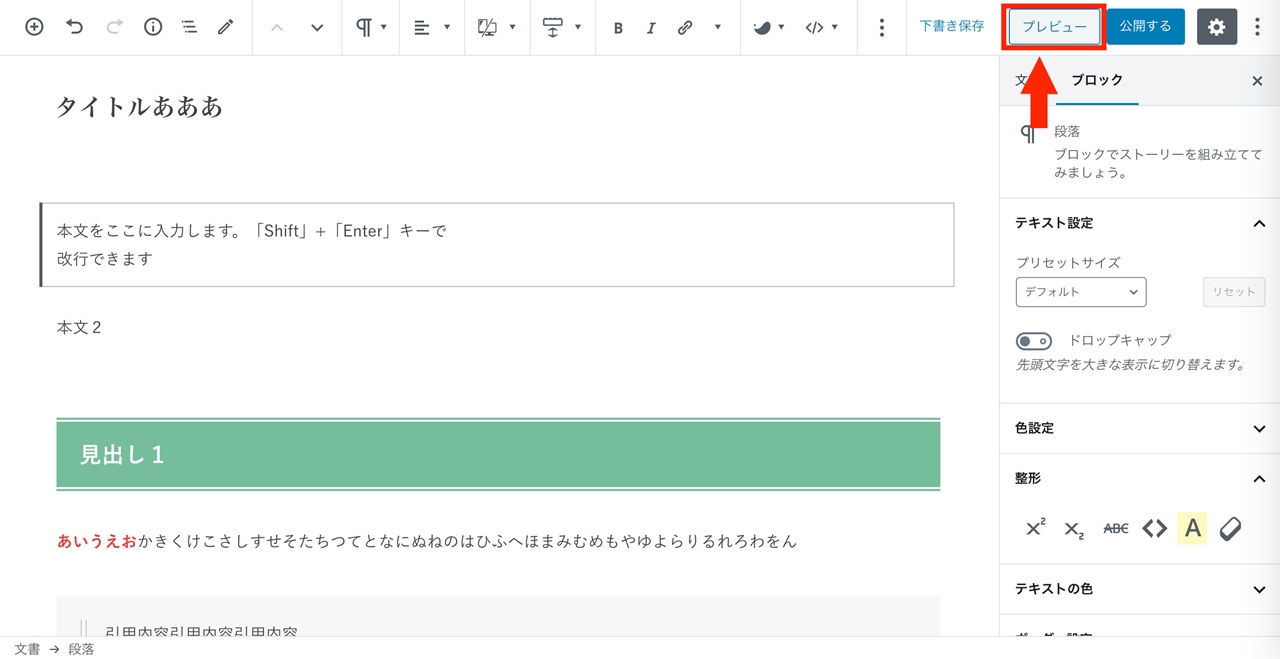
STEP.1 右上の「プレビュー」をクリック

12. パーマリンク設定方法
クラシックエディタの操作方法
STEP.1 パーマリンク右側の「編集」をクリック

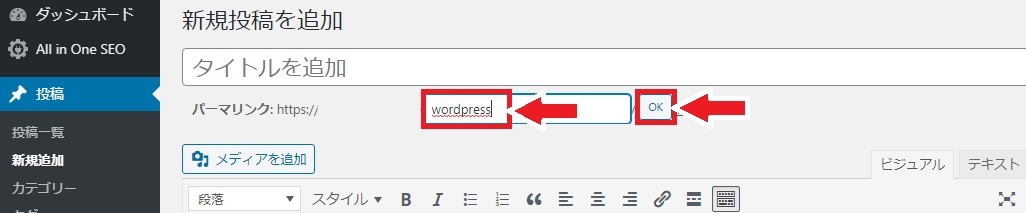
STEP.2 パーマリンクの文字列を入力して「OK」をクリック

グーテンベルクの操作方法
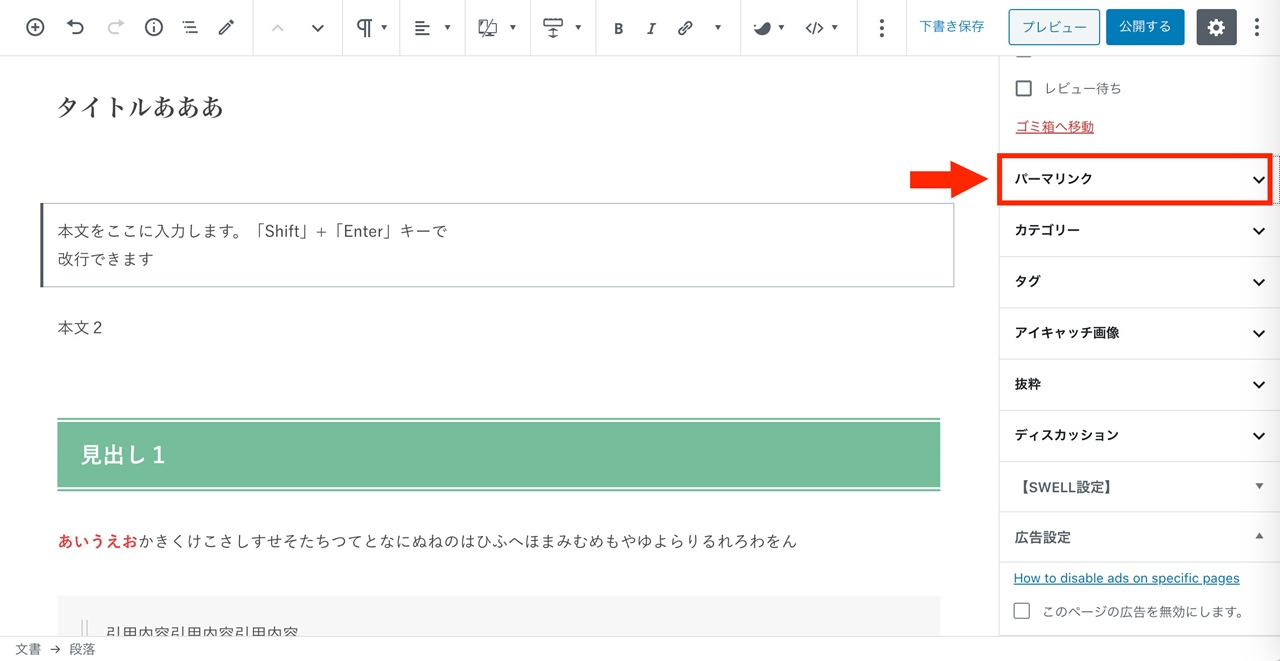
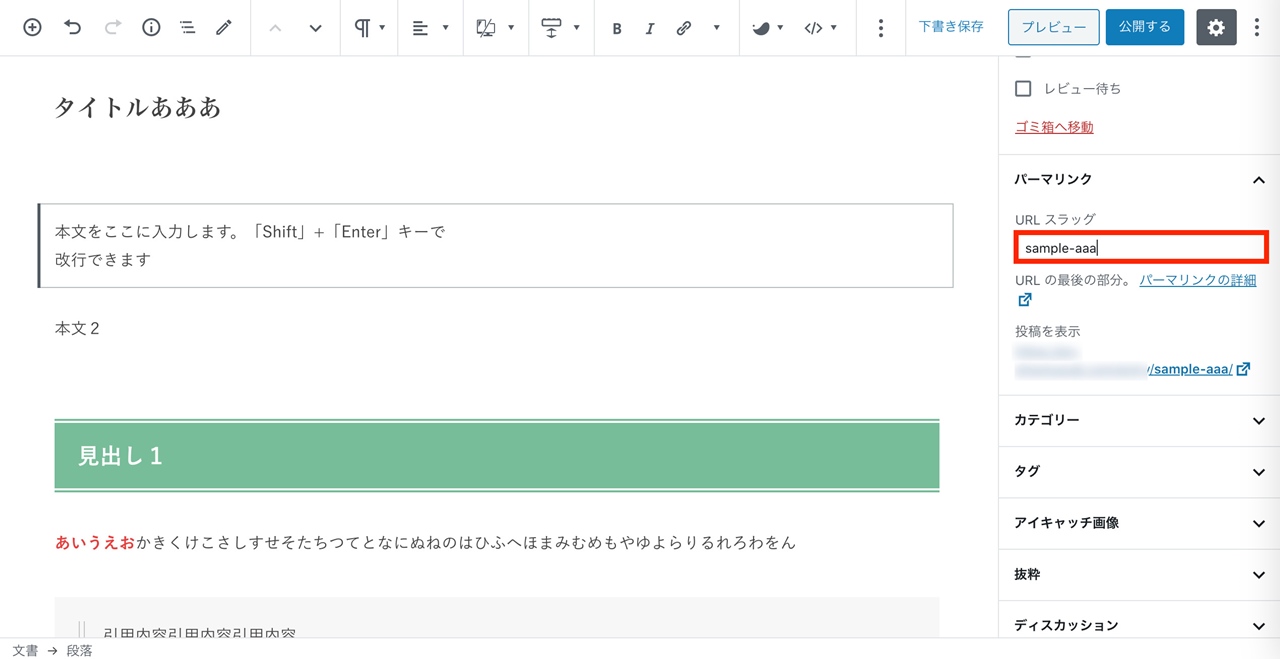
STEP.1 投稿画面右側の「パーマリンク」をクリック

STEP.2「URLスラッグ」欄へ、パーマリンクにする文字列を入力

13. 下書き保存・公開方法
クラシックエディタの操作方法
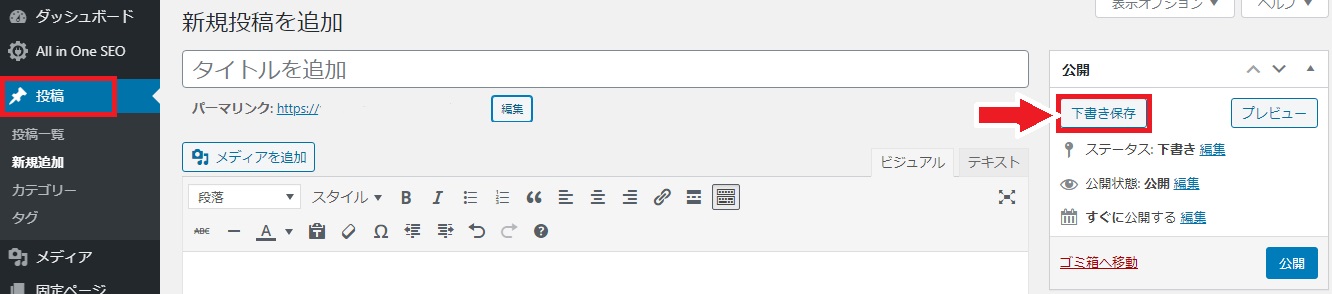
【下書き保存】投稿画面右側の「下書き保存」をクリック
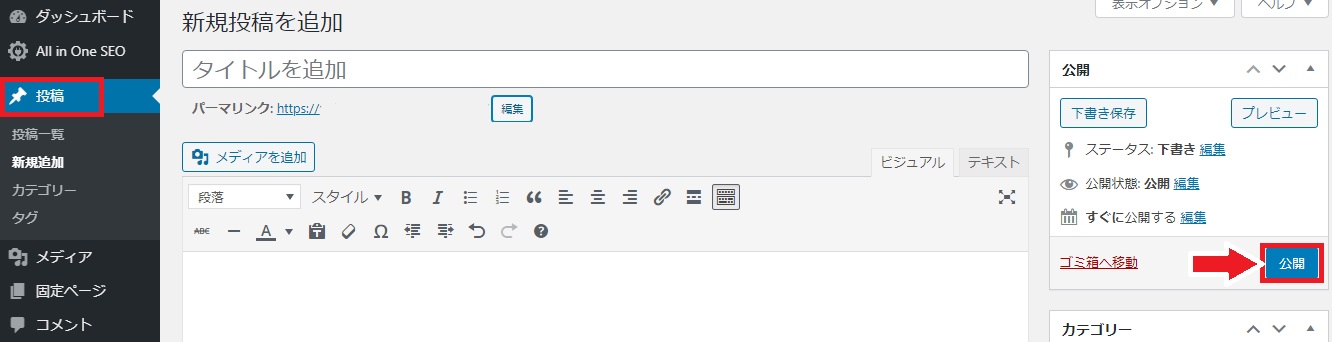
【公開】投稿画面右側の「公開」をクリック
グーテンベルクの操作方法
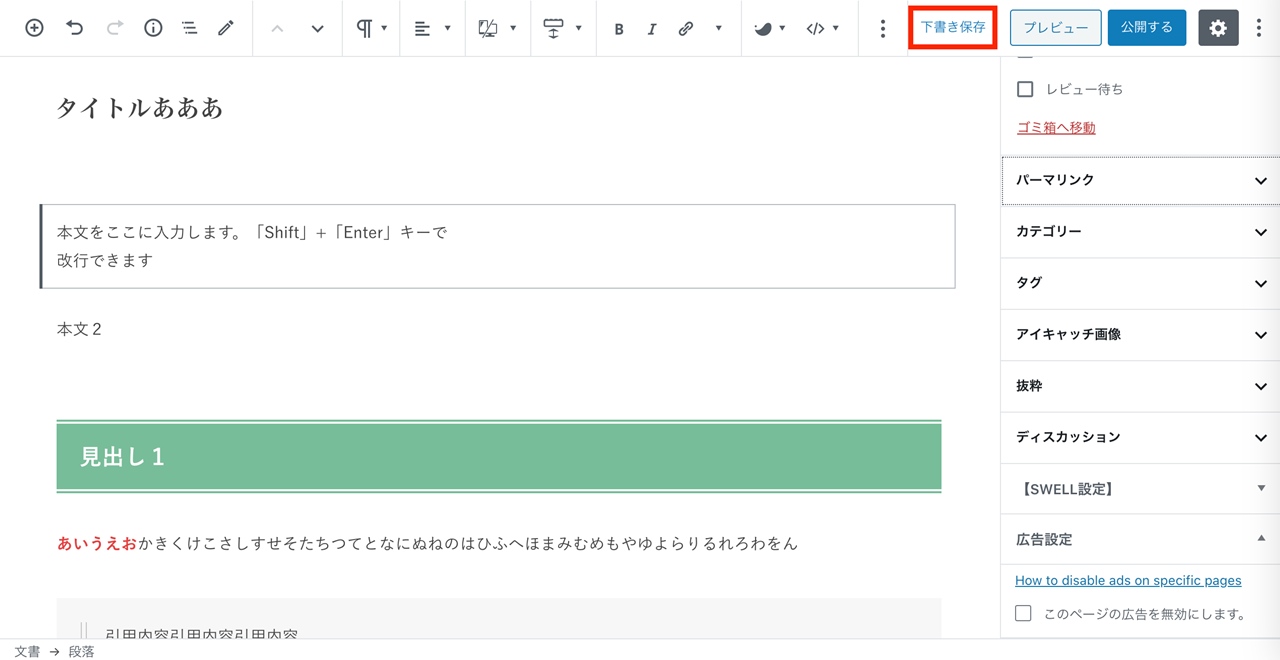
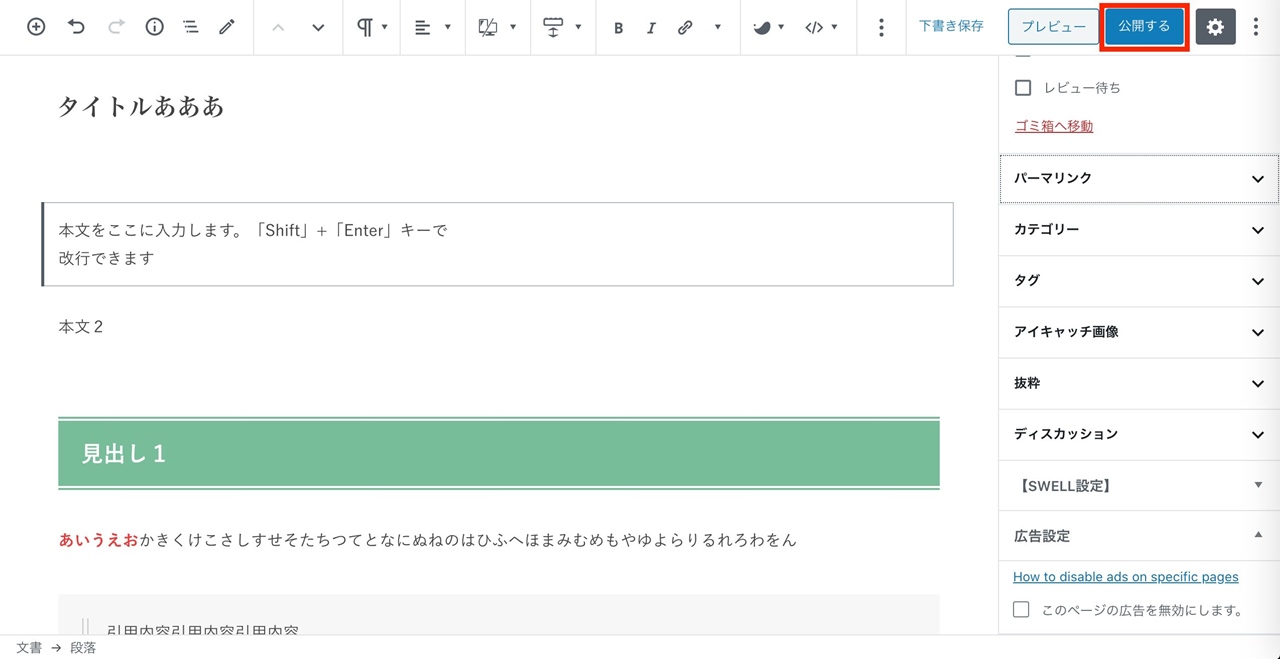
【下書き保存】投稿画面右上の「下書き保存」をクリック
【公開】投稿画面右上の「公開する」をクリック
 【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説
【超初心者向け】WordPressブログの始め方を簡単にわかりやすく解説


